Nếu bạn là một người thích “vọc vạch”, “tìm tòi” các kiểu thì chế độ Developer Mode của Chromebook sẽ rất tuyệt vời với bạn, bạn sẽ có toàn quyền truy cập vào ROOT.
Và đương nhiên là bao gồm cả khả năng sửa đổi tệp tin hệ thống của Chromebook, từ đó bạn có thể chỉnh sửa chúng theo ý thích của bạn (nó tương tự với việc root điện thoại Android vậy).
Tuy nhiên, trước khi thực hiện thì bạn cũng cần phải trang bị cho mình một ít kiến thức về Android trước đã nhé.
Mục Lục Nội Dung
#1. Cảnh báo
Có 2 điều bạn cần lưu ý:
1/ Enabling (hoặc Disabling) Developer Mode sẽ xóa Chromebook của bạn: Đây là một phần của quá trình kích hoạt Developer Mode, có nghĩa là Chromebook của bạn sẽ được “xóa sạch sành sanh”.
Tất cả tài khoản người dùng và tập tin có trên máy sẽ bị xóa khỏi Chromebook. Tất nhiên, dữ liệu của bạn đã được lưu trữ trực tuyến và bạn có thể sử dụng tài khoản Google để đăng nhập và đồng bộ ngược trở lại.
Những dữ liệu quan trọng đang được lưu trữ trên Chromebook nếu chưa được sao lưu trực tuyến thì bạn hãy copy ra đâu đó trước nhé, USB hoặc ổ cứng rời chẳng hạn..
2/ Google không cung cấp hỗ trợ cho Developer Mode: Tất nhiên rồi, có ai muốn cho người khác “vọc vạch, phá phách, chọc ngoáy” vào cái hệ điều hành mà mình phát triển đâu.
Giống như Windows không muốn người dùng bẻ khóa bản quyền ấy 🙂
Vậy nên túm lại là Google không chính thức hỗ trợ tính năng này. Nó dành cho các nhà phát triển (và người dùng nâng cao, có hiểu biết về kỹ thuật).
Thông thường sẽ có một cảnh báo rằng, “This may void your warranty – Điều này có thể làm mất bảo hành của bạn”.
Lưu ý:
Nếu bạn gặp lỗi phần cứng khi sử dụng chế độ nhà phát triển thì bạn chỉ cần tắt chế độ nhà phát triển trước khi mang đi bảo hành. OK !
#2. Khởi động vào chế độ Recovery Mode trên Chromebook
+ Bước 1: Khởi động Chromebook vào chế độ Recovery Mode.
Để làm được như vậy, bạn hãy nhấn và giữ các phím ESC và Refresh => rồi nhấn vào nút Nguồn. Lúc này Chromebook của bạn sẽ ngay lập tức khởi động lại vào Recovery Mode.
NOTE: Phím Làm mới (Refresh) là ở vị trí của phím F3 – phím thứ tư tính từ bên trái ở hàng trên cùng của bàn phím.)
Lưu ý rằng nút Nguồn có thể nằm ở vị trí khác trên Chromebook của bạn. Ví dụ: trên ASUS Chromebook Flip, nó thậm chí không nằm trên bàn phím mà nó nằm ở phía bên trái của thiết bị.
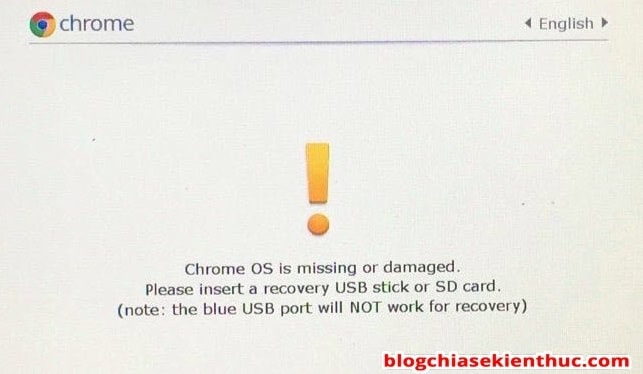
+ Bước 2: Màn hình Recovery cho biết “Chrome OS is missing or damaged”. Thực ra thông báo này thường chỉ xuất hiện khi quá trình cài đặt Chrome OS của bạn bị lỗi.
Ở màn hình Recovery, bạn nhấn tổ hợp phím Ctrl + D.
Phím tắt này sẽ không hiển thị trên màn (như kiểu để hướng dẫn) – chính vì thế mà bạn cần phải đọc qua bài viết trước khi làm nhé.
Điều này ngăn người dùng Chromebook không có nhiều kinh nghiệm cố tìm kiếm và bật Chromebook mà không biết họ đang làm gì 🙂
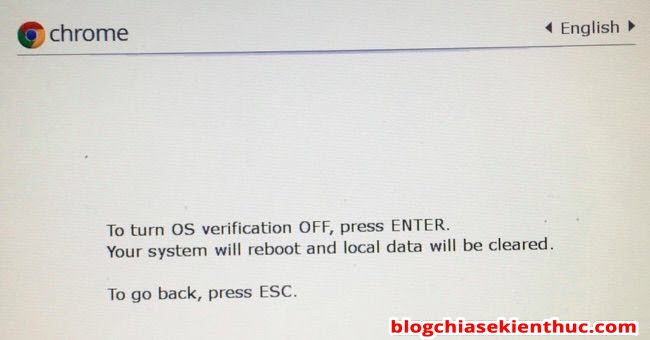
+ Bước 3: Bạn sẽ thấy xuất hiện màn hình “To turn OS Verification OFF, press ENTER”. Bạn nhấn Enter để kích hoạt chế độ Developer Mode của Chromebook.
Thao tác này sẽ tắt tính năng Operating system verification - xác minh hệ điều hành, vì vậy bạn có thể sửa đổi được các tệp hệ thống của Chrome OS.
Chrome OS thường tự xác minh trước khi khởi động để bảo vệ hệ điều hành. Nếu bật tính năng này rồi thì… tùy ý huynh nha 😂
#3. Cách khởi động với chế độ Developer Mode trên Chromebook
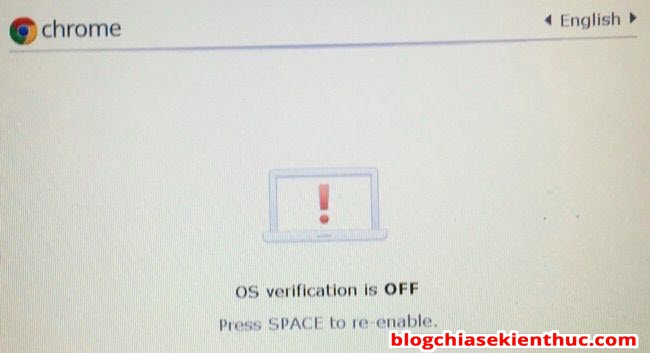
Bây giờ, máy tính của bạn sẽ hiển thị một cảnh báo rằng “OS verification is OF – Xác minh hệ điều hành đang tắt”.
Thông báo cho bạn biết rằng không thể xác minh các tệp trên Chromebook của bạn. Nói cách khác là welcome to Developer Mode.
Nếu bạn không có thao tác gì, sau một lúc, Chromebook sẽ phát ra tiếng bíp để cảnh báo bạn.
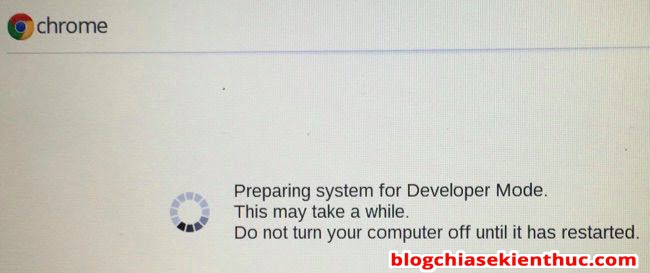
Lần đầu tiên bạn khởi động Chromebook, nó sẽ thông báo cho bạn biết rằng nó đang chuẩn bị hệ thống. Quá trình này có thể mất 10-15 phút, đi vệ sinh hay café gì thì đi lẹ nhé @@
#4. Bật tính năng gỡ lỗi
Khi khởi động lại Chromebook lần đầu tiên, bạn sẽ thấy trình hướng dẫn thiết lập.
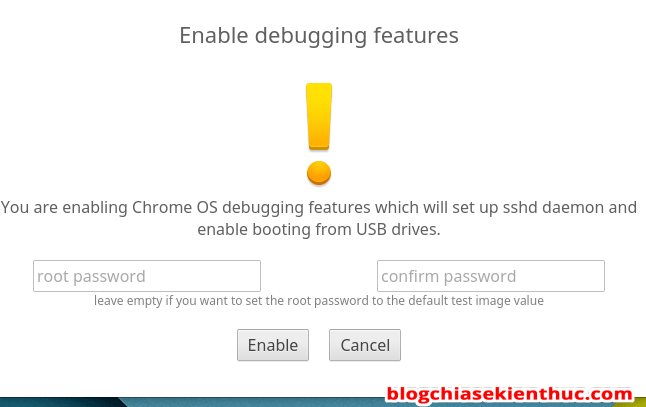
Nếu bạn sử dụng Chrome phiên bản cũ thì có thể bạn không có tùy chọn này – bạn sẽ thấy liên kết “Enable Debugging Features” ở góc dưới bên trái của trình hướng dẫn thiết lập lần đầu tiên.
Thao tác này sẽ tự động bật các tính năng hữu ích cho chế độ nhà phát triển, chẳng hạn như khả năng khởi động từ USB và tắt xác minh hệ thống để bạn có thể sửa đổi tệp của Chromebook.
Đồng thời nó cũng kích hoạt SSH ở chế độ nền để bạn có thể truy cập từ xa vào Chromebook của mình thông qua máy chủ SSH và cho phép bạn đặt mật khẩu tùy chỉnh. Nếu bạn đã làm việc với VPS rồi thì bạn sẽ hiểu những gì mình đang nói 🙂

Hiện tại mình đã mở cửa Blog Chia Sẻ Kiến Thức Store ! – bán phần mềm trả phí với mức giá siêu rẻ – chỉ từ 180.000đ (bản quyền vĩnh viễn Windows 10/11, Office 365, 2021, 2016… và nhiều phần mềm bản quyền khác). Bảo hành full thời gian sử dụng nhé !
#5. Cách sử dụng Developer Mode trên Chromebook
Okay, bây giờ bạn đã có quyền truy cập không giới hạn trên Chromebook của mình, bạn có thể làm bất cứ điều gì mà bạn muốn.
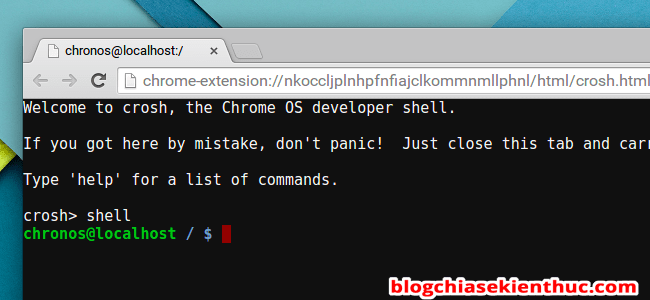
Để truy cập root shell (giống CMD trên Windows), bạn nhấn tổ hợp phím Ctrl + Alt + T để mở cửa sổ dòng lệnh.
Trong cửa sổ shell Crosh bạn nhập lệnh shell => và nhấn Enter để có được bash shell đầy đủ. Sau đó, bạn có thể chạy các lệnh bằng lệnh sudo để chạy chúng với quyền truy cập root.
Okay, đến bước này thì tùy ý bạn nhé, mục đích bạn vào chế độ Developer Mode trên Chromebook làm gì thì bắt đầu thi triển đi thôi ^^
Nếu bạn không muốn sử dụng chế độ Developer Mode trên Chromebook nữa thì bạn chỉ cần khởi động lại Chromebook.
Tại màn hình cảnh báo, bạn nhấn phím Space theo hướng dẫn. Chromebook của bạn sẽ trở về cài đặt mặc định ban đầu.
Bạn đăng nhập lại bằng tài khoản Google của bạn, mọi thứ sẽ trở lại trạng thái bình thường, mật khẩu đăng nhập và mật khẩu tài khoản Google của bạn !
CTV: Nguyễn Hồng Khanh – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống