Ở thời điểm hiện tại thì blog hay trang web cá nhân đã không còn quá xa lạ gì với các bạn nữa rồi đúng không?!
Bạn có thể dễ dàng sở hữu ngay cho mình một blog cá nhân hoàn toàn miễn phí với các nền tảng như Blogger của Google, Wix, Medium, WordPress.com….. hay chuyên nghiệp hơn là sử dụng mã nguồn mở WordPress để tạo web/blog (chỉ cần đầu tư một ít tiền cho tên miền + hosting).
Đối với blog cá nhân thì người ta thường chọn việc sử dụng một tấm ảnh Cover để làm nổi bật cho trang web, để thu hút độc giả tốt hơn, bắt mắt hơn…
Tuy nhiên, không phải ai cũng có khả năng sử dụng Photoshop thuần thục để tạo ra được một tấm cover đẹp, ưng ý. Hoặc không phải ai cũng chịu chi tiền cho các dịch vụ thiết kế ảnh chuyên nghiệp như Canva…
Vậy nên trong bài viết này mình sẽ giới thiệu cho các bạn một công cụ trực tuyến với chức năng chính là tự thiết kế ra các bức ảnh Cover đẹp và hoàn toàn miễn phí với BlogCover.
Nói là thiết kế ảnh Cover nhưng bạn hoàn toàn có thể sử dụng cho các mục đích khác, ví dụ như ảnh minh họa cho các bài viết chẳng hạn..
Cách tạo ảnh bìa hoặc thiết kế ảnh minh họa cho bài viết
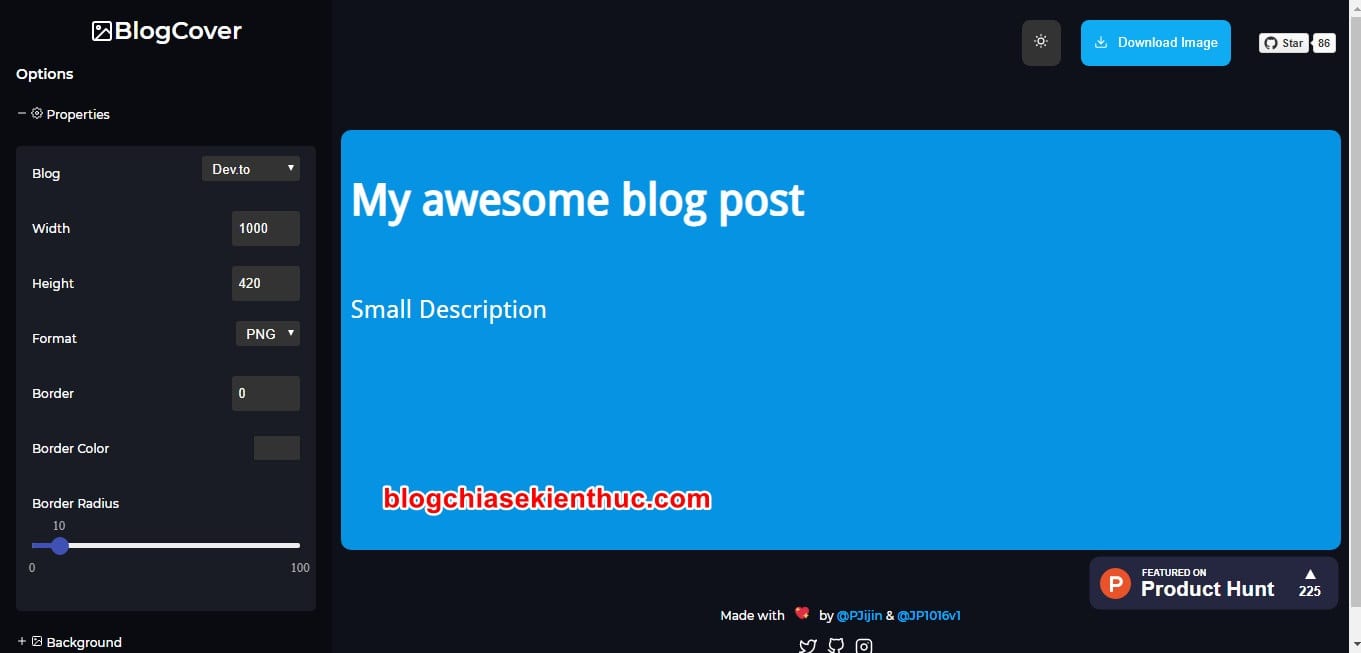
Để sử dụng thì đầu tiên các bạn truy cập vào trang chủ của BlogCover tại đây => bạn sẽ thấy ngay giao diện chỉnh sửa hình ảnh như thế này.
Các bạn chỉ cần chú ý và thực hiện các thao tác ở phần Options là có thể tạo cho mình một cái ảnh Cover ưng ý rồi.
Đầu tiên trong mục Options => Properties tại đây chúng ta sẽ có các thiết lập về định dạng ảnh và kích thước, những thiết lập này chưa ảnh hưởng nhiều lắm đến bức ảnh của chúng ta.
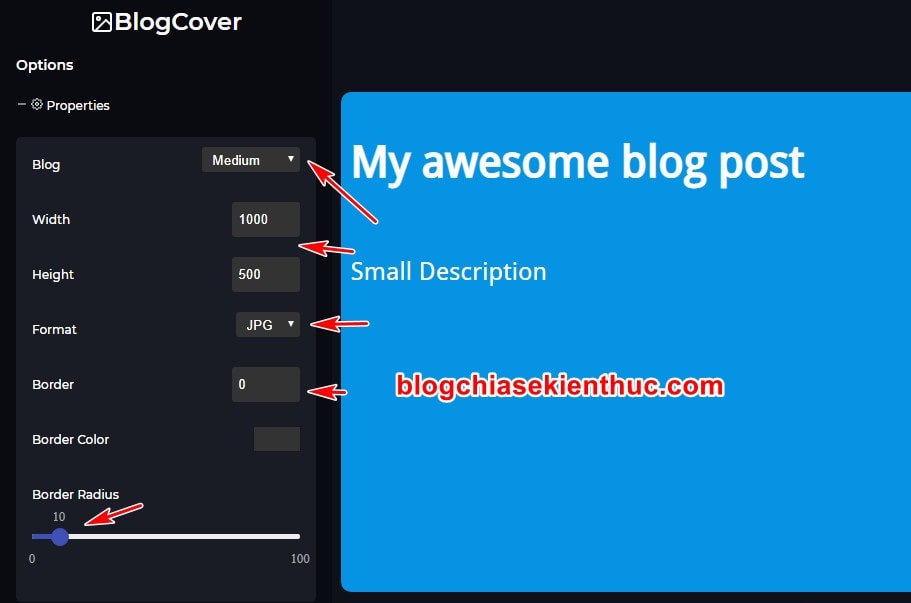
- Blog: Bạn chọn nền tảng blog mà bạn muốn tạo ảnh bìa (công cụ có sẵn Dev.to, HashNode, Medium). Mình sẽ chọn
Mediumnha. - Width và High: Kích thước ảnh thì tùy bạn chọn thôi, mình để mặc định luôn
- Format: Định dạng bức ảnh, mặc định là định dạng PNG. Ngoài ra công cụ này còn hỗ trợ cả JPG và SVG nữa nha các bạn.
- Border: Viền bên ngoài bức ảnh. Theo mình là không nên bật tùy chọn này, nhìn khá là tù 😀
- Border Color: Đây là màu của cái viền bạn bật bên trên, chọn màu bạn thích (nếu bạn có sử dụng viền).
- Border Radius: Mức độ bo góc, tròn ở 4 góc của bức ảnh. Mình thấy để 10 là hợp lý nhất rồi, bạn có thể thay đổi cho phù hợp với guu thẩm mỹ của bạn 😀
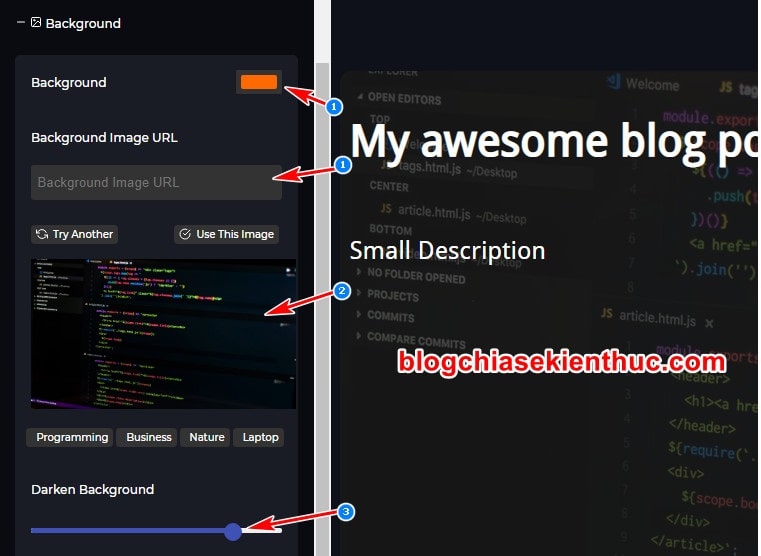
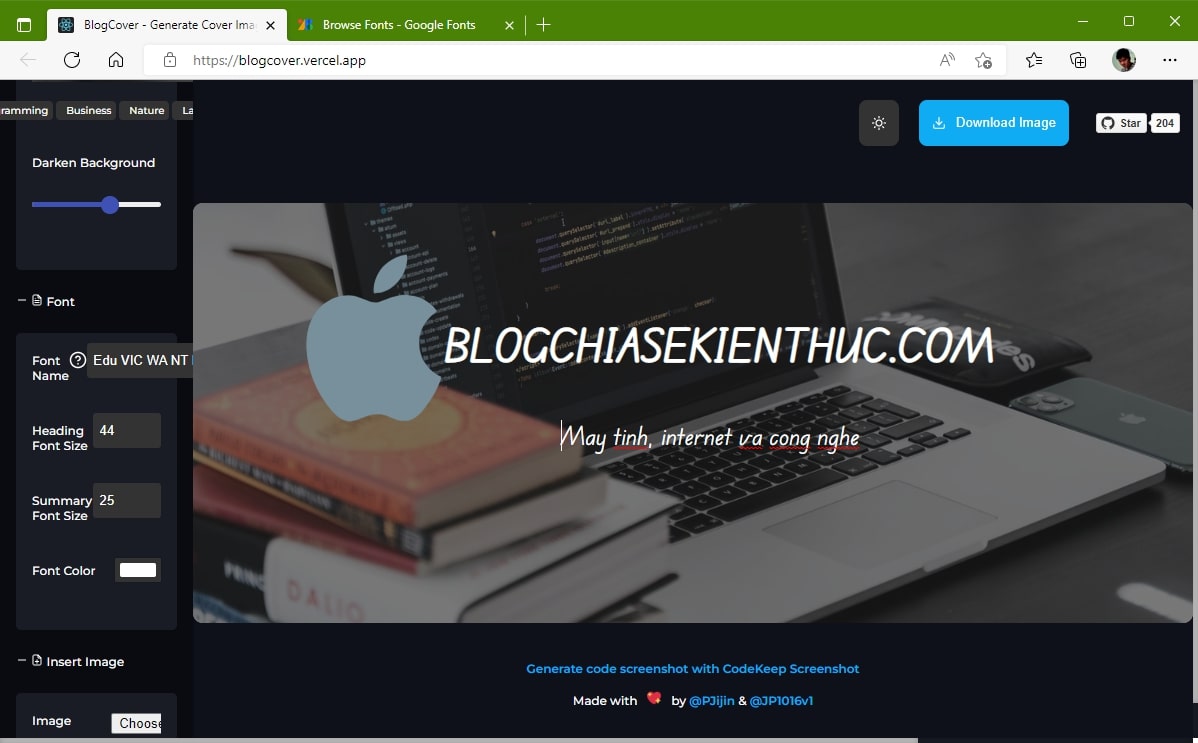
Xong bước thiết lập này, bây giờ chúng ta kéo xuống và có mục Background
- Background: Chọn màu nền cho bức ảnh, mặc định màu xanh như bên trên.
- Background Image URL: Bạn có thể dùng hình ảnh làm ảnh nền, bạn nhập URL của hình ảnh mà bạn muốn sử dụng vào.
Lưu ý:
Bạn chỉ có thể dùng 1 trong 2 loại là ảnh nền hoặc màu nền thôi nha.Tuy nhiên, mình thử nhập hình ảnh nhưng không được 😀
- Background Image: Công cụ này có rất nhiều hình ảnh sẵn có, bạn chỉ cần bấm vào
Try againhoặc bấm vào những từ khóa bên dưới để tìm một ảnh khác, nhấn vàoUse this imageđể dùng bức ảnh đang hiển thị. - Darken Background: Làm cho hình nền hoặc màu nền mờ xám đi. Cái này khá hay đấy 😀
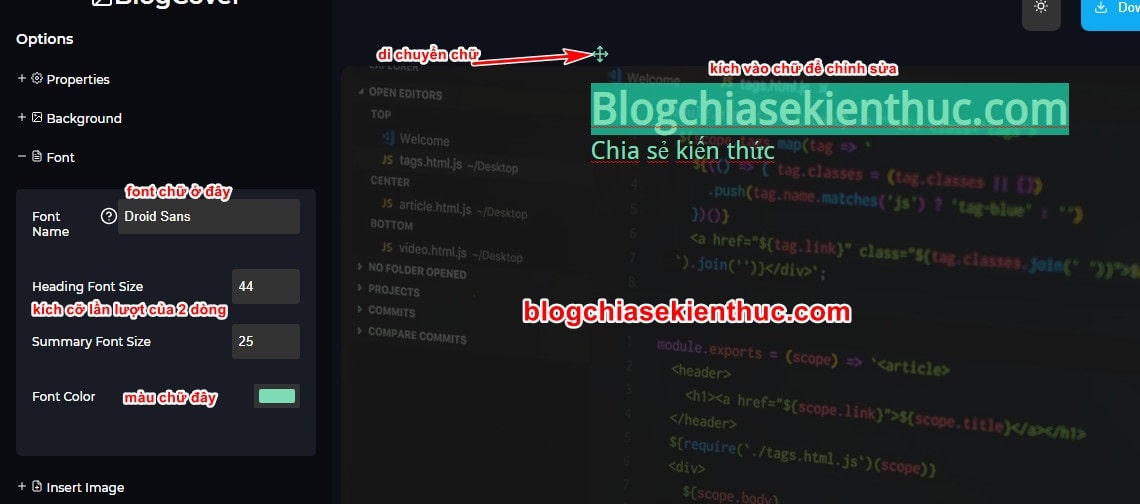
Đóng Background lại, bây giờ chúng ta sẽ chuyển qua chỉnh sửa một thứ rất quan trọng – đó là nội dung trên tấm cover này. Bạn click vào dấu cộng để mở mục thiết lập font chữ ra.
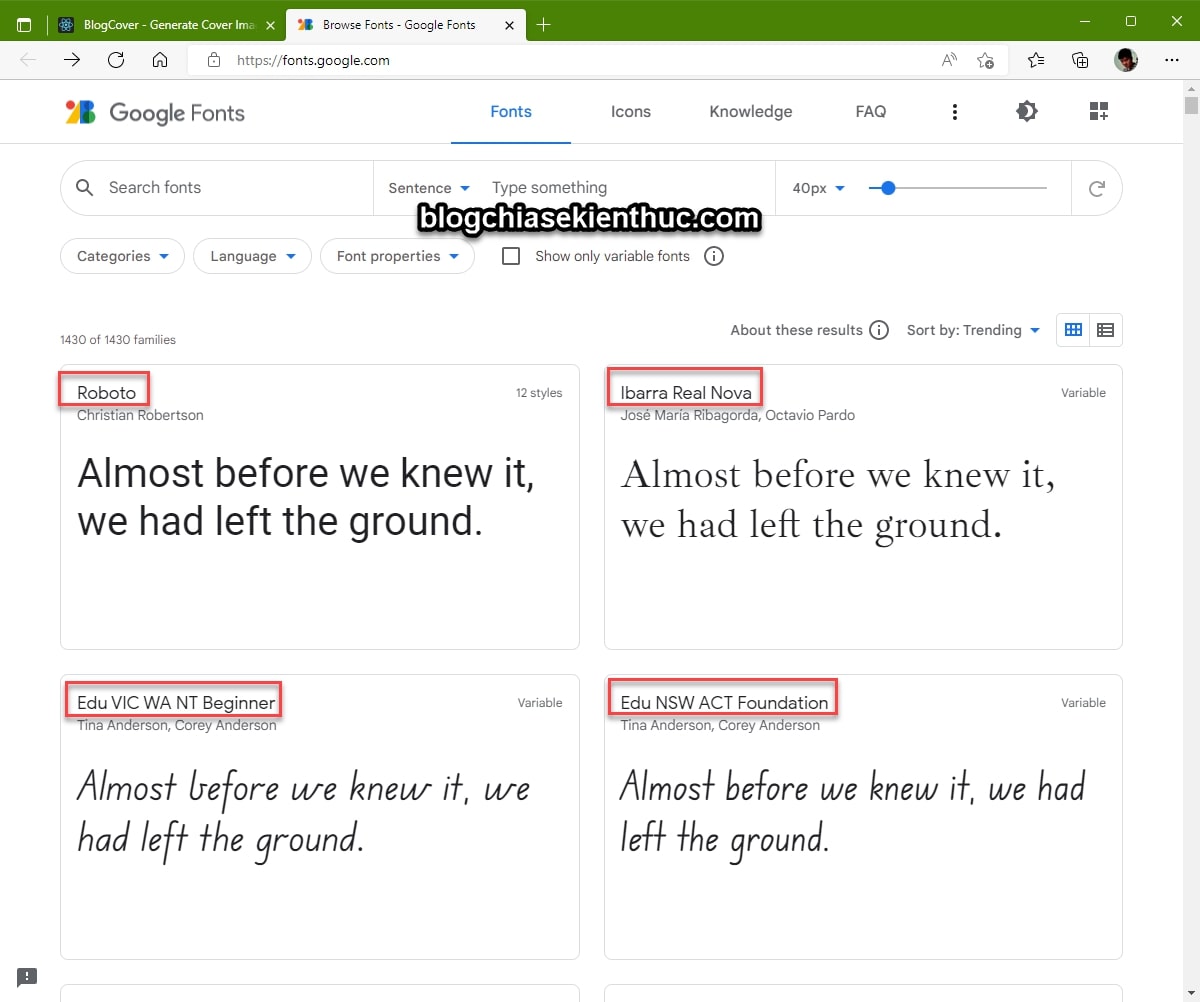
- Font Name: Nhập tên font chữ mà bạn muốn sử dụng vào ô này, lưu ý là tên font chữ phải có trên Google Fonts nhé. Bạn có thể bấm vào dấu hỏi để truy cập vào trang web lưu trữ Font chữ của Google hoặc truy cập Google Fonts => rồi copy tên thôi.
- Heading Font Size: Bạn chọn kích thước cho dòng chữ tiêu đề chính phía trên.
- Summary Font Size: Bạn chọn kích thước cho dòng chữ phụ bên dưới. Nếu muốn ẩn thì bạn nhập vào số 0.
- Font Color: Bạn chọn màu sắc mà bạn thích, áp dụng cho cả 2 dòng chữ trên.
Rồi sau đó bạn click vào từng chữ trên bức ảnh để chỉnh sửa nội dung, và dùng dấu mũi tên di chuyển ngay bên trên để di chuyển nó đến vị trí bạn muốn.
Cuối cùng là mục Insert Image, với nó, bạn có thể chèn những ảnh, những icon đặc biệt vào tấm cover của mình. Bạn có thể lựa chọn tải lên những icon đã có trên máy tính (những icon độc đáo của riêng bnạ) (chỗ Image) hoặc là sử dụng bộ icon có sẵn của BlogCover (Quick Inserter).
BlogCover đã có sẵn một bộ icon khổng lồ và khá là chất lượng đó các bạn à.
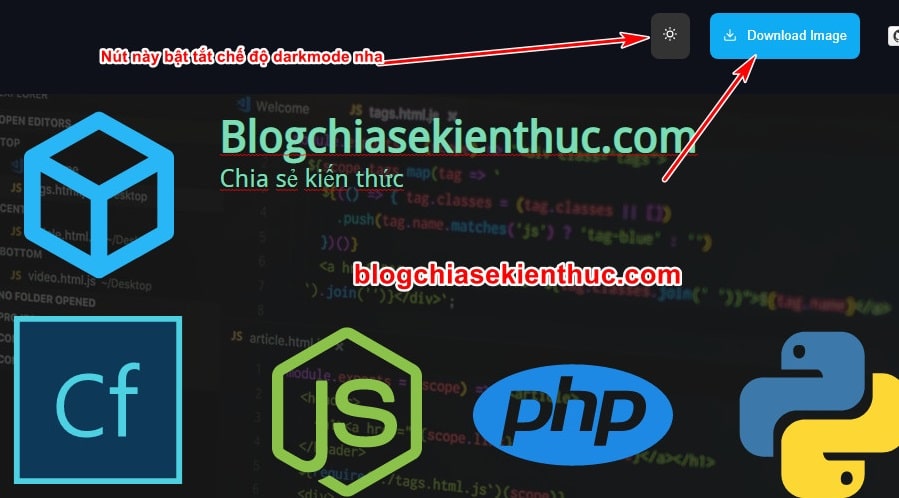
Sau khi chỉnh sửa xong xuôi và cảm thấy ưng ý với nó rồi thì bạn hãy bấm Download ở góc phải màn hình để tải xuống thôi.
Nếu bạn muốn thay đổi gì thì cứ tiếp tục chỉnh sửa thôi, không nhất thiết phải làm tuần tự theo các bước bên trên nha, bạn làm bước nào trước cũng được hết á.
Còn bạn nào thắc mắc cái nút hình mặt trời kia là gì thì nó là nút để bật tắt chế độ nền tối mà thôi, không có gì đặc biệt cả 😀
Lời kết
Vâng, như vậy là mình đã chia sẻ và hướng dẫn xong cho các bạn cách thiết kế ảnh bìa, thiết kế ảnh minh họa cho bài viết với công cụ BlogCover rồi nha các bạn.
Sau một hồi mày mò thì mình cũng đã có được tấm cover khá ưng ý cho mình :D. Công cụ cũng chỉ có vậy mà thôi, hy vọng trong tương lại còn có nhiều chức năng mới thú vị hơn nữa. Chúc các có những bức ảnh cover đẹp ha !
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com
Edit by Kiên Nguyễn
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống