Có lẽ Visual Studio Code (VS code) đã trở nên quá quen thuộc với các lập trình viên rồi phải không ạ !
Từ những người mới học cho đến những người có nhiều năm kinh nghiệm thì VS code vẫn luôn là một sự lựa chọn hoàn hảo, đơn giản là vì những tính năng tuyệt vời mà nó có thể làm được.
Visual Studio Code hỗ trợ đa nền tảng, nhẹ, mượt và nhiều tiện ích… đây là những gì nổi bật nhất về công cụ biên soạn mã nguồn này.
Để đi sâu vào giới thiệu công cụ này thì mình xin phép trình bày trong một bài viết khác. Còn trong bài viết này mình sẽ hướng dẫn các bạn cách cài đặt công cụ VS Code trên hệ điều hành Windows.
#1. Visual Studio Code là gì?
Visual Studio Code (VSCode) là một phần mềm soạn thảo code cực kỳ nhẹ và hoàn toàn miễn phí. VSCode được phát triển bởi tập đoàn Microsoft, hỗ trợ chạy đa hệ điều hành (Windows, macOS, Linux).
Visual Studio Code hỗ trợ cho JavaScript, TypeScript, Node.js và nó có một hệ sinh thái vô cùng phong phú dành cho nhiều ngôn ngữ lập trình khác nhau (ví dụ như C++, C#, Java, Python, PHP, Go).
#2. Cách cài đặt Visual Studio Code
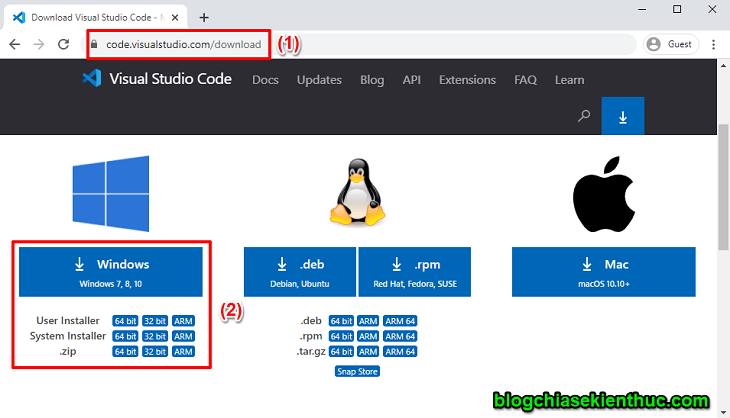
+ Bước 1: Đầu tiên, các bạn tải file cài đặt bằng cách truy cập theo đường dẫn sau: https://code.visualstudio.com/download
Các bạn lưu ý ở đây có hai phiên bản, một phiên bản dành cho User, một phiên bản cho System. Nếu các bạn dùng máy cá nhân (Laptop/ PC) thì bạn có thể tải bản User Installer về nhé.
+ Bước 2: Sau khi tải về xong, các bạn nhấn đúp chuột vào file đó để bắt đầu cài đặt.
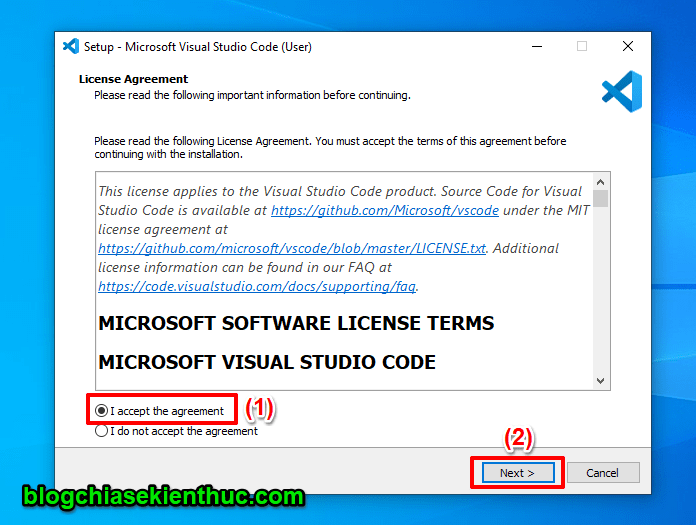
+ Bước 3: Ở bước này, các bạn tích vào ô I accept the agreement => và nhấn vào Next để tiếp tục quá trình cài đặt.
Các bạn có thể đọc kỹ những thỏa thuận của bên phát triển để hiểu hơn về những quy định sử dụng ứng dụng. Đồng thời xác nhận ứng dựng được phép sử dụng những tài nguyên gì.
Nhiều bạn thường bỏ qua điều này, trên máy cá nhân thì không sao nhưng trên các hệ thống lớn thì sẽ ít nhiều bị ảnh hưởng.
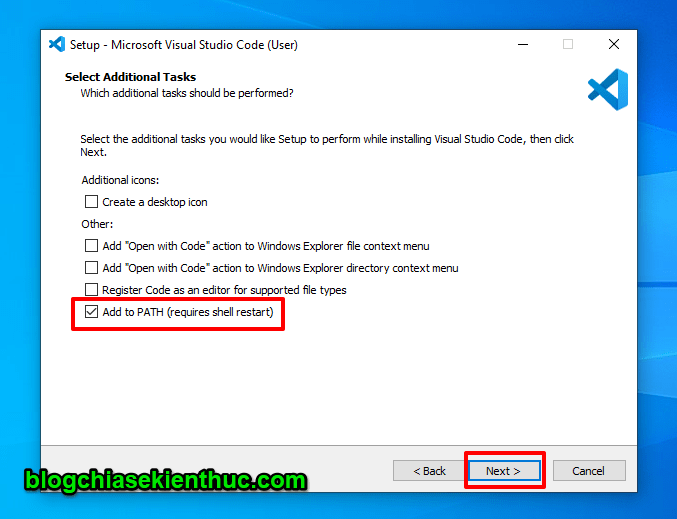
+ Bước 4: Ở bước này thì các bạn có thể tích thêm vào ô Create a desktop icon để tạo một shortcut trên màn hình máy tính, và để mặc định lựa chọn Add to PATH.
=> Sau đó bấm Next để sang bước tiếp theo.
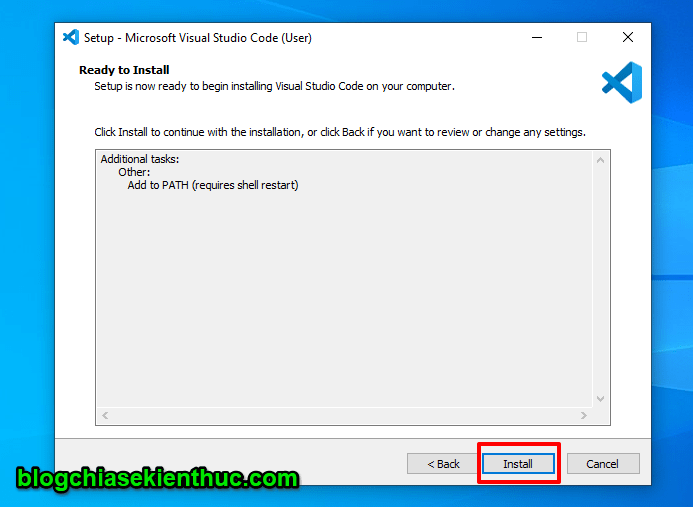
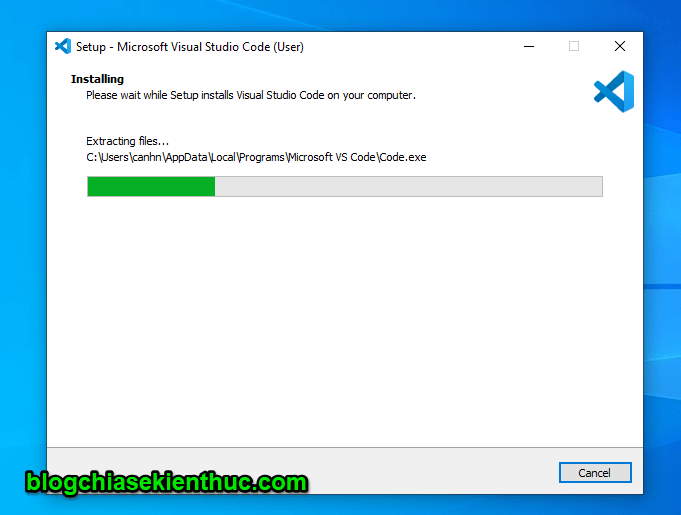
+ Bước 5: Ở bước này các bạn chọn Install để bắt đầu cài đặt.
Quá trình cài đặt khá nhanh do VS code tương đối nhẹ.
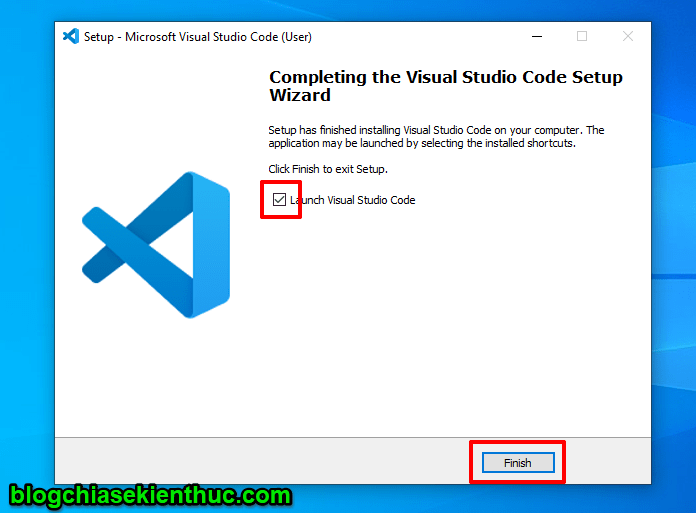
+ Bước 6: Sau khi cài đặt xong, nếu các bạn muốn chạy VS code luôn thì tích vào ô Lauch Visual Studio Code. Sau đó bấm Finish để xác nhận kết thúc quá trình cài đặt.
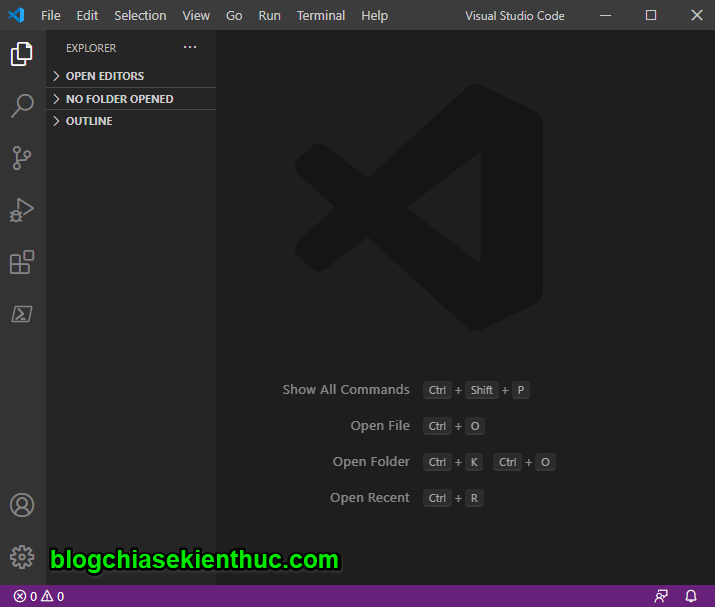
Đây chính là giao diện mở đầu khi các bạn chạy VS code. Về cơ bản thì giao diện khá là thân thiện dễ sử dụng. Có hỗ trợ các phím tắt để các bạn thao tác nhanh chóng hơn.
UPDATE:
Năm 2021, Microsoft đã chính thức ra mắt phiên bản web của trình soạn thảo code Visual Studio Code. Tức là bạn có thể code ngay trên trình duyệt web, rất tiện trong nhiều trường hợp.
Bạn có thể truy cập vào địa chỉ này để bắt đầu code: https://vscode.dev/
#3. Lời Kết
Vậy là trong bài viết này mình đã giới thiệu và hướng dẫn đến các bạn cách cài đặt Visual Studio Code trên Windows, một trong những công cụ viết code, soạn thảo code phổ biến nhất hiện nay rồi ha.
Hi vọng là bài viết này sẽ hữu ích với bạn. Hẹn gặp các bạn trong bài viết tiếp theo nhé !
CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com
Edit by Kiên Nguyễn
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống