Bạn có tin là mình vừa viết blog, vừa có thể xem video trên một cửa sổ trình duyệt được không ^_^ ? Vâng ! chính xác là như vậy đó, trên cửa hàng tiện ích của Google Chrome có một tiện ích rất hay đó là Sideplayer™, nó hỗ trợ xem video Youtube dạng pop-up trên góc phải màn hình trình duyệt web rất mượt mà . Đây là một Plugin mà mình thấy quá tuyệt vời, bởi vì sao ?
- Miễn phí !
- Nó cho phép bạn xem video với nhiều kích thước khác nhau, chỉ cần đặt con trỏ chuột vào góc của video và kéo ra kéo vào để thay đổi kích thước màn hình video.
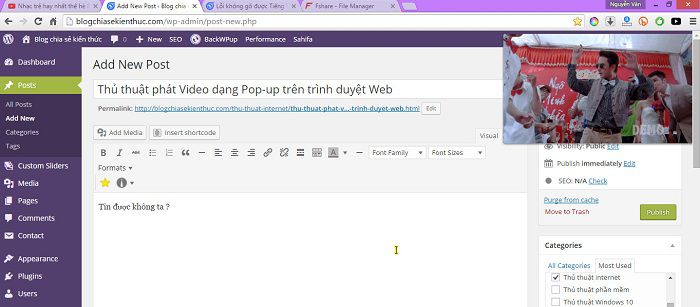
- Thích hợp cho việc làm 2 việc cùng một lúc, mình lấy ví dụ như thế này: Nếu như bạn đang tham gia các khóa học trên Youtube, xem video người khác chia sẻ và bạn lại có nhu cầu ghi chép lại những lưu ý quan trọng thì thay vì viết bằng tay thì bạn có thể ghi chú lại ngay trên các trình soạn thảo của máy tính.
- Hoặc là một trường hợp khác: Hiện nay Youtube rất hay chiếu trực tiếp các trận bóng đá trên Youtube, nếu như chỉ có một trận thì không thèm nói làm gì. Nhưng… nếu trong cùng một thời điểm mà lại phát trực tiếp 2 trận bóng đá hấp dẫn thì làm thế nào ? Quá đơn giản, hãy sử dụng tiện ích Sideplayer™ là xong !
- Đặc biệt là nó không bị chèn thêm các quảng cáo khó chịu khi sử dụng.

Đó là một vài lý do rất rõ ràng, ngoài ra nó còn rất hữu ích trong nhiều trường hợp nữa, nghe đến đây bạn đã cảm thấy kích thích chưa ạ 😀 . Vậy làm thế nao để cài đặt Plugin này ? bạn hãy tham khảo hướng dẫn sau đây:
Xem 2 video trên một cửa sổ trình duyệt – tại sao không ?
+ Bước 1: Đầu tiên bạn hãy nhấn mở trình duyệt Google Chrome hoặc Cốc Cốc ra và nhấn vào đường link này.
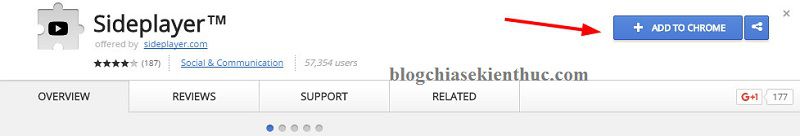
+ Bước 2: Tại giao diện tiếp theo bạn hãy nhấn vào + ADD TO CHROME để cài đặt nó vào Chrome.
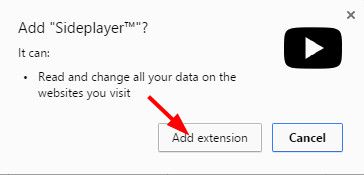
Tiếp theo, một thông báo Popup hiện ra, đại khái là nó hỏi bạn có muốn thêm thật không 😀 , bạn nhấn vào Add extension để xác nhận cài đặt.
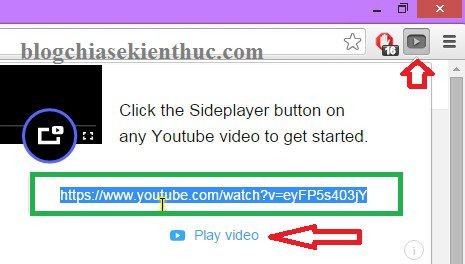
+ Bước 3: Vậy là xong rồi, bây giờ bạn hãy tắt trình duyệt đi và bật lại để cài đặt có hiệu lực. Sau đó nhấn vào biểu tượng của Sideplayer™ để sử dụng.
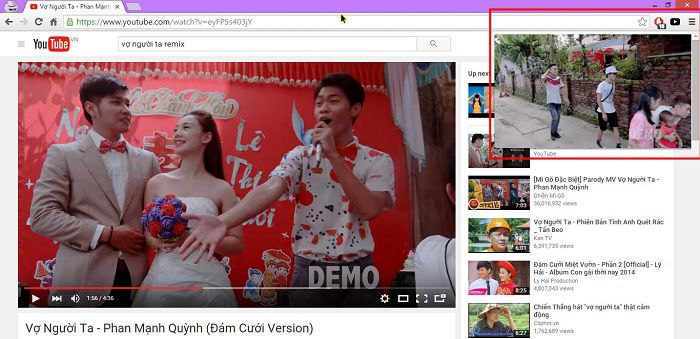
Bạn hãy dán một đường dẫn URL video mà bạn muốn xem vào khung à mình đã khoanh như trong hình và nhấn vào Play video để bắt đầu phát video.
+ Bước 4: Kết quả đây: Bạn có thể xem 2 video trên một màn hình máy tính và chung một cửa sổ trình duyệt.
Tips: Bạn có thể kéo to nhỏ video một cách rất dễ dàng.
Lời kết
Một Plug-in rất tuyệt vời đúng không các bạn 😀 . Như vậy là chỉ với vài click chuột là bạn đã sử dụng được một tiện ích rất hay rồi đó. Hãy chia sẻ thủ thuật xem video dạng popup này cho bạn bè và người thân của bạn cùng sử dụng nữa nhé !
Hi vọng bài viết sẽ hữu ích với bạn, chúc các bạn thành công !
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống











Hay quá, cảm ơn admin, mình đang cần tiện ích như thế này.
Mình có cách này có thể áp dụng hầu hết mọi trang web nhưng không hữu ích đối với máy nào không có chế độ Always on top ,ưu điểm dễ dàng chuyển đổi video ,bật Popup , khôi phục bất cứ lúc nào không ảnh hưởng tới tiến độ load video
cần cài đặt :
1. Open-as-Popup ; để bật Popup
2. Merge Windows ; khôi phục popup về trình duyệt
3.Tampermonkey : để cài scripts bên dưới
3. scripts : https://greasyfork.org/en/scripts/4870-video-full-screen-in-tab
P/S :Open-as-Popup thực chất là bật tab thành cửa sổ Popup sẽ không luôn nổi giống như các tiện ich chức năng tương tự như Panel Tabs,PIP Video,Floating for YouTube™ đổi lại nó bật lên một tab duy nhất ,áp dụng được hầu hết các web ,không load lại video ,chuyển đổi video ngay mà không phải khôi phục tab gốc
nếu dùng theo cách này phải mất nhiều thao tác chỉnh sửa cửa sổ popup ,nếu bạn nào muốn bật popup về vị trí định sắn có thể tải Open-as-Popup.crx đổi tên thành Open-as-Popup.zip bung nén rồi chỉnh sửa file background.js thêm các thông số
ví dụ:
—————————————————————————————————————-
chrome.browserAction.onClicked.addListener(function(tab) {
var w = 500;
var h = 300;
var left = 864;
var top = 1200;
chrome.windows.create({tabId: tab.id, ‘type’: ‘popup’, ‘width’: w, ‘height’: h, ‘left’: left, ‘top’: top} , function(window) {
});
});
———————————————————————————————————————————-
với
var w = chiều rộng
var h = chiều cao
var left = 864;cách lề trái 864
var top = 1200; cách đỉnh 1200
Thông số như trên khi click Open-as-Popup nó sé bật xuống góc dưới_bên_phải đối với màn hình 1366×768 các bạn có thể chinh sửa tùy ý hoặc có thể để var left ,var top = 0
Hay quá, rất cám ơn bạn đã chia sẻ nhé. Để mình test thử xem thế nào 😀
Cái này hay nhỉ, mà có popup video trên web mà ko cần cài pm ko ạ
Đó bạn, đây là tiện ích trên trình duyệt chứ không phải phần mềm nhé. Còn xem video popup mà không cần dùng gì thì mình chưa biết :V
ai xài Firefox thì dùng script này để bật tính năng popup video ^^
https://greasyfork.org/en/scripts/9932-youtube
Cám ơn bạn đã chia sẻ, đã thử và chạy ngon lành chưa bạn ?
Mình đang sử dụng nè bạn ^^
Cám ơn bạn, hôm nào rảnh mình sẽ update thêm trường hợp của FireFox cho mọi người. Thank bạn nhé 😀
Anh cho em hỏi cái Group nào trên FB là của Anh thế. Em tìm mà ra nhiều quá. Like cho hiện thông báo mới nhất Anh ! Cho em Xin Link được không ?
Cái Fanpage đó bạn, link đây nhé: https://www.facebook.com/kiennguyenblog/
Ngoài ra thì bạn nên đăng ký nhận bài viết qua email để nhận được bài viết mới sớm nhất nhé. Cám ơn bạn đã quan tâm.