Những bạn hay đọc sách thường có thói quen highlight lại những nội dung cần ghi nhớ, và có lẽ việc highlight lại bằng nhiều màu sắc khác nhau (xanh, đỏ, tím, vàng,…) đã quá quen thuộc với các bạn rồi đúng không 😀
Những nội dung highlight này thực sự hữu ích khi nó giúp bạn không mất quá nhiều thời gian để tìm lại chúng khi cần. Nhưng nếu bạn đọc sách, hoặc truyện online trên máy tính thì phải làm thế nào đây, làm thế nào để highlight lại những dòng quan trọng?
Vâng, trong bài viết này mình sẽ giới thiệu cũng như hướng dẫn cho cho các bạn cách sử dụng công cụ tạo highlight trên mọi trang web. Mình tin là bạn sẽ rất thích đó 🙂
Mục Lục Nội Dung
I. Tiện ích Highlighter
Đúng như cái tên của nó, tiện ích mở rộng Highlighter giống như một cái bút nhớ điện tử vậy.
Nó cho phép bạn bôi đen và tô màu nổi bật những đoạn chữ mà bạn muốn bằng các màu có sẵn của Highlighter trên những trang web bạn truy cập.
Tất nhiên là trừ những trang web mà tác giả của trang web đó cố tình cài script nhằm bảo vệ nội dung của họ để không bị sao chép trái phép, với những trang web như vậy thì tiện ích này cũng không thể hoạt động được nhé.
Đặc biệt hơn, những nội dung ghi chú mà bạn đã tạo sẽ không biến mất khi bạn đóng trang web đó, mà sẽ luôn nằm ở đó, chỉ mất khi bạn tự xóa hoặc tiện ích bị gỡ khỏi trình duyệt web mà thôi.
Thêm nữa, mình cũng chưa rõ là tiện ích này có hỗ trợ đồng bộ hóa ghi chú (sync) qua tài khoản Google hay không, nhưng mình có thử thì có vẻ là không các bạn ạ, hơi tiếc một chút nhưng mình nghĩ tương lai tác giả sẽ bổ sung tính năng này thôi.
Highighter là một tiện ích miễn phí trên Google Chrome, bạn có thể cài đặt và sử dụng nó đễ dàng trên Microsoft Edge, Chrome, Brave,… và các trình duyệt sử dụng lõi Chromium khác nữa.
Cách tạo highlight ghi chú trên trang web
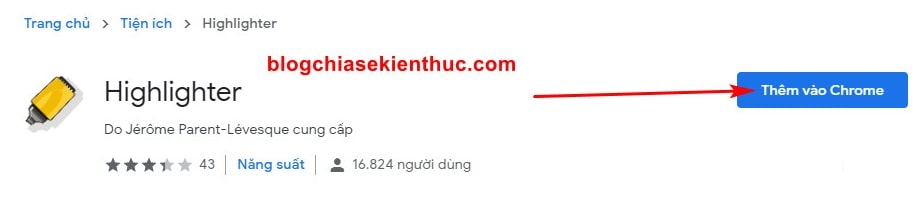
Các bác truy cập theo đường link mình để bên dưới => và bấm nút Thêm vào Chrome để cài đặt tiện ích này vào trình duyệt đang sử dụng.
Khi có Pop-up xác nhận hiện ra thì nhớ click vào Thêm tiện ích (Add extension) để tiếp tục cài đặt tiện ích nha.
Tải về:
Link tải Highlighter
Cài xong là chúng ta có thể dùng được luôn, không cần cài đặt hay cấu hình gì hết. Bây giờ bạn hãy quay trở lại trang web có nội dung mà bạn muốn tạo ghi chú, bấm phím F5 để tải lại trang.
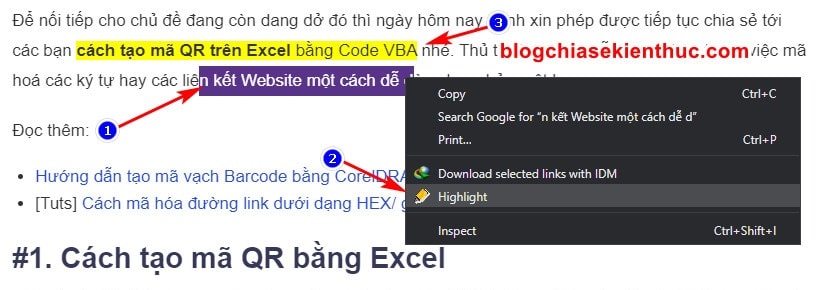
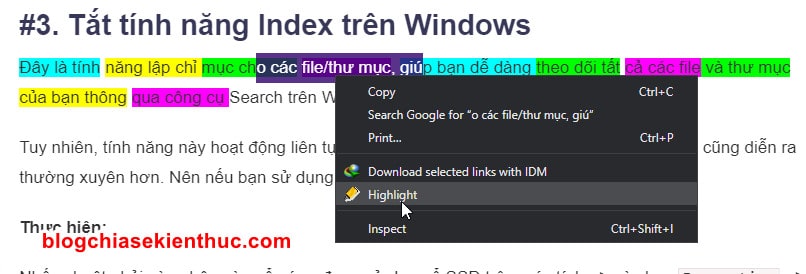
Giờ thì đơn giản thôi, cứ đọc đến đoạn nào cần ghi nhớ thì bạn hãy dùng con trỏ chuột để bôi đen câu từ đó => và click chuột phải rồi chọn vào dòng Highlighter
Hoặc sử dụng tổ hợp phím tạo highlight mặc định là Ctrl + Shift + H thì ngay lập tức, dòng chữ mà bạn đã bôi đen sẽ được làm nổi bật với màu vàng (mặc định) như hình bên dưới.
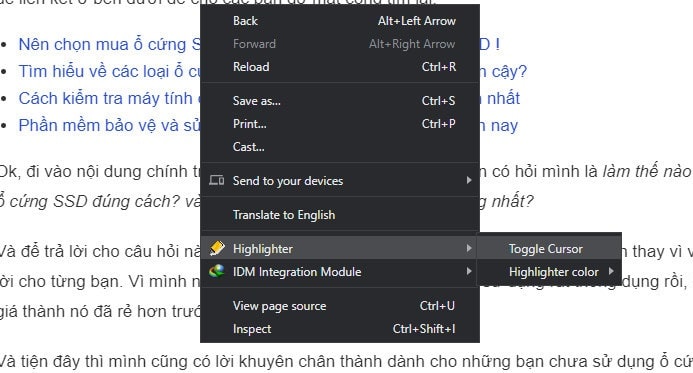
Có một cách khác hay hơn và nhanh hơn nữa đó chính là, bạn truy cập vào trang web có nội dung cần làm nổi bật => rồi click chuột phải chọn Highlighter => rồi chọn tiếp Toggle Cursor
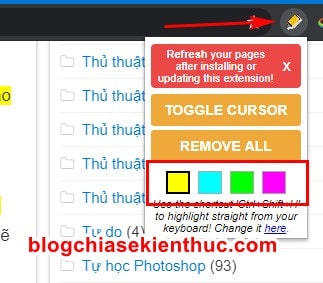
Hoặc là bấm lên biểu tượng của Highlighter trên thanh Andress của trình duyệt => rồi cũng bấm vào nút TOGGLE CURSOR màu vàng.
Ngay lập tức, con trỏ chuột của sẽ biến thành biểu tượng cây bút y chang của tiện ích Highlighter luôn.
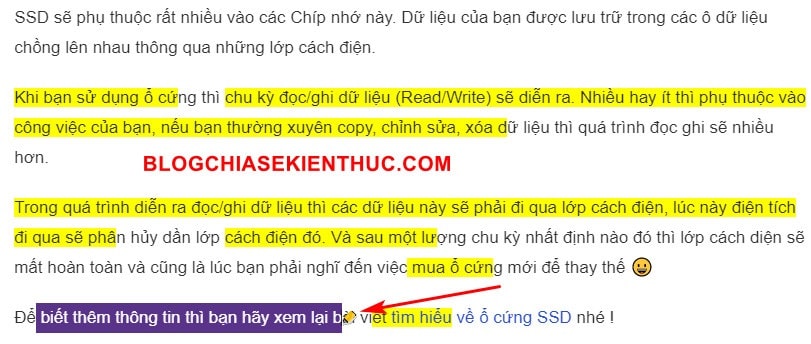
Và giờ đây bạn đã có trong tay cây bút nhớ “thần thánh” =)) rồi đó, bạn chỉ cần dùng cây bút này và bôi đen lên những dòng chữ cần làm nổi bật thì ngay lập tức nó sẽ được làm nổi bật bằng màu đã chọn.
Để khôi phục về con trỏ chuột ban đầu khi không cần sử dụng nữa, hãy tải lại (F5) trang web đó hoặc lặp lại các bước giống như lúc bật là được (chọn TOGGLE CURSOR).
Để phân biệt loại ghi chú hoặc mức độ quan trọng ghi chú thì chúng ta thường có các bút nhớ với màu sắc khác nhau phải không?
Tuyệt thay khi Highlighter cũng cho phép các bạn làm điều đó, khi nó cung cấp cho bạn 4 màu sắc có sẵn gồm:
- Vàng (Yellow)
- Xa da trời (Cyan),
- Xanh lá mạ (Lime)
- Hồng mộng mơ (Magenta)
Tiếc là nó không cho bạn thêm màu hoặc tùy chỉnh màu sắc theo ý thích nhưng mình nghĩ như vậy cũng là OK rồi.
Để chọn màu thì rất đơn giản, trước khi highlight một mục nào đó theo các cách bên trên.
Bạn hãy click vào biểu tượng của Highlighter trên thanh công cụ => rồi click chuột vào màu sắc bạn muốn sử dụng.
Cũng có một cách khác giúp bạn có thể chọn màu trực tiếp từ menu chuột phải, cũng khá tiện.
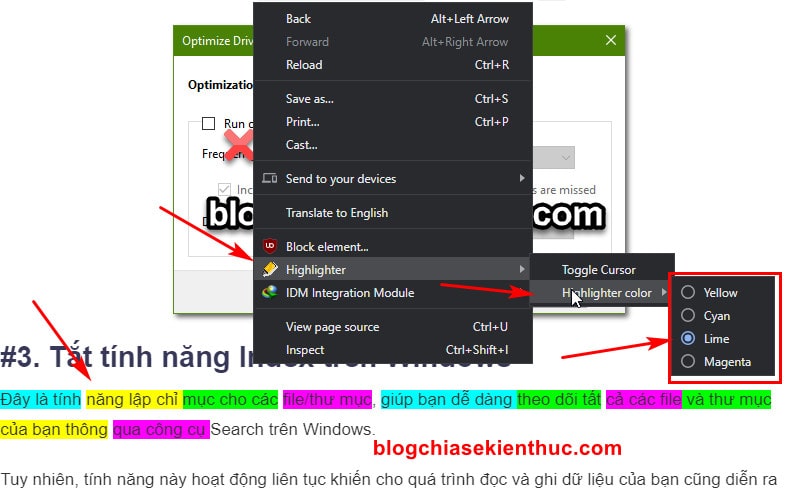
Đầu tiên, bạn hãy click chuột phải trước khi bôi đen dòng chữ cần highlight => rồi chọn vào dòng Highlighter => bấm vào Highlighter Color và chọn màu mà bạn muốn thôi, tên màu mình đã để ở trên rồi đó.
Khi muốn bỏ highlight của một đoạn văn bản nào đó, rất đơn giản, bạn chỉ cần dùng chuột bôi đen lại nội dung đã highlight => rồi click chuột phải => và chọn Highlighter
Hoặc dùng cây bút nhớ thần thánh bằng cách click chuột phải => rồi bấm vào Highligter / Toggle Cursor.
Hoặc là bôi đen bằng rồi dùng tổ hợp phím Ctrl + Shift + H cũng được.
Thêm vào đó, những nội dung mà đã highlight rồi cũng sẽ biến mất khi tiện ích này bị xóa, hoặc bị cài lại !
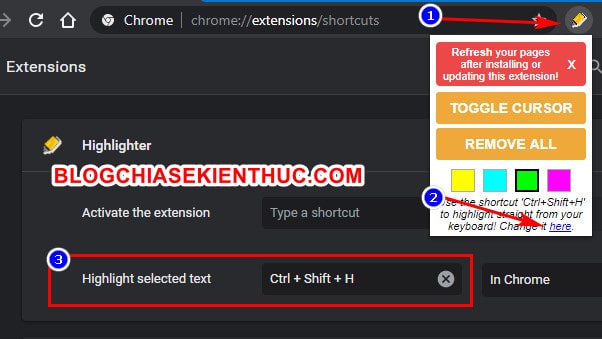
Ngoài ra, nếu bạn là một thanh niên chuyên dùng phím tắt nhưng vì phím tắt mặc định của nó dài quá thì cũng hoàn toàn có thể thay đổi được bằng cách click vào biểu tượng của tiện ích ở trên thanh công cụ => rồi bấm vào chữ here ở dưới cùng để mở cài đặt của Highlighter.
Cuối cùng, dùng chuột click vào ô có chữ Ctrl + Shift + H và nhập tổ hợp mới mà bạn muốn là xong.
Hoặc có thể click vào dấu X bên cạnh để hủy phím tắt này luôn nếu nó trùng với cái của ứng dụng khác bạn dùng.
II. Tiện ích Weava Highlighter – PDF & Web
Ngoài tiện ích Highlighter ở trên ra thì bạn có thể tham khảo thêm tiện ích Weava Highlighter – PDF & Web.
Tiện ích này giúp tạo highlight trên web và file PDF cực kỳ hiệu quả. Tải tiện ích Weava Highlighter – PDF & Web trên Chrome tại đây !
Xem giới thiệu về tiện ích tại đây <xem cách dịch phụ đề Youtube sang Tiếng Việt>:
III. Lời kết
Như vậy là mình vừa hướng dẫn xong cho các bạn cách sử dụng tiện ích Highlighter để tạo nội dung highlight trên web (mọi trang web) bạn truy cập một cách cực nhanh chóng và dễ dàng rồi ha.
Mình nghĩ là tiện ích này sẽ trở thành một trong số những tiện ích không thể thiếu trên trình duyệt web của một số bạn sau khi đọc xong bài viết này đó 🙂 Hy vọng bài viết này có thể giúp ích được cho các bạn. Chúc các bạn thành công !
Đọc thêm:
- Tạo ghi chú trên trình duyệt web với Simple Webpage Note
- Viết chú thích trên màn hình máy tính ở mọi vị trí bạn muốn
- Lưu ghi chú, danh sách việc cần làm an toàn trên Notekeeper
- 10 tiện ích giúp tăng hiệu quả học tập trên Google Chrome
- Cách sử dụng phần mềm EverNote để viết ghi chú chuyên nghiệp
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống