Vâng, trong phiên bản cập nhật của trình duyệt Chrome mới đây thì Google đã bổ sung thêm một tính năng mà theo mình đánh giá là nó vô cùng hữu ích đối với người sử dụng. Đó chính là Tab Groups !
Cụ thể hơn là giờ đây, bạn đã có thể nhóm các Tab có nội dung tương tự nhau vào một nhóm để tiện hơn trong quá trình sử dụng. Nhất là đối với những bạn thường xuyên phải làm việc với nhiều Tab.
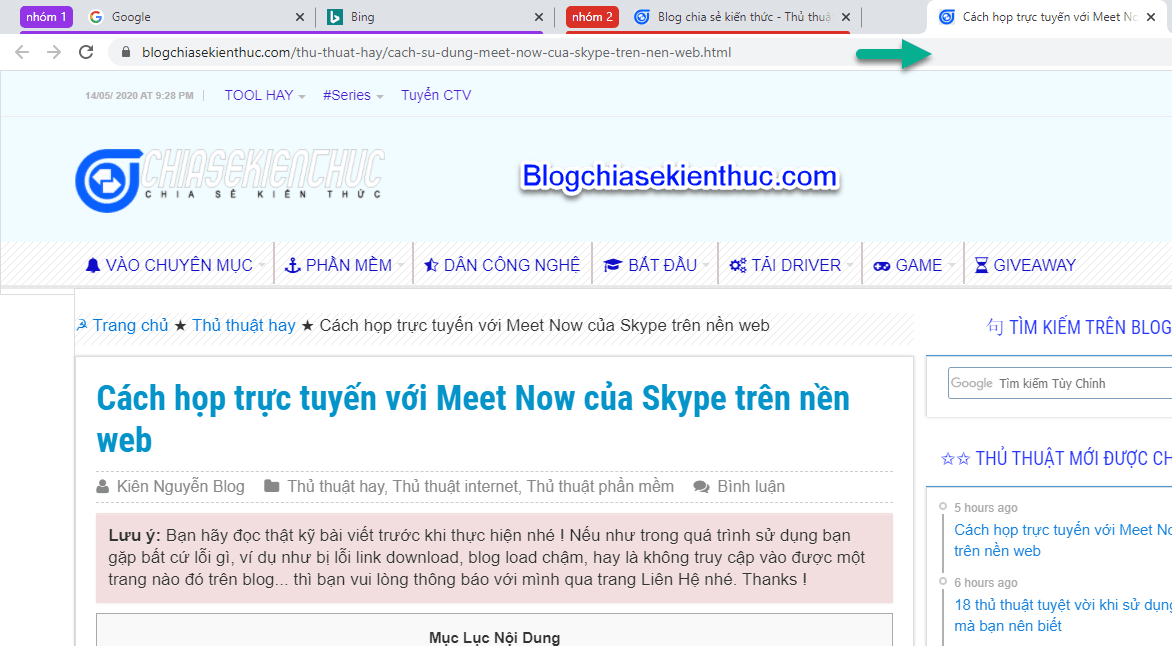
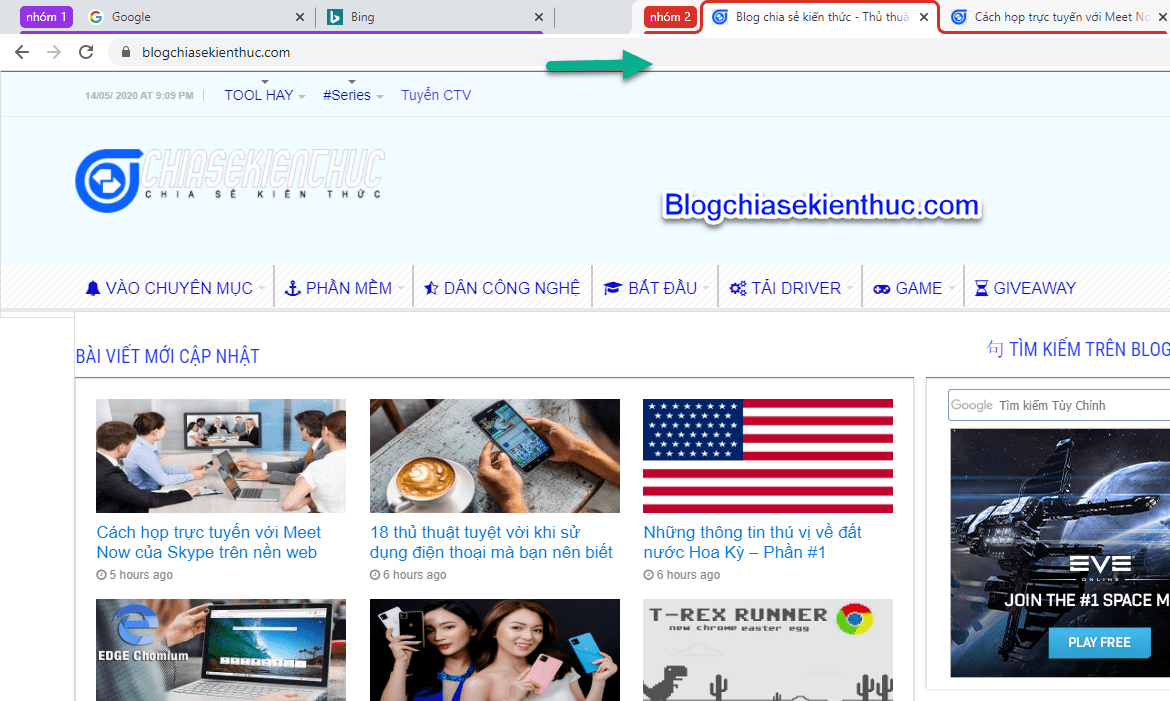
Bạn có thể nhìn vào hình ảnh bên dưới để dễ hình dung hơn về những gì mình đang muốn truyền tải….

Đây là một trong những tính năng được bổ sung thêm trong phiên bản Google Chrome 83, bạn có thể xem các tính năng hữu ích khác trong bài viết này: Bản cập nhật Google Chrome 83 có nhiều thay đổi thú vị !
Hướng dẫn sử dụng Tab Groups để nhóm Tab thành từng nhóm
+ Bước 1: Tất nhiên là bạn cần phải kích hoạt tính năng này lên trước.
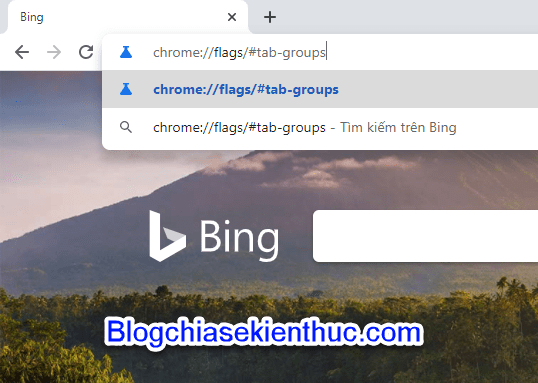
Đầu tiên là bạn phải nâng cấp Google Chrome lên bản mới trước=> sau đó bạn nhập vào thanh địa chỉ của Chrome đường dẫn sau:
chrome://flags/#tab-groups
Note: Nếu bạn đang sử dụng Microsoft Edge Chromium, Cốc Cốc hay bất cứ trình duyệt nào có nhân là Chromium thì đều có thể làm tương tự được nhé. Bạn cũng nhập địa chỉ
chrome://flags/#tab-groupstrên trình duyệt web mà bạn đang sử dụng thì nó sẽ tự động được chuyển đúng về đường dẫn tương ứng với trình duyệt đó.
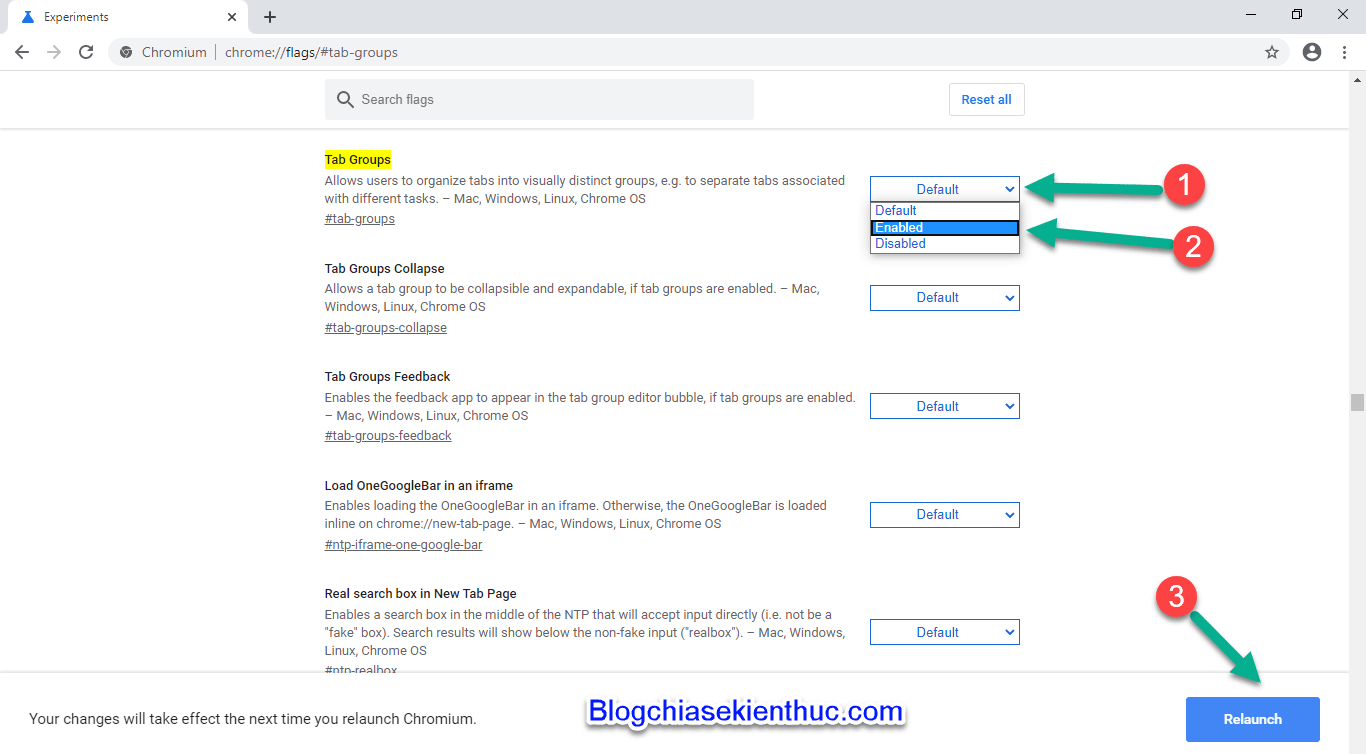
+ Bước 2: Sau đó tìm đến chức năng Tab Groups, rồi điều chỉnh nó thành Enabled => và nhấp vào Relaunch góc dưới bên phải màn hình giúp khởi động lại trình duyệt để mở chức năng này.
+ Bước 3: Nhấp chuột phải lên Tab mà bạn muốn nhóm => và chọn Thêm vào nhóm mới (Add to new group).
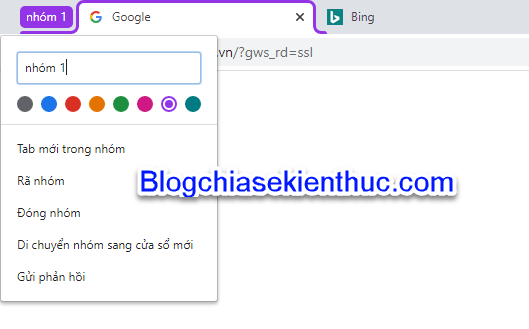
Một đường màu mới sẽ xuất hiện và bao bọc Tab đó của bạn => sau đó bạn có thể đặt tên cho nhóm trang, điều chỉnh màu cho phù hợp hoặc rã nhóm, đóng nhóm, thêm tab ở nhóm mới,…
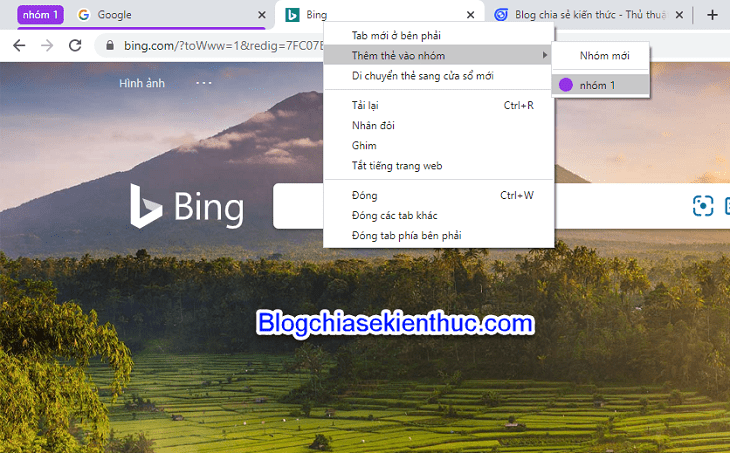
Tiếp theo, bạn nhấp chuột phải vào Tab mới hiện có và ô Thêm thẻ vào nhóm sẽ xuất hiện, nếu bạn muốn thêm nó vào nhóm vừa mới tạo thì nhấn chọn nhóm đó. Còn không thì bạn cũng có thể tạo thêm nhóm mới.
Những trang web được nhóm thành một nhóm cụ thể sẽ hiển thị cùng màu, một cách khác để thêm vào nhóm là trực tiếp kéo trang vào một nhóm cụ thể.
Các nhóm sẽ được tự động phân loại thành các nhãn phân trang, với mỗi nhãn phân trang của nhóm sẽ có mỗi màu và mỗi tên riêng.
Lưu ý: Những Tab thuộc cùng một nhóm sẽ phải nằm cạnh nhau. Nếu không nằm cạnh nhau, chúng sẽ tự động bị hút vào nhóm khác, nên chúng ta không thể sắp xếp xen kẽ những Tab không cùng một nhóm ở với nhau được.
Tab sẽ bị xóa khỏi nhóm nếu nó được kéo ra ngoài nhãn màu không có phân loại nhóm trang. Ngoài ra, giao diện của nhóm trên Google Chrome và Microsoft Edge Chromium cũng hơi khác nhau một chút.
Trên Google Chrome thì hơi được bo tròn, còn của Edge Chromium thì lại vuông vức hơn nên chức năng này sẽ hơi khác nhau ở mỗi trình duyệt bạn sử dụng.
Ngoài ra, bạn có thể nhấn và giữ ở tên nhóm phân trang (ô màu hoặc tên nhóm) để kéo tất cả các trang trong nhóm cùng một lúc.
Lời Kết
Như vậy mình đã hướng dẫn xong cho các bạn cách để nhóm các tab trên trình duyệt lại với nhau, để giúp cho việc quản lý Tab được dễ dàng hơn rồi nhé.
Cách làm thì cũng khá đơn giản và bạn có thể sử dụng chức năng này ở hầu hết các trình duyệt web phổ biến hiện nay (tất nhiên là phải sử dụng nhân Chromium). Hi vọng bài viết này sẽ hữu ích với bạn, chúc các bạn thành công !
CTV: Trương Quang Nhật – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống