Thanh cuộn chuột là một thành phần không thể thiếu trong các cửa sổ làm việc trên các thiết bị điện tử như điện thoại Smartphone, cho đến iPad, Smart TV…
Nó sẽ luôn xuất hiện bên phải của màn hình cửa sổ làm việc, ví dụ như khi bạn truy cập một vào một trang web chẳng hạn, bạn phải cuộn chuột xuống thì mới có thể xem được các nội dung ở phía bên dưới.
Giao diện mặc định của thanh cuộn chuột thường là màu xám, và rất ít khi được các nhà phát triển thay đổi. Thỉnh thoảng thì bạn mới bắt gặp có một vài trang có giao diện riêng cho thanh Scrollbar mà thôi, nên nói chung nhìn nhiều cũng khá là nhàm chán.
Chính vì thế trong bài viết này mình sẽ giới thiệu đến các bạn một tiện ích mang tên Scrollbar Customizer, tiện ích này sẽ hỗ trợ bạn tùy chỉnh lại giao diện của thanh cuộn trang ở tất cả trang web. Bạn có thể dễ dàng thay đổi sang màu sắc mà bạn yêu thích một cách đơn giản và dễ dàng.
Đọc thêm:
- Thay đổi giao diện Facebook của bạn với 2 tiện ích này !
- Kinh nghiệm cài đặt tiện ích mở rộng trên Google Chrome an toàn
- Volume Master: Quản lý âm thanh từng Tab trên Chrome rất tiện lợi
Đổi màu sắc, kích thước… thanh cuộn trang trên Google Chrome
+ Bước 1: Vẫn như thường lệ thôi, bạn truy cập vào liên kết sau đây ! trên Chrome Web Store để tải và cài đặt tiện ích Scrollbar Customizer => sau đó bấm vào nút Thêm vào Chrome để tiến hành cài đặt tiện ích.
+ Bước 2: Click vào nút Add Extensions để xác nhận cài đặt nó vào trình duyệt.
+ Bước 3: Cài xong thì bạn hãy truy cập vào một trang web bất kì nào đó, chẳng hạn như tìm kiếm trên Google với từ khóa bất kì chẳng hạn.
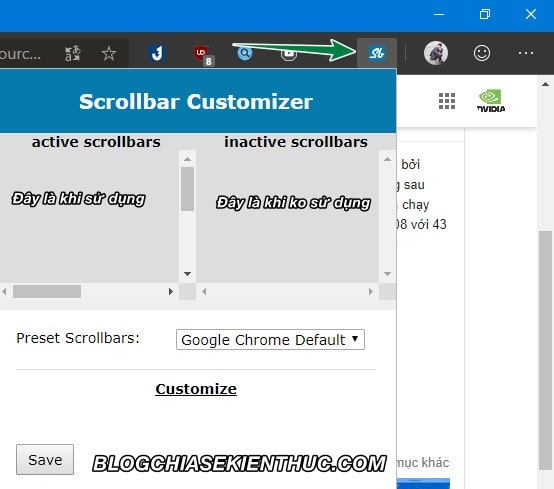
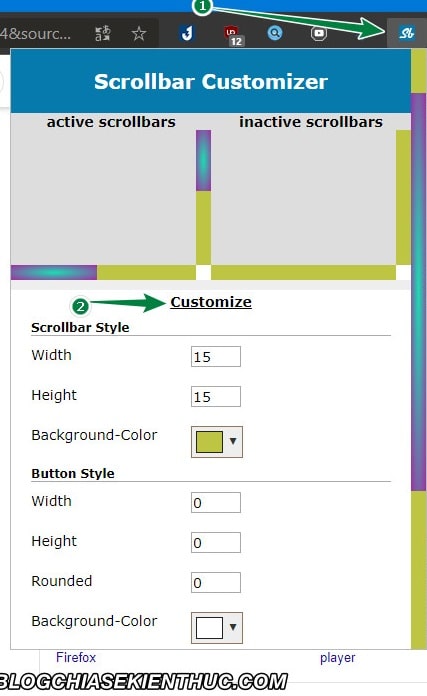
=> Sau đó bấm vào icon của tiện ích Scrollbar Customizer ở góc bên phải, phía trên của trình duyệt web.
Nó sẽ hiển thị chi tiết hai mẫu, đó là: Khi thanh cuộn chuột được kích hoạt tùy chỉnh, và cả khi nó không được sử dụng như trong hình bên dưới.
Mặc định thì tiện ích này cũng được trang bị khá nhiều giao diện có sẵn trong kho ứng dụng, và nhìn cũng tạm ổn, có thể dùng được.
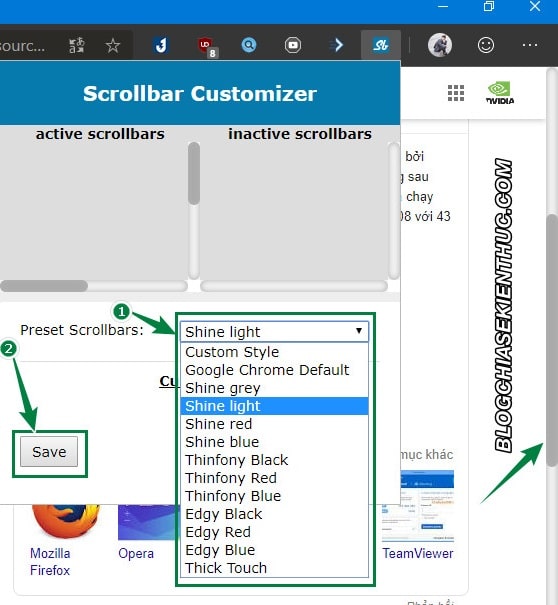
Để chọn một mẫu sẵn có thì hãy bạn hãy bấm vào phần Preset Scrollbars => rồi chọn trong danh sách một mục nào đó. Hoặc bạn có thể chọn lần lượt các mục ở trong danh sách để tìm được cái ưng ý.
Sau khi bạn chọn thử một kiểu mới nó sẽ được hiển thị ngay ở bên trên cho các bạn xem thử trước.
Chọn xong các bạn nhớ bấm Save để áp dụng thay đổi nhé. Thay đổi này sẽ có tác dụng ngay mà không cần F5 để tải lại trang hay khởi động lại trình duyệt như một số tiện ích khác..
Note: Nếu bạn không ưng ý với những giao diện có sẵn của tiện ích => thì bạn hãy click vào nút Customize để tạo ra giao diện Custom của riêng bạn cho thanh cuộn.
Đầu tiên là phần Scrollbar Size:
- Width: Là chiều ngang, độ rộng của thanh cuộn trang, để tầm
10-15là ổn. - Height: Chiều rộng của thanh cuộn ngang dưới chân trang, cũng để từ
10-15là vừa dùng.. - Background Color: Màu nền của thanh cuộn, cũng là màu của toàn bộ thanh cuộn ở trạng thái không sử dụng, bạn chọn màu tùy thích thôi 😀
Tiếp theo là phần Button Size, các mục Width, Height, Rounded, Background Color không cần chỉnh gì mà để nguyên là được. Cái này chỉ giúp bạn rút ngắn độ dài của thanh cuộn mà thôi.
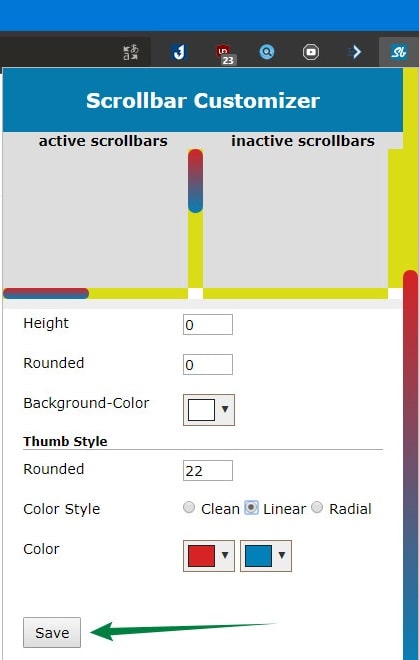
Kéo xuống dưới một chút là phần chỉnh sửa cái nút mà bạn bấm giữ chuột để kéo trang xuống, chỉnh nó ở mục Thumbsize:
- Rounded: Bo tròn 4 góc của nút, nhìn cũng khá đẹp. Để như nào tùy bạn thôi, số càng lớn thì góc càng tròn.
- Color Size: Có 3 kiểu là
Clean( 1 màu), Linear (2 màu trên dưới như trong hình demo),Radial(1 màu ở giữa và màu còn lại ở viền ngoài), rồi hãy kích vào 2 ô chọn màu bên dưới để chọn màu bạn thích
Sau khi chỉnh sửa và xem demo thấy ưng ý rồi thì hãy bấm vào Save để lưu lại và bắt đầu sử dụng thanh cuộn trang do chính bạn tạo ra thôi 😀
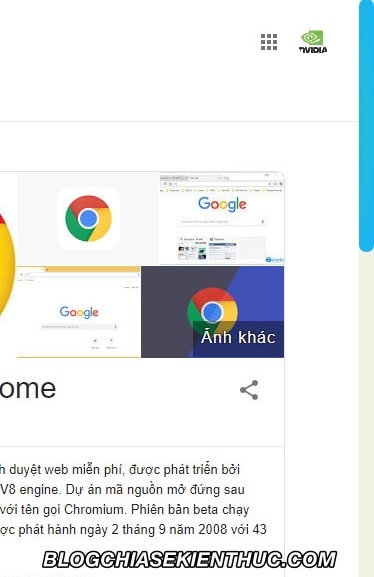
Và đây là thành quả của mình đó các bạn, mình thì đơn giản thôi 🙂
Lời kết
Vâng, như vậy là mình vừa hướng dẫn rất chi tiết cho các bạn cách tùy chỉnh thanh cuộn trên Google Chrome với tiện ích Scrollbar Customizer rồi nhé.
Và các bạn cũng đừng quên là tiện ích này ngoài sử dụng được trên Google Chrome ra thì nó cũng hoạt động rất tốt trên các trình duyệt sử dụng nhân Chromium như Brave, Cốc Cốc, Microsoft Edge Chromium.. đấy nhé ^^
Hi vọng bài viết này sẽ hữu ích với các bạn. Chúc các bạn thành công !
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống