Mặc định thì Google Chrome cho phép bạn thay đổi hình nền của NewTab và thiết kế lại một chút so với giao diện mặc định của nó.
Tuy nhiên, nhiêu đó thôi là chưa đủ, nó vẫn chưa thể thỏa mãn sự sáng tạo của người dùng được, đặc biệt là với những người ưu sự độc lạ và thích sự sáng tạo như mình :))
Hôm qua tình cờ lướt Facebook mình thấy có một bạn chia sẻ một tiện ích trên Google Chrome rất hay, hỗ trợ cho việc thay đổi giao diện của NewTab trên Google Chrome theo cách rất sáng tạo.
Không giống với các tiện ích mà mình đã từng vọc vạch trước đó, tiện ích này cho phép bạn can thiệp khá sâu, cung cấp nhiều tùy chỉnh thú vị, đảm bảo bạn sẽ rất thích thú cho mà xem 😀
Okay, không để các bạn phải chờ lâu nữa, ngay bây giờ chúng ta sẽ đến với tiện ích mở rộng mang tên CaretTab – New Tab Clock and Date
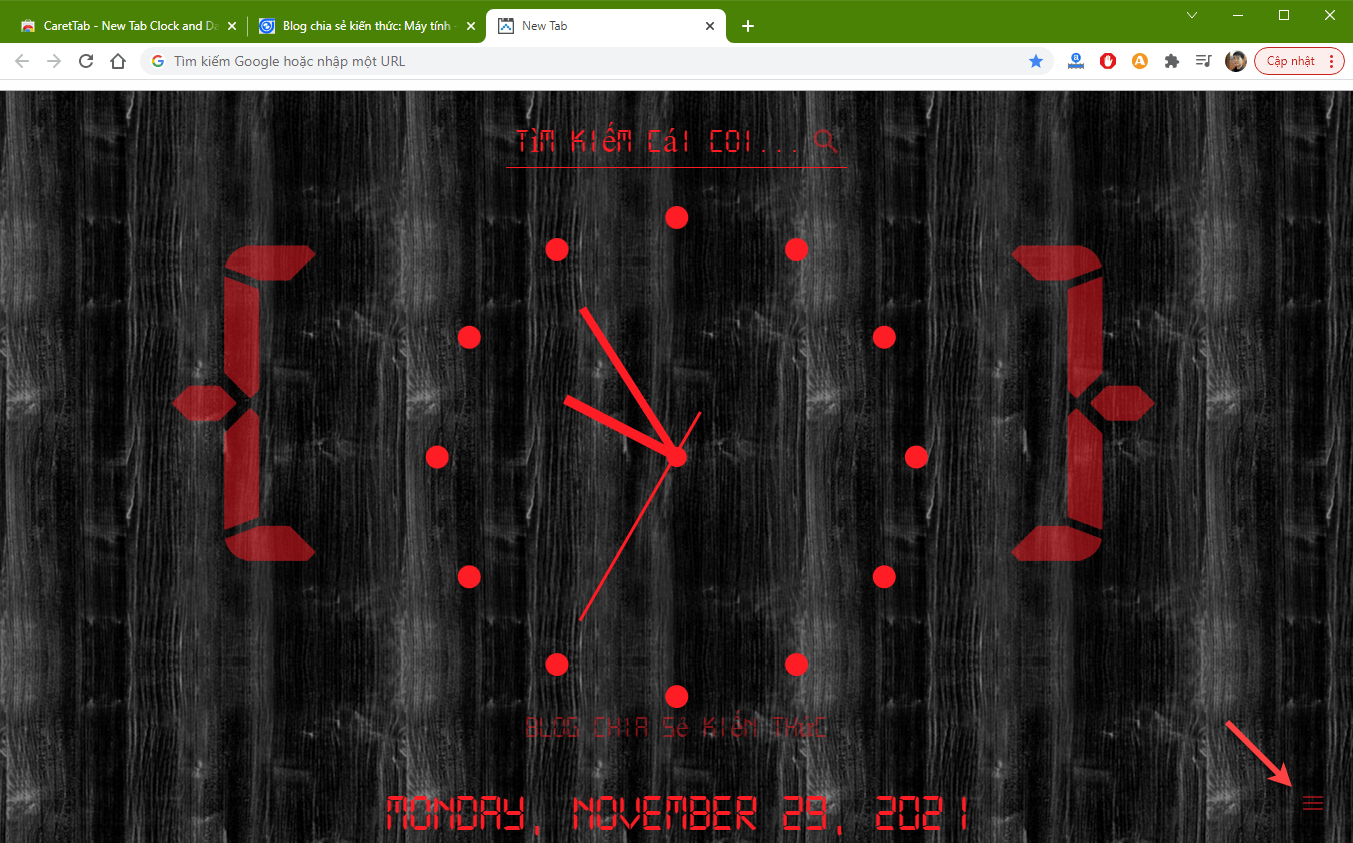
À, trước tiên mình sẽ show kết quả trước, xem bạn có hứng thú không đã 😀 Mình cũng mới thử thôi và làm demo nên có thể sẽ chưa đẹp, với guu thẩm mỹ của mỗi người là khác nhau. Nhưng mình đảm bảo là tiện ích này có đủ “đồ chơi” cho bạn để thỏa sức sáng tạo !
Cách thay đổi giao diện cho trình duyệt web
Tiện ích này hỗ trợ cho Google Chrome, FireFox và Microsoft Edge (và các trình duyệt sử dụng nhân Chromium nha các bạn).
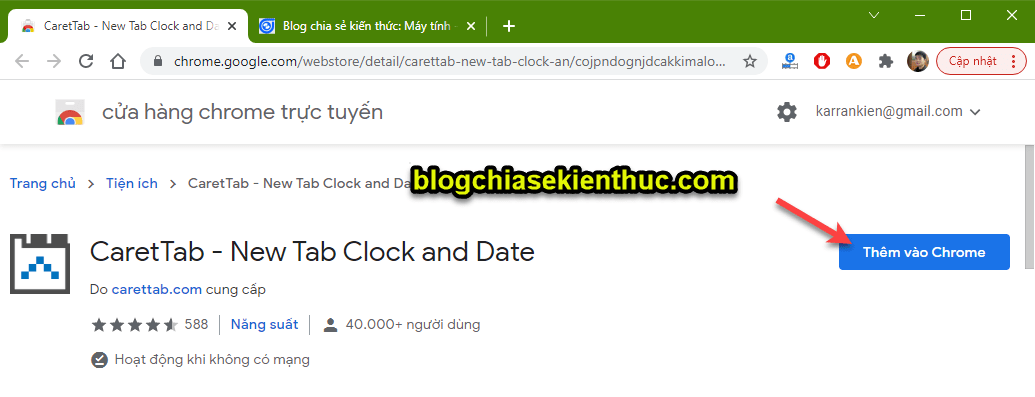
+ Bước 1: Bạn truy cập vào liên kết bên dưới để tải và cài đặt tiện ích tương ứng với trình duyệt web bạn đang sử dụng:
Trong ví dụ này mình sẽ thực hiện trên Google Chrome nha các bạn, các trình duyệt web khác bạn cũng làm hoàn toàn tương tự thôi !
=> Sau đó bấm vào nút Thêm vào Chrome để cài đặt.
Một pop-up hiện ra ban chọn Thêm tiện ích.
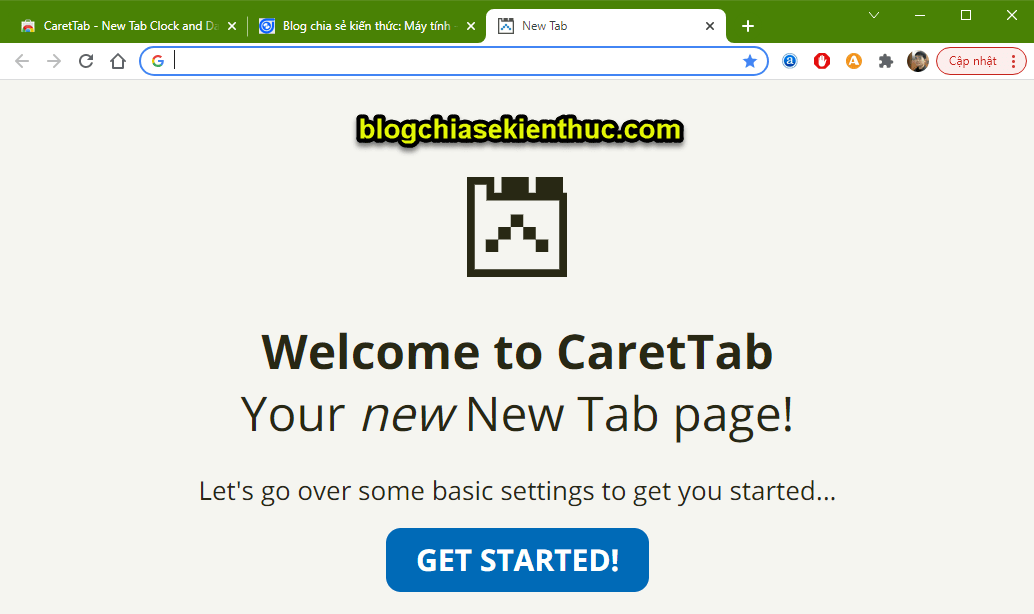
+ Bước 2: Rất nhanh chóng thôi tiện ích đã được cài đặt xong, bạn nhấn vào nút GET STARTED! để bắt đầu thiết kế…
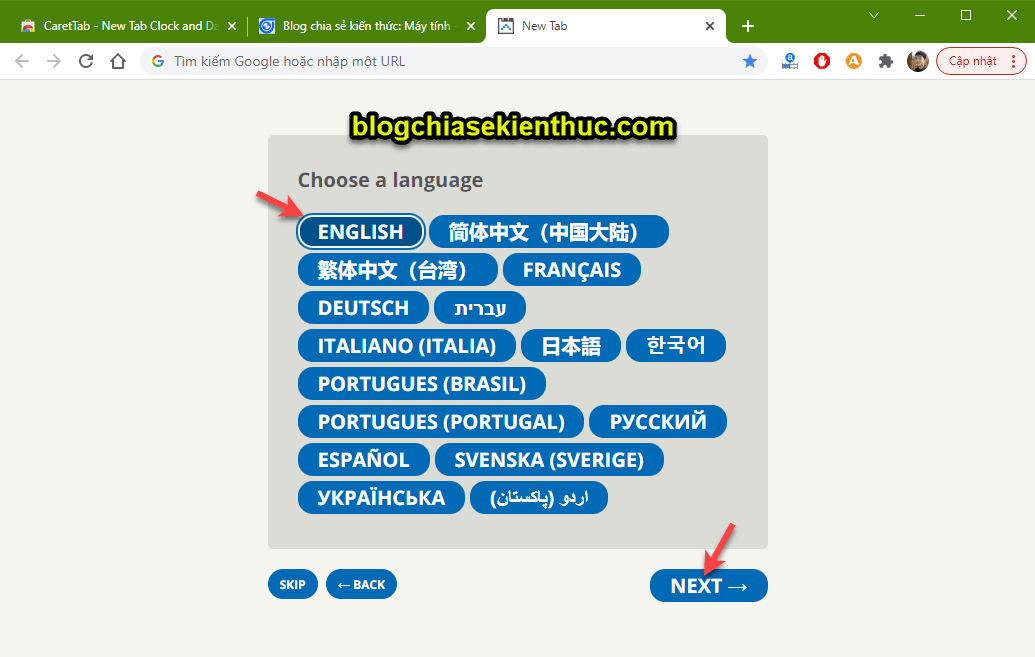
+ Bước 3: Giờ là các thiết lập cơ bản, bạn chọn ngôn ngữ hiển thị cho tiện ích là ENGLISH => sau đó bấm chọn NEXT để tiếp tục.
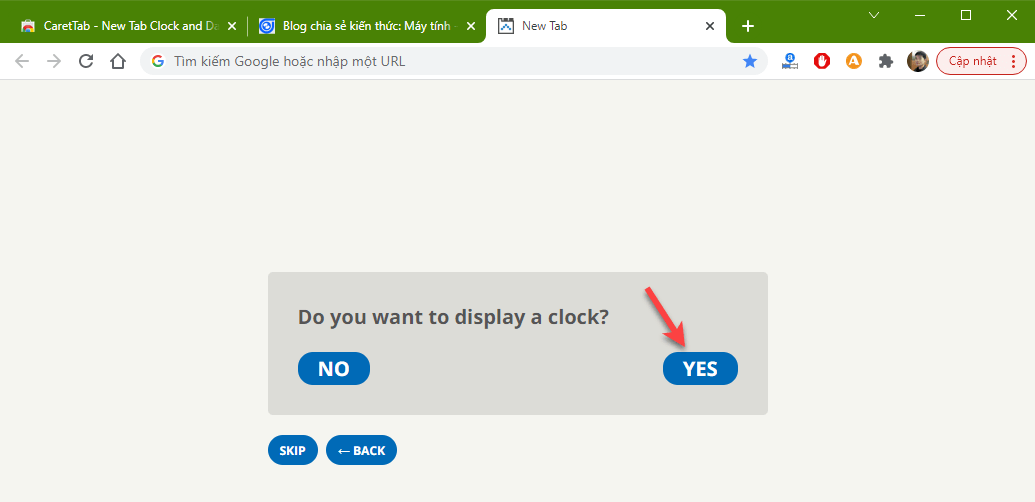
Bạn có muốn hiển thị đồng hồ ở giao diện không? Mình sẽ chọn YES
Mấy cái YES / NO này về sau bạn có thể vào lại phần thiết lập để cài đặt lại thỏa mái nhé, nên đa số các tùy chọn bạn cứ YES hết cũng được 😀
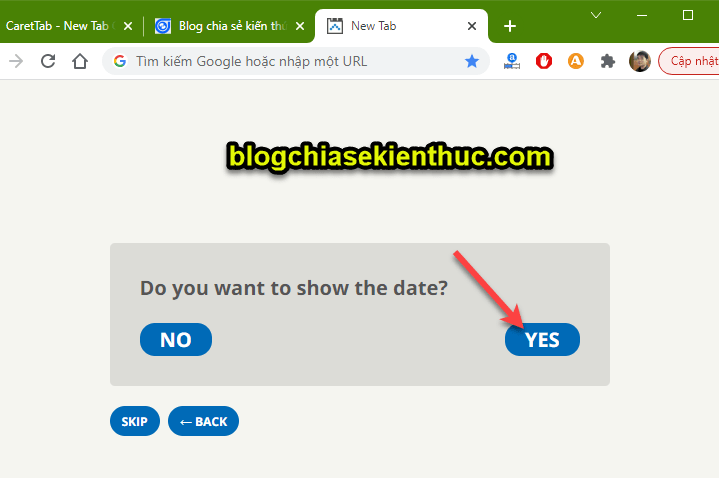
Bạn có muốn hiển thị ngày tháng không? Chọn YES luôn
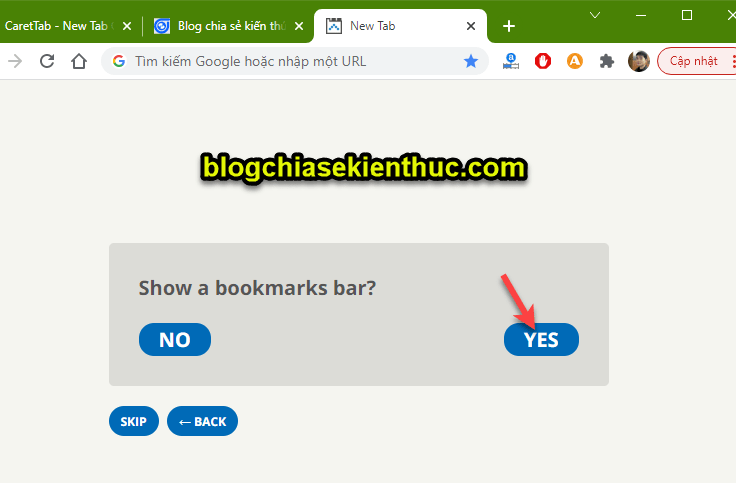
Bạn có muốn hiển thị bookmarks bar không, chọn Yes
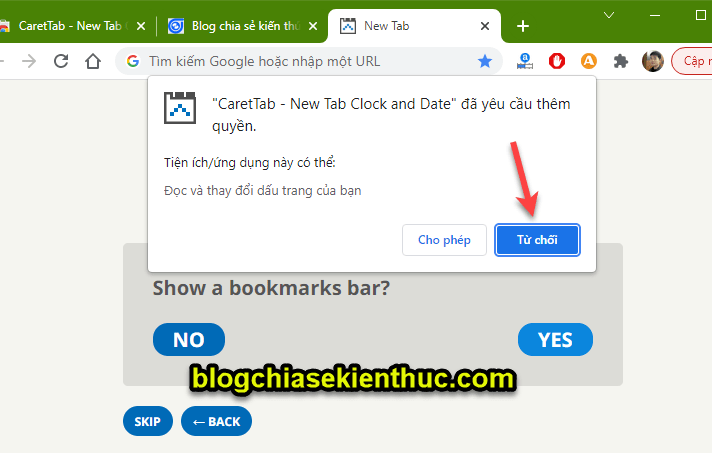
Nếu xuất hiện cửa sổ yêu cầu cấp quyền Đọc và thay đổi dấu trang thì chỗ này tùy bạn nhé, nhưng mình đề cao sự riêng tư nên sẽ bấm Từ chối. Nhưng khi từ chối có thể sẽ bị giới hạn một số tính năng của tiện ích này..
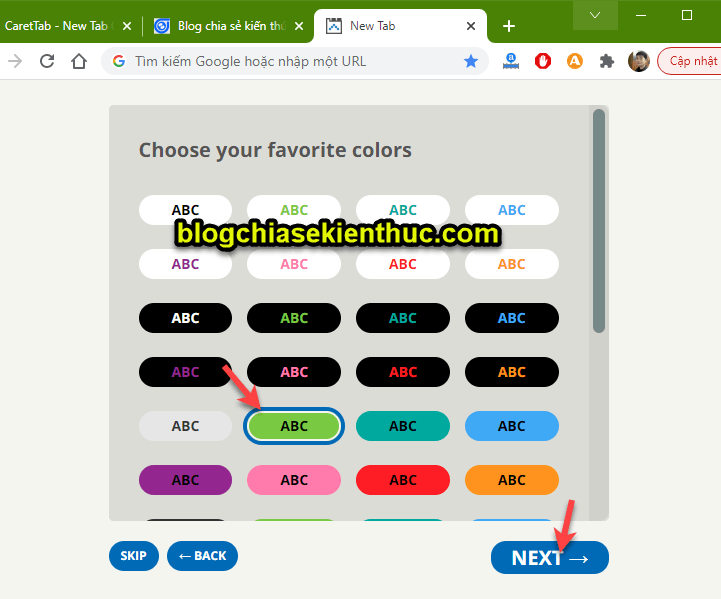
Chọn màu chữ và màu nền cho NewTab, cái này bạn cứ chọn tùy ý thôi, sau này thay đổi thỏa mái mà 😀
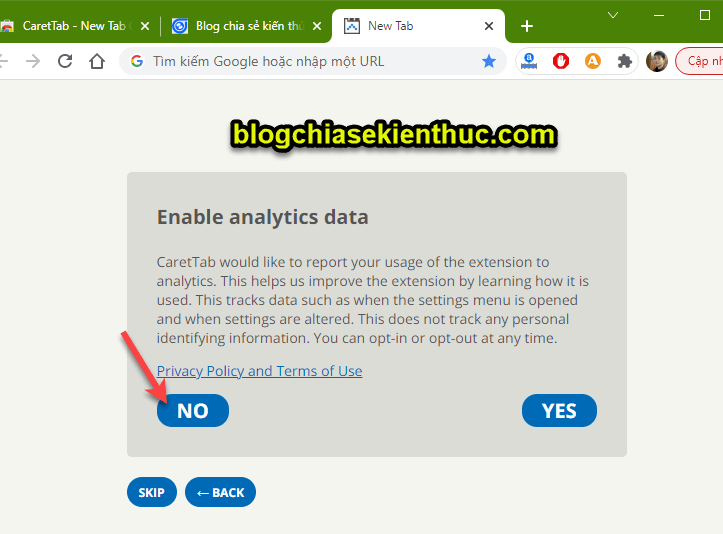
Bước này tiện ích sẽ hỏi bạn có cho phép họ bật phân tích dữ liệu để họ cải thiện tiện ích được tốt hơn, mình chọn NO
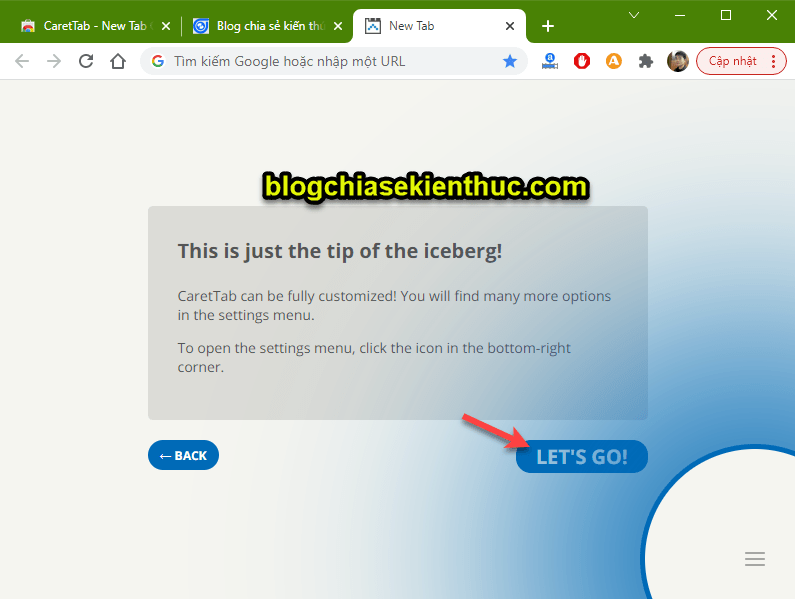
Sau khi xong thì bạn chọn LET's GO! để bắt đầu đi vào phần thiết lập chính
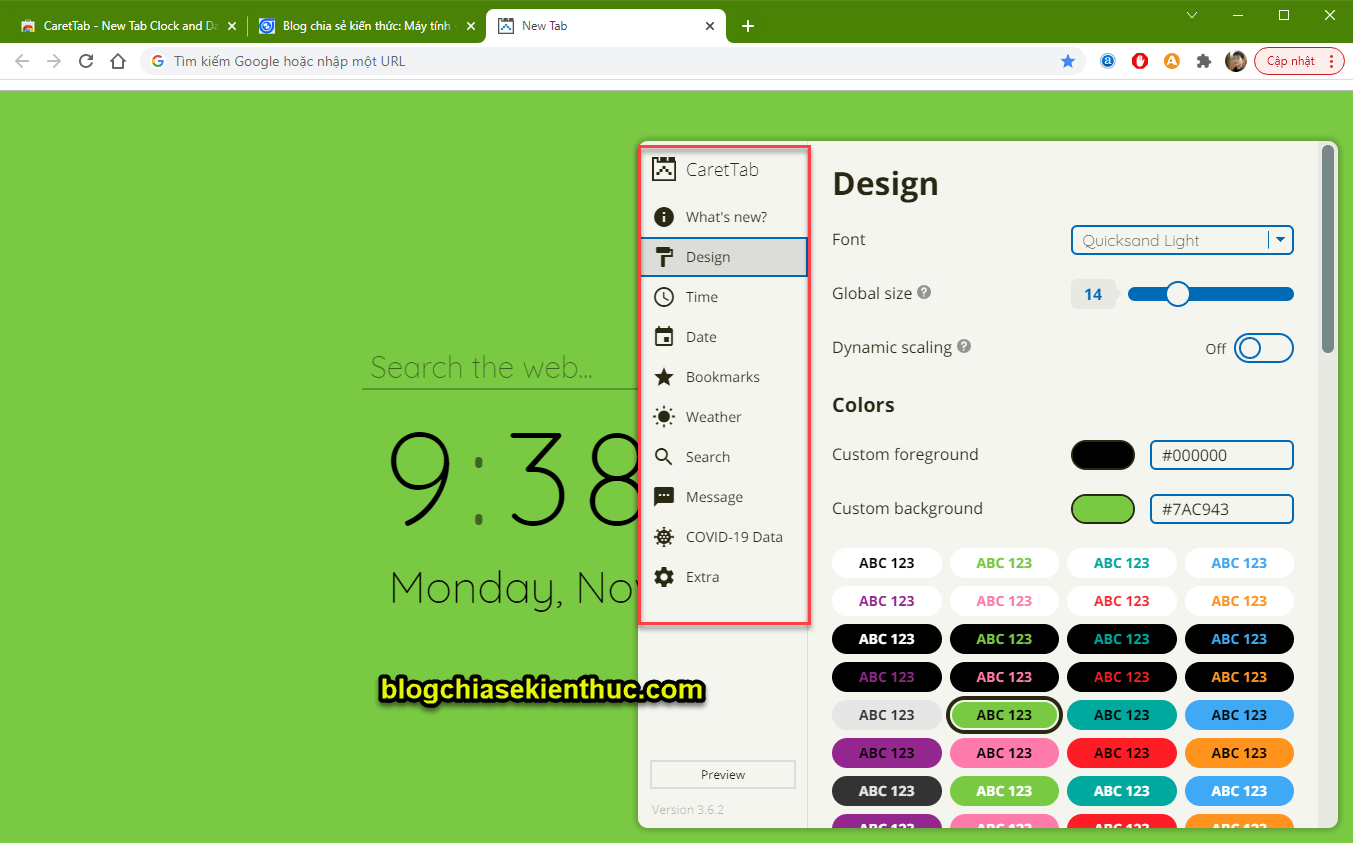
Như các bạn có thể thấy, có vô số các tùy chọn ở đây, và được phân ra thành từng tab rất rõ ràng và chuyên nghiệp. Bạn bật/tắt cái nào, hay thay đổi bất cứ tùy chọn nào là kết quả sẽ hiển thị trực tuyến luôn 😀
Bây giờ là việc của bạn rồi, hãy tự sáng tạo đi nhé 😀
Bạn có thấy nút Preview ở góc cuối cùng bên trái phần thiết lập không? Bạn chỉ cần dê chuột vào nó để xem toàn bộ giao diện. Hoặc có thể nhấn vào vùng trống bất kỳ trong NewTab để xem kết quả.
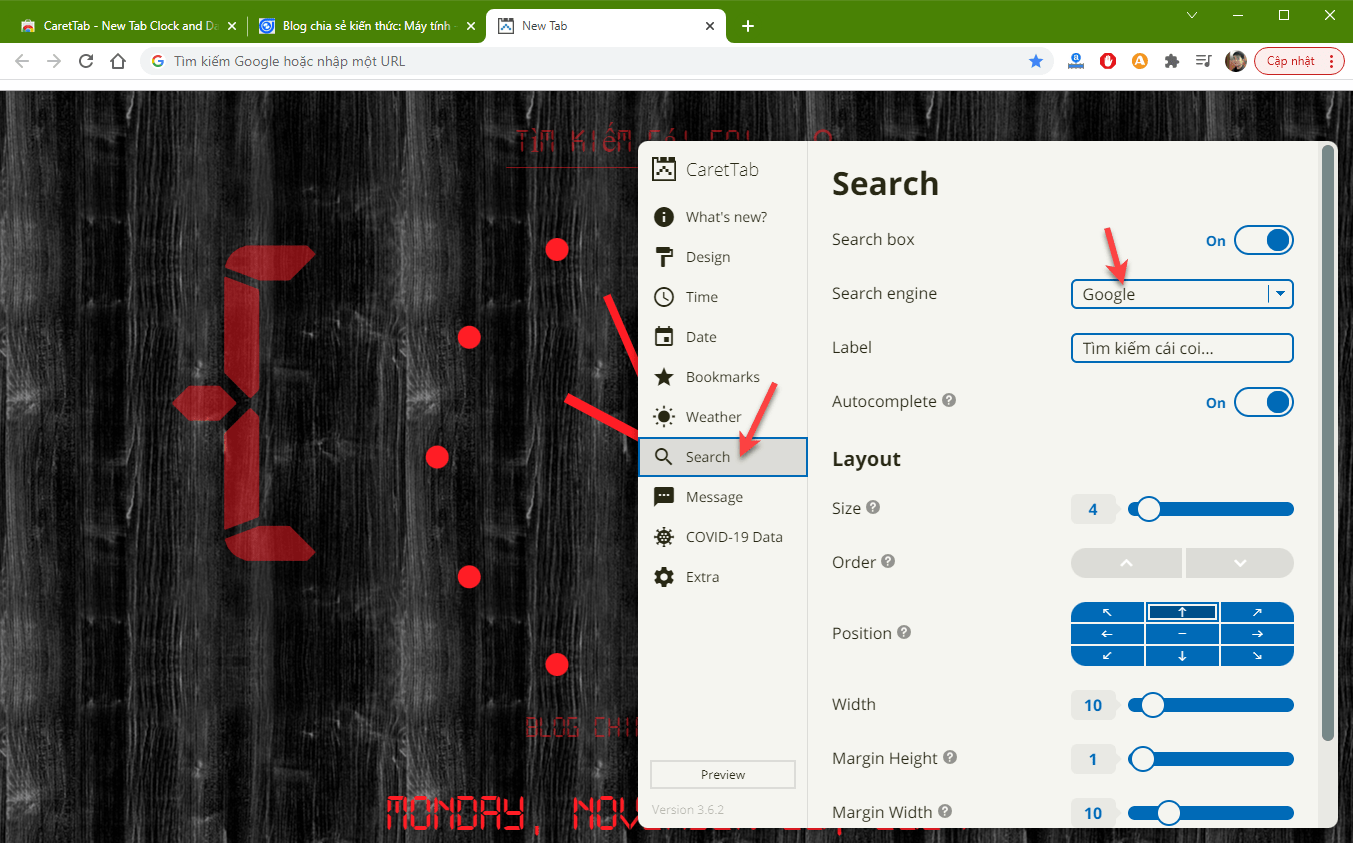
Mình chỉ lưu ý một chỗ là chọn lại công cụ tìm kiếm mặc định là Google thay vì mặc định là Yahoo nhé.
Có rất nhiều thứ hay ho giúp bạn tạo ra những giao diện đẹp mắt. Hơn nữa, sau khi làm xong nếu bạn muốn chia sẻ giao diện đó cho người dùng khác thì bạn có thể chuyển sang tab Extra để Export thiết lập và chia sẻ cho bạn bè của bạn.
Một tiện ích rất thú vị phải không các bạn 😀
Lời Kết
Vâng, như vậy là mình đã vừa giới thiệu cũng như hướng dẫn các bạn cách tự thiết kế giao diện cho trình duyệt web của bạn với tiện ích CaretTab – New Tab Clock and Date rồi đó. Bạn thấy tiện ích này thế nào? cũng rất ra gì đấy chứ nhỉ 😀
Đừng quên chia sẻ hình ảnh “sản phẩm” của bạn để anh em cùng chiêm ngưỡng nhé. Bạn có thể upload hình ảnh lên trang imgur.com => rồi dán link lên đây. Vì blog không có chức năng chèn hình ảnh nên anh em chịu khó tý nhé ^^
Hi vọng là bài viết này sẽ hữu ích với bạn, chúc các bạn thành công !
Kiên Nguyễn – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống