Bình thường thì khi truy cập một trang web nào đó có âm thanh, thường thì chúng ta sẽ tắt âm hoặc giảm nhỏ toàn bộ âm thanh của hệ thống, như vậy thật là bất tiện phải không các bạn.
Nhưng với tiện ích mở rộng trên Google Chrome mà mình giới thiệu dưới đây sẽ giúp bạn quản lý âm thanh riêng lẻ từng Tab trên Google Chrome, và tất cả các trình duyệt sử dụng nhân Chromium như Cốc Cốc, Microsoft Edge Chromium…
Vậy tiện ích đó tên là gì ? Các bạn hãy cùng mình tìm hiểu tiện ích đó ngay trong bài viết này nhé !
Đọc thêm:
- Quản lý âm thanh trên Google Chrome với Global Media Control
- Thay đổi hoặc tắt âm thanh thông báo trên Windows 10/ 8/ 7
Cách quản lí âm thanh từng Tab trên Google Chrome
Đây là một tiện ích miễn phí trên Chrome Web Store, tương thích với Google Chrome, Microsoft Edge Chromium và những trình duyệt sử dụng khác sử dụng nhân Chromium của Google như Brave, Yandex Browser.…
Ngoài tính năng chính là quản lý âm thanh riêng trên từng tab thì nó còn hỗ trợ Boost – tăng âm lượng âm thanh từ 100% lên tới 600%, nhưng khi mình test thử thì 600% cũng chỉ bằng mức Max âm lượng Loa của bạn 😀
+ Bước 1: Để cài đặt tiện ích, truy cập đường link này => sau đó bấm vào nút Thêm vào Chrome.
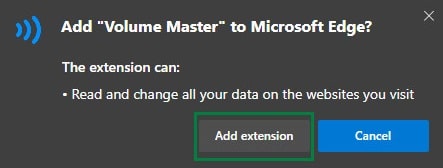
+ Bước 2: Chọn Add Extension khi được hỏi xác nhận cài đặt tiện ích vào trình duyệt.
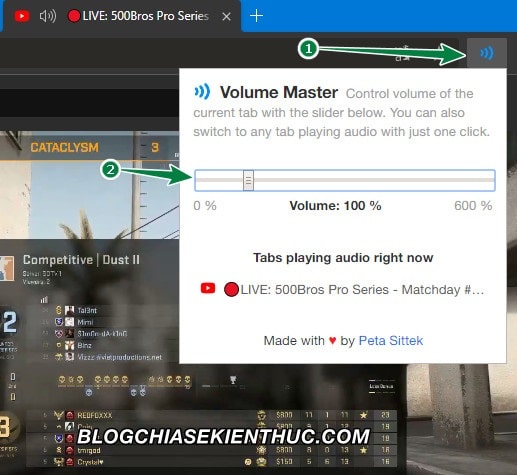
+ Bước 3: Ngay sau khi cài đặt xong, bạn sẽ thấy biểu tượng hình sóng Wifi ngang trên phần hiển thị icon của các tiện ích mở rộng.
Hãy truy cập vào một trang web nào đó có âm thanh như Youtube chẳng hạn => kích vào icon sóng Wifi => bạn sẽ có một giao diện đơn giản với một thanh chỉnh âm lượng mặc định ở mức 100%, max là 600%
Như mình đã nói ở trên, bạn có thể chỉnh âm lượng cho từng Tab riêng biệt. Mở tab mà bạn muốn chỉnh âm lượng ra => kích vào icon và kéo thanh chỉnh âm lượng lên mức bạn muốn.
Ngay lập tức, số phần trăm âm lượng mà bạn chọn sẽ được hiển thị ngay trên icon Wifi ngang của tiện ích này.
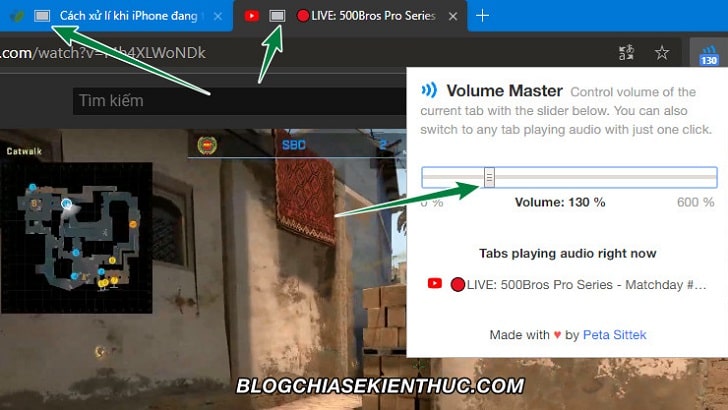
Thêm nữa là bên cạnh icon trên Tab – Favicon của trang web đang truy cập – sẽ có thêm một icon hình chữ nhật giống như khi bạn sử dụng tiện ích AHAMUSIC để tìm nhạc trên mà mình đã có giới thiệu rồi nhưng chỉ khác là cái icon này nó không nhấp nháy 😀
Nếu như Tab Youtube mình để âm lượng to hơn một tí, 130% thì ở Tab mình dùng để đọc tin trên TheVerge.Com mình lại giảm lượng nhỏ đi để không bị âm thanh trong tab này át mất tiếng của Tab Youtube.
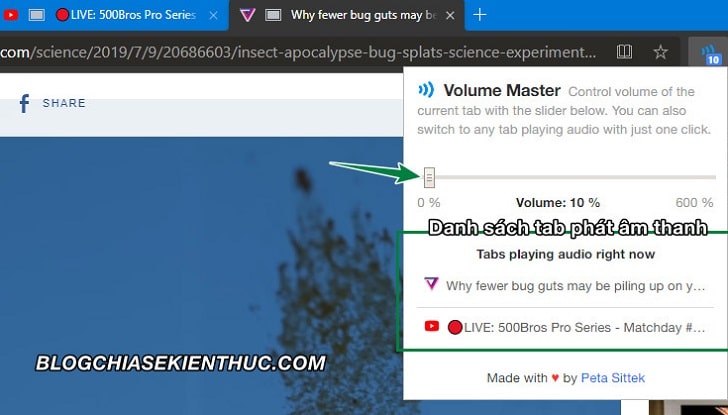
Đặc biệt hơn thì tiện ích này cũng hiển thị những trang nào đang phát âm thanh trên trình duyệt.
Bạn cũng có thể chuyển nhanh qua Tab chỉ với 1 cú click chuột vào tiêu đề trong Danh sách tab phát âm thanh như trong ảnh bên trên ha.
Lời kết
Okay! Như vậy là mình vừa giới thiệu và hướng dẫn cho các bạn cách cài đặt và sử dụng tiện ích Volume Master trên Google Chrome để quản lý âm thành trên từng Tab rồi nhé.
Từ nay về sau, bạn có thể vừa nghe nhạc trên Youtube, vừa lướt web mà không sợ những âm thanh phát ra từ các trang web đó nữa. Chúc các bạn có những trải nghiệm thú vị. Đừng quên Rate 5 sao cho bài viết này nếu thấy nó có ích nhé !
Chúc các bạn thành công !
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống













không biết có bị nghe lén không nhỉ??