Mới làm xong khung tìm kiếm cho trang blogchiasekienthuc.com nên tiện thể mình chụp hình và làm bài hướng dẫn luôn cho các bạn.
Trên WordPress đã có ô tìm kiếm mặc định rồi nhưng tất nhiên là nó sẽ không thể hiệu quả bằng khung tìm kiếm của Google được, ở bài viết này mình sẽ giúp các bạn tùy chỉnh khung tìm kiếm của Google một cách dễ dàng nhất.
Tạo khung tìm kiếm Google Custom Search cho Web/ Blog
Nếu bạn đang sở hữu trong tay một Website hay Blog thì chắc chắn phải có một tài khoản Gmail rồi đúng không? Bạn đăng nhập vào gmail và vào địa chỉ này để tạo khung tìm kiếm “Google Custom Search” nhé !
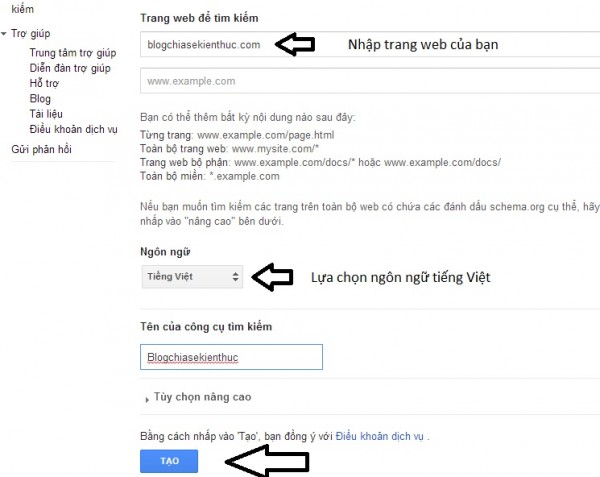
Tại đây bạn điền các thông tin cơ bản như:
- Trang web để tìm kiếm: Điền tên trang web của bạn.
- Ngôn ngữ: Tiếng Việt nếu bạn làm web Tiếng Việt.
- Tên công cụ tìm kiếm: Gõ gì cũng được.
=> Sau đó nhấn TẠO

Tiếp theo bạn nhấn vào Bảng điều khiển để mình tùy chỉnh và lấy code chèn vào Web.
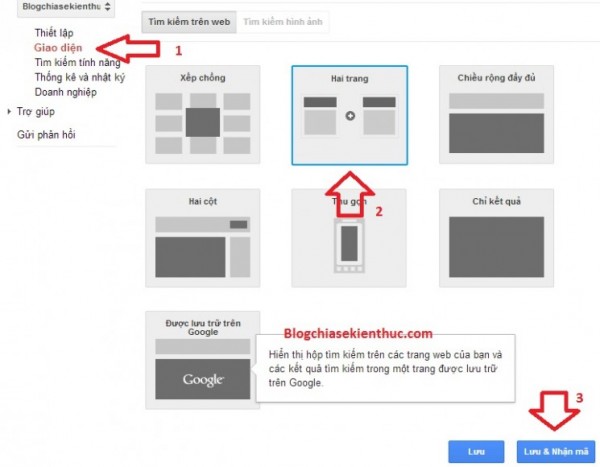
Tiếp theo bạn nhấn chọn mục Giao diện chọn phần Hai trang sau đó nhấn lưu và nhận mã như hình bên dưới.
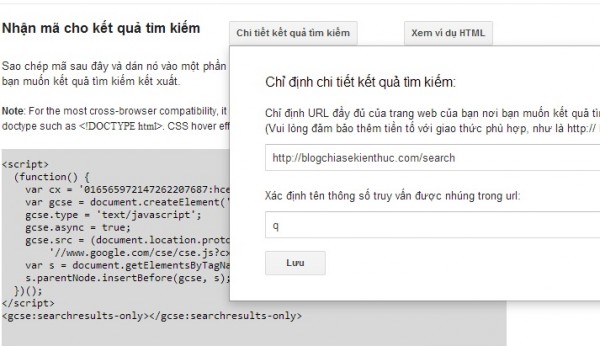
Tiếp theo Google sẽ cung cấp một đoạn code cho bạn để chèn vào web nhưng trước tiên bạn nhấn vào Chi tiết kết quả tìm kiếm trước. và nhập vào đường dẫn để hiển thị kết quả tìm kiếm.
Ví dụ như: https://blogchiasekienthuc.com/search (thay bằng domain của bạn). Phần ở dưới vẫn giữ nguyên sau đó bạn nhấn Lưu
OK, để nguyên đó nhé, tý nữa chúng ta sẽ dùng tới đoạn code này.
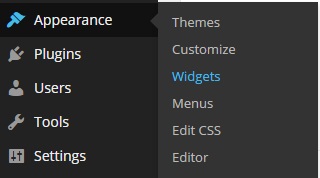
Bước tiếp theo bạn đăng nhập vào WordPress vào truy cập vào Widget bằng cách chọn Appearance > Widget
Sau đó bạn kéo và thả Textbox Widget sang phần Sidebar. (kéo từ trái quá phải chắc các bạn phải biết chứ đúng không ^^)
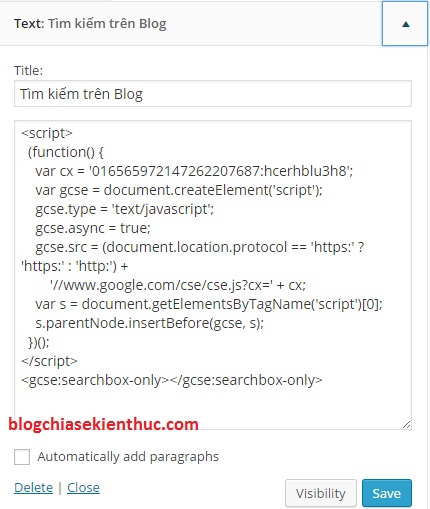
Sau đó bạn Copy đoạn code ở trên vào Textbox Widget và lưu lại.
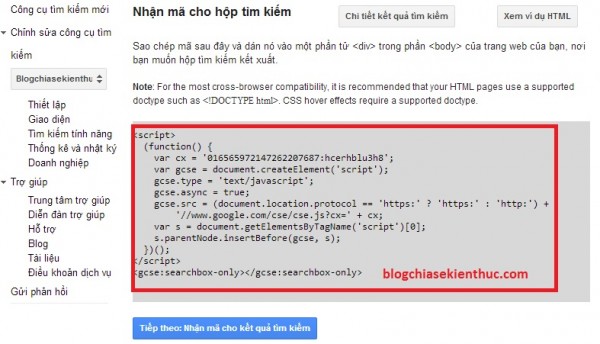
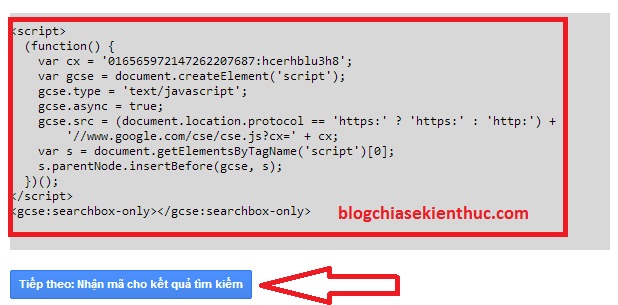
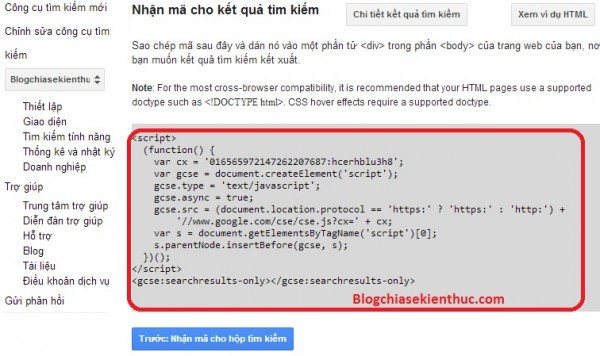
Tiếp tục quay trở lại trang lấy code của khung tìm kiếm bạn nhấn vào Nhận mã kết quả tìm kiếm
Xuất hiện đoạn code thứ 2.
Để nguyên đó, quay lại với WordPress của bạn. Truy cập vào Pages chọn Add New
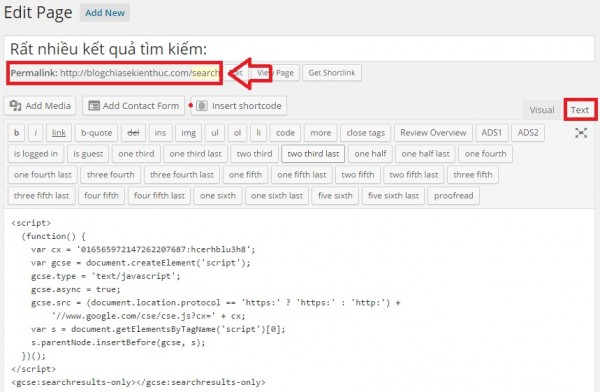
Phần này thì các bạn chú ý cho mình là phần Permalink đặt đường link đúng với lúc nãy bạn đặt ở phần Chi tiết kết quả tìm kiếm nhé.
Còn phần tiêu đề đặt là gì cũng được. Sau đó bạn chuyển sang thẻ Text hoặc html của mình là Text.
=> Copy đoạn code ở trang google cung cấp vào phần nội dung sau đó lưu lại.
Xong ra test thử thôi. Nếu làm đúng như mình hướng dẫn chắc chắn là thành công thôi. Giờ mới nói về 2 đoạn code google cung cấp.
Đoạn code thứ nhất là: Hiển thị hộp tìm kiếm.
Đoạn code thứ hai để : Hiển thị kết quả tìm kiếm.
Lời kết
Như vậy là mình đã hướng dẫn rất chi tiết cho các bạn cách chèn khung tìm kiếm (Google Custom Search) vào website/ blog của bạn một cách cực kỳ đơn giản và dễ hiểu rồi đó. Qua bài viết này thì mình nghĩ là ai cũng có thể thực hiện được 1 cách dễ dàng đúng không 😀
Hi vọng bài viết sẽ hữu ích với bạn. Chúc các bạn thành công!!!
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
















Bạn ơi muốn đưa nó lên menu thì làm thế nào
Cảm ơn bạn nhé, trên internet toàn hướng dẫn dùng Plugin, nặng cả site.
Hộp tìm kiếm này cũng khá hay tuy nhiên mình chỉ sử dụng tìm kiếm mặt định thôi, cái nào cũng tốt cho SEO tuy nhiên do giao diện cũng không bắt mắt lắm nên thôi dùng tạm cái cũ
Css lại chút là đẹp ngay mà, cái tìm kiếm mặc định của theme mình đang dùng không ưa nổi 😀
Mình cũng dùng cái này nhưng dùng thanh search mặc định của blog, cái thanh search của nó xấu quá, dùng cái ruột thôi 😀
ukm, chủ yếu là dùng cái ruột của nó thôi mà 😀
Em chọn kiểu hiển thị khác thì click vào kết quả tìm kiếm là nó tự động mở tab mới, anh có cách nào giúp không ạ?
Sau khi đã thiết lập lại bạn xóa cache web và thử với trình duyệt web ẩn danh nhé.
Cái này sao em cài mà không hiển thị được giống như web của anh? Nó hiển thị ra 1 trang kiểu như thế này
http://imgur.com/a/Hm6RJ
Ở phần “Chi tiết kết quả tìm kiếm” có phần hiển thị kết quả mà, hiển thị luôn tại tab đó hoặc là nhảy sang tab mới. Bạn tìm trong phần thiết lập là có nhé:
https://blogchiasekienthuc.com/wp-content/uploads/2015/01/c%C3%B4ng-c%E1%BB%A5-t%C3%ACm-ki%E1%BA%BFm-c%E1%BB%A7a-google-4-e1422197697180.jpg
Sao mà mình seach có khi ra kêt quả, có khi không nhỉ ??. ví dụ 99 bài tập vòng 3 thì ko ra cái gì, mà gõ bài tập vòng 3 thì nó lại có. Khi test thử trên trang lấy code nó vẫn có bình thường mà ?
Mình Search thử vẫn ra mà.
Bên mình là hoàn toàn ko hiện cho đến bây giờ, search bất kì từ nào cũng ko ra nữa. Bạn có thể cho mình xem vào tấm hình chụp 1 vài từ được ko nhỉ. QUái là 🙁
Chắc chắn là vẫn hiện nhé bạn, mình test thử rồi. Có thể do cache trình duyệt máy tính của bạn.
Bạn cho mình hỏi , mình muốn chèn Google Search vào website trong bài viết , ô search nó sẽ tự động điền Title vào đó luôn , đại khái là mình dùng để tránh đăng bài trùng và kiếm tiền từ Google Search Box , bạn biết thì hướng dẫn mình nhé , thanks
Mình biết kiểu đó rồi nhưng không biết cách làm 😀
em làm xong mà cái khung tìm kiếm nó xấu quá à, giờ em không biết chỉnh sao nữa, hix. ai biết chỉ giúp em với
Có phần chỉnh sửa giao diện đó bạn
Bài viết hay , mình cũng rất thích WordPress kết bạn với blog mình nhé 😀