Khi bạn đang duyệt web trên máy tính thì thấy một bài viết khá hay và hữu ích với bạn, nhưng bạn lại bận đột xuất và không thể tiếp tục ngồi máy tính để đọc nốt bài đó được, vậy nên bạn muốn đọc tiếp trang đó trên điện thoại di động của bạn. Bạn sẽ làm thế nào?
Vâng ! Thao tác thông thường mà nhiều bạn sẽ làm là copy lại địa chỉ của trang web đấy, rồi gửi link qua Email, Zalo, Gmail… để lưu trữ link => rồi dùng điện thoại để truy cập.
NHƯNG làm như vậy thì rất mất thời gian và phiền phức, à một số bạn tiên tiến hơn thì sẽ lưu nó trên một app Note đa nền tảng nào đấy (ví dụ như Evenote chẳng hạn), nhưng nói chung cách này cũng mất thời gian.
Để giải quyết nhu cầu này của người dùng thì hiện tại Google Chrome đã tích hợp thêm tính năng chia sẻ địa chỉ trang web bằng mã QR Code được tạo sẵn trên Chrome vô cùng nhanh chóng.
Công việc của bạn chỉ là dơ diện thoại lên => quét mã QR => sau đó bạn có thể duyệt web trên tất cả các thiết bị mà không cần phải lo lắng về việc lưu lại địa chỉ của trang web đó nữa.
Mục Lục Nội Dung
#1. Kích hoạt và sử dụng tính năng tạo mã QR Code trên Google Chrome
Lưu ý: Google Chrome đã hoàn thiện tính năng này nên chúng ta không cần phải kích hoạt thủ công nữa, mà có thể sử dụng được ngay, bằng cách:
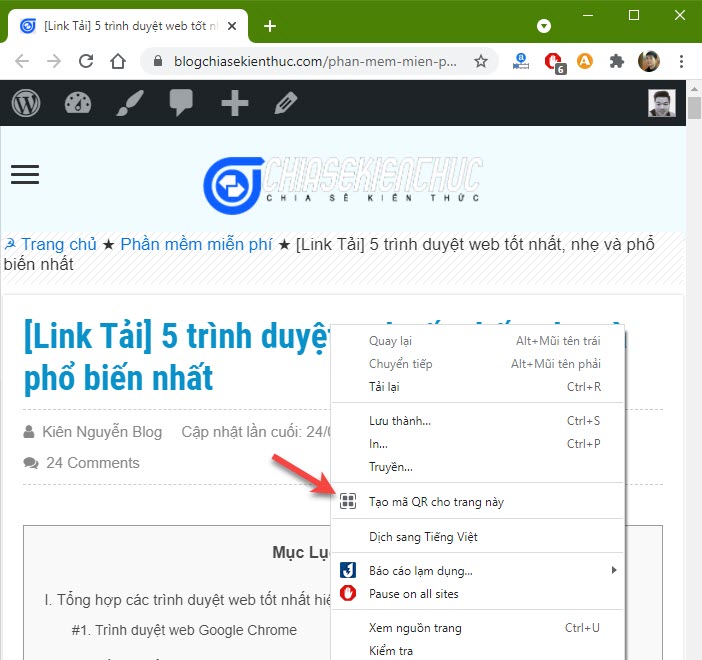
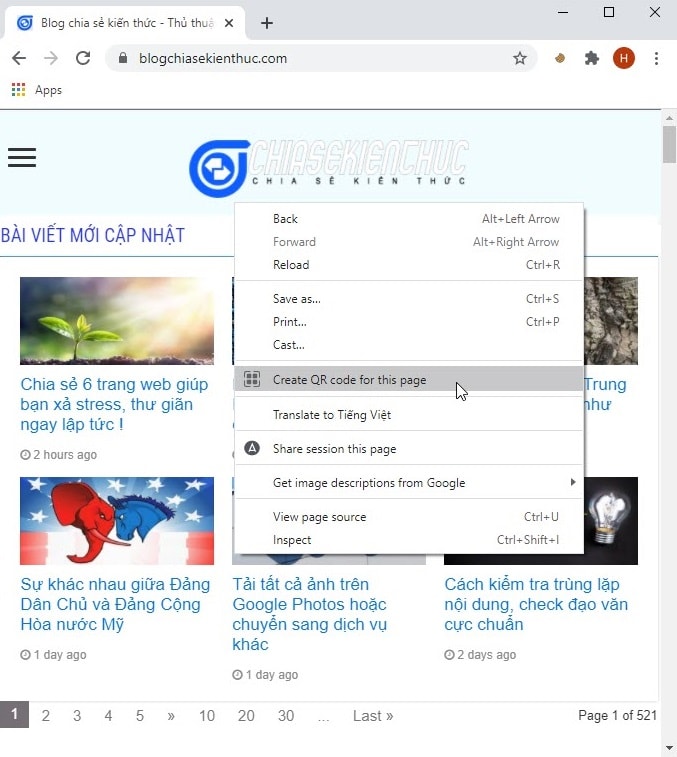
Mở trang web cần tạo mã QR => nhấn chuột phải lên vị trí bất kỳ => và chọn Tạo mã QR cho trang này là xong 🙂
—//— các bước bên dưới bạn có thể bỏ qua được rồi—-//—
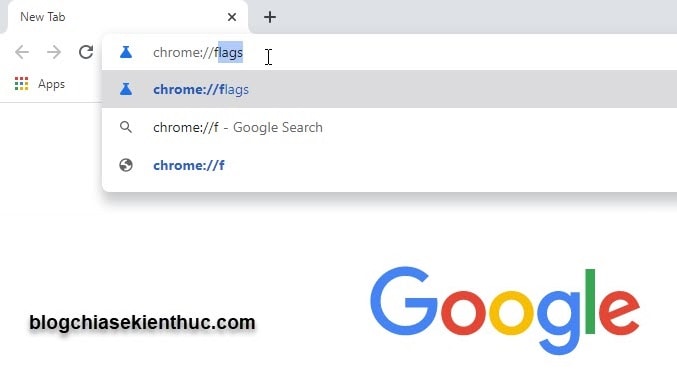
+ Bước 1: Bạn mở trình duyệt web Google Chrome lên => sau đó truy cập vào địa chỉ chrome://flags để mở trang chứa các tính năng ẩn, tính năng thử nghiệm của Chrome.
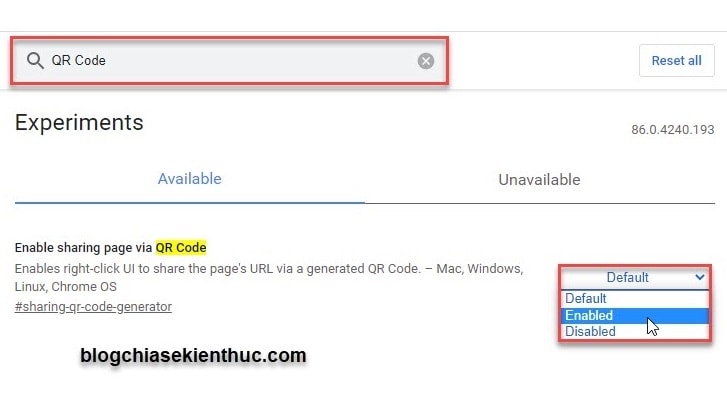
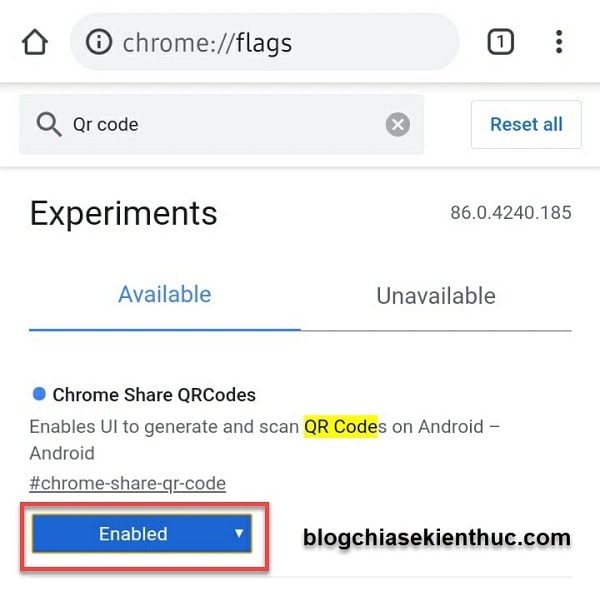
+ Bước 2: Bây giờ bạn hãy tìm kiếm từ khóa QR Code, tại mục có tên là Enable sharing page via QR Code, thì bật nó lên (chọn Enable).
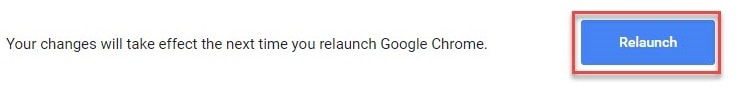
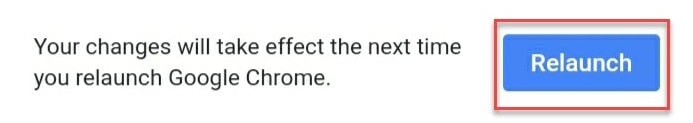
+ Bước 3: Tiếp đến, bên cuộn chuột xuống dưới cuối trang sẽ thấy xuất hiện thông báo yêu cầu bạn khởi động lại trình duyệt web để các chức năng bạn vừa bật có thể hoạt động được, bạn nhấn vào Relaunch để tiếp tục.
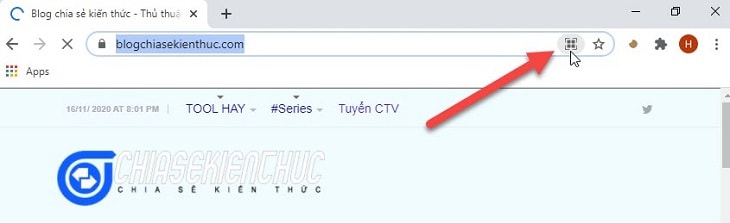
+ Bước 4: Các bước thực hiện trên máy tình hoàn tất rồi đấy các bạn, giờ thì bạn có thể thử nghiệm bằng cách nhấn vào địa chỉ của trang web => lúc này sẽ thấy nút tạo mã QR Code trên Chrome sẽ xuất hiện như hình.
Hoặc bạn cũng có thể nhấn chuột phải lên vị trí bất kỳ của trang web => rồi chọn Create QR code for this page để tạo mã QR. Rất tiện phải không ạ 🙂
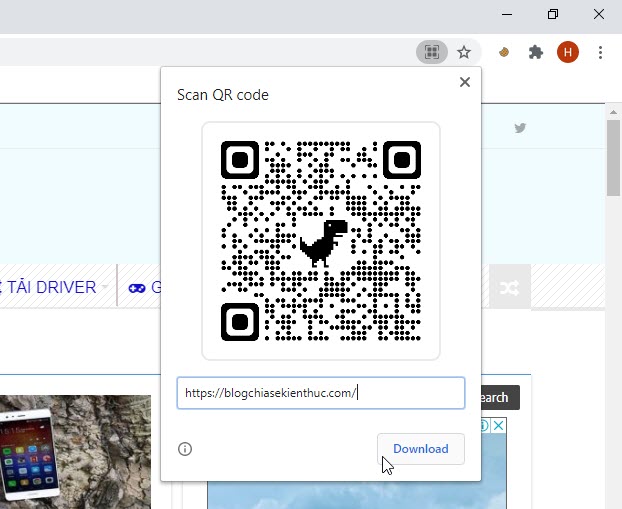
Mã QR Code sẽ xuất hiện trên gần địa chỉ trang web, bạn có thể lấy smartphone quét mã QR này là có thể duyệt web tiếp trên điện thoại rồi. Còn nếu bạn muốn chia sẻ cho nhiều người thì bạn có thể tải xuống để sử dụng nhé.
#2 trong bài viết này nhé. Đơn giản thôi, bạn chỉ cần mở camera của điện thoại, hoặc sử dụng tính năng quét mã QR bằng Zalo là được.#2. Cách bật tính năng tạo QR Code trên Chrome (trên smartphone)
// Note: Trong bài viết này mình sử dụng smartphone Android để hướng dẫn, bạn nào dùng iPhone thì test dùm mình nhé 😀
+ Bước 1: Bạn mở Google Chrome lên => rồi truy cập địa chỉ chrome://flags, tương tự như trên máy tính vậy.
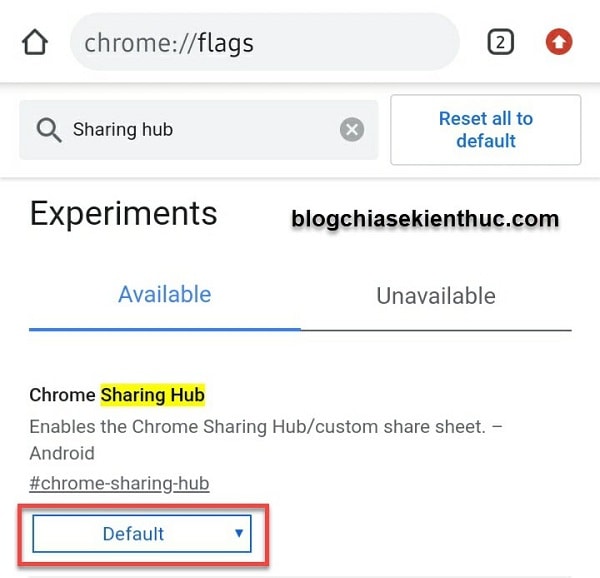
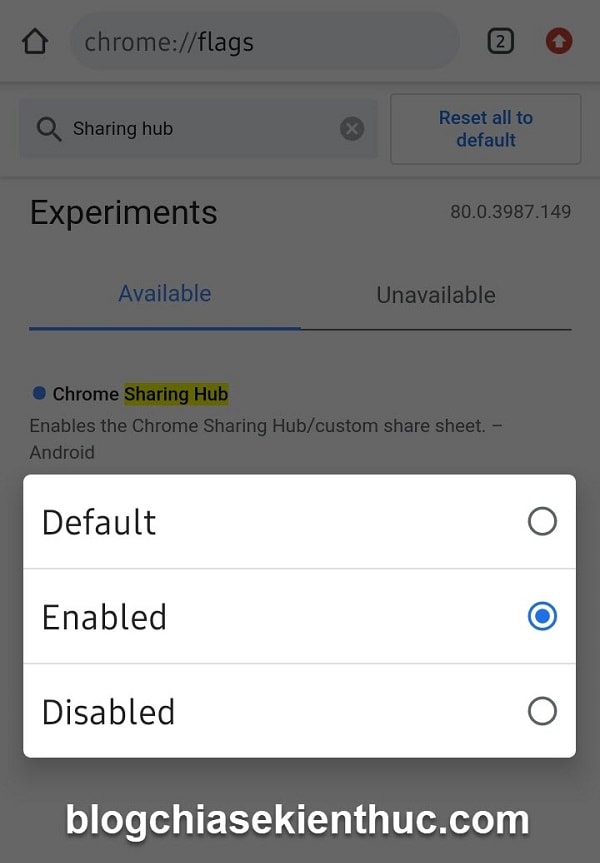
+ Bước 2: Tiếp đến, bạn tìm kiếm từ khóa sharing hub, tại mục Chrome sharing hub bạn bật nó lên bằng cách nhấn vào Enable.
+ Bước 3: Tìm kiếm tiếp từ khóa QR code, tại mục Chrome Share QR Codes => bạn cũng nhấn vào Enable.
Sau đó khởi động lại Chrome bằng cách nhấn vào thông báo phía dưới màn hình.
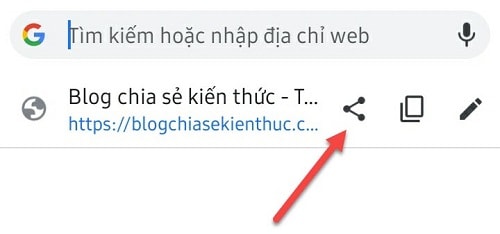
+ Bước 4: Sau khi khởi động xong, bạn có thể thử nghiệm tính năng này bằng cách vào một trang web bất kỳ => rồi nhấn vào thanh địa chỉ của nó.
=> Lúc này sẽ có tùy chọn chia sẻ địa chỉ trang web này như hình bên dưới.
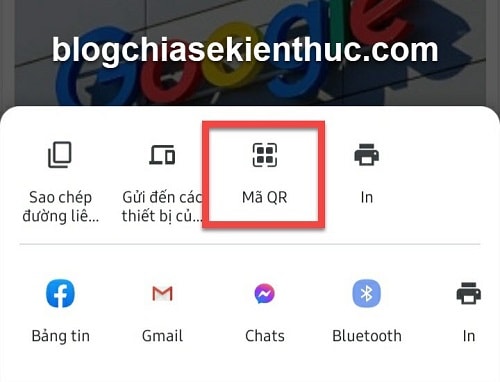
+ Bước 5: Trong phần chia sẻ, sẽ xuất hiện mục chia sẻ bằng mã QR Code.
+ Bước 6: Bạn nhấn vào chia sẻ, Google Chrome sẽ xuất ra cho bạn mã QR để bạn sử dụng, bạn cũng có thể quét mã QR bằng công cụ này luôn.
Giao diện của phần Quét mã QR.
#3. Lời Kết
Vậy là mình đã hướng dẫn xong cho bạn cách kích hoạt tính năng tạo mã QR Code có sẵn trên Google Chrome (trên cả máy tính và điện thoại) rồi ha, các thiết bị của Apple chắc cũng tương tự vậy thôi, bạn nào tiện thì test giúp mình nhé :))
Với cách làm này thì bạn có thể dễ dàng chia sẻ địa chỉ web cho những người xung quanh mà không mất quá nhiều thời gian như trước nữa. Chúc bạn thực hiện thành công !
CTV: Trương Quang Nhật – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống