Có thể bạn đã biết, chat chit, trao đổi thông tin là một nhu cầu rất thiết yếu trong cuộc sống hiện đại ngày nay, đặc biệt là đối với ngành lập trình.
Kỹ năng giao tiếp, trao đổi thông tin và làm việc nhóm là cần thiết đối với một lập trình viên giỏi. Tại sao ư?
Bởi khi đi làm, một mình bạn khó có thể hoàn thành một dự án lớn mà công ty giao cho, còn nếu có thì cũng rất mất thời gian và vất vả nữa.
Thông thường, các lập trình viên sẽ thường trao đổi với nhau qua các ứng dụng chat phổ biến như Discord, Telegram, Slack, Gitter by Github,….
Nhưng trong bài viết này, thay vì hướng dẫn sử dụng những phần mềm trên, mình sẽ giới thiệu cho các bạn một ứng dụng chat dành riêng cho lập trình viên được ra ngay trên phần mềm Visual Studio Code và qua đây bạn có thể chat với các đồng nghiệp trên toàn thế giới.
Chi tiết thì mới các bạn cùng tìm hiểu bài viết nói về vsChat dưới đây.
Mục Lục Nội Dung
#1. vsChat là gì?
Là một lập trình viên, một developer thì chắc chắn bạn không còn lạ gì với công cụ Visual Studio Code của Microsoft nữa rồi phải không ạ.
Visual Studio Code thuộc top những công cụ giúp soạn thảo code tốt nhất hiện tại, bên cạnh đó nó cũng đi kèm với một kho tiện ích mở rộng khá hữu ích như Chrome của Google.
Trên blog cũng đã có bài hướng dẫn chi tiết về phần mềm này, bạn có thể xem lại tại đây. vsChat cũng là một tiện ích mở rộng miễn phí của VS Code, nó được tạo ra bởi một lập trình viên có tên Adem Kouki.
Mục đích là giúp bạn có thể chat, thảo luận với những lập trình viên khác cũng đang sử dụng vsChat trong lúc viết code cho dự án của mình, không cần phải Alt + Tab ra ứng dụng khác hay dùng nhiều màn hình nữa.
Nó nhận được nhiều đánh giá tích cực đến từ người dùng và hiện vẫn nằm trong top tiện ích VS Code tiêu biểu trên Producthunt.
#2. Cách cài đặt và sử dụng vsChat trên Visual Studio Code
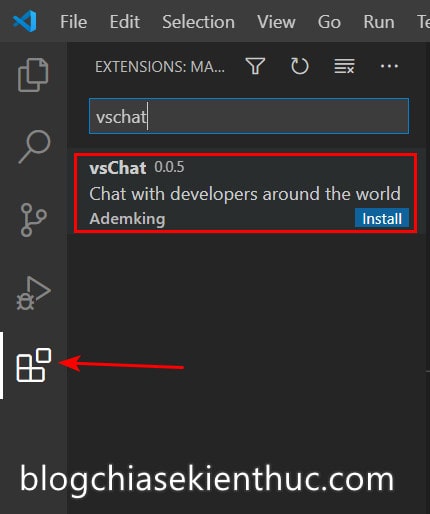
Cách cài đặt vsChat cũng vô cùng đơn giản, đầu tiên bạn mở phần mềm VS Code lên, click vào Extensions (Ctrl + Shift + X) ở thanh điều hướng bên trái màn hình để mở phần quản lý tiện ích mở rộng của phần mềm này.
Tiếp theo, nhập từ khóa vschat vào ô tìm kiếm => rồi chọn kết quả vsChat như trong hình – thực tế là chỉ có một kết quả duy nhất mà thôi 😀
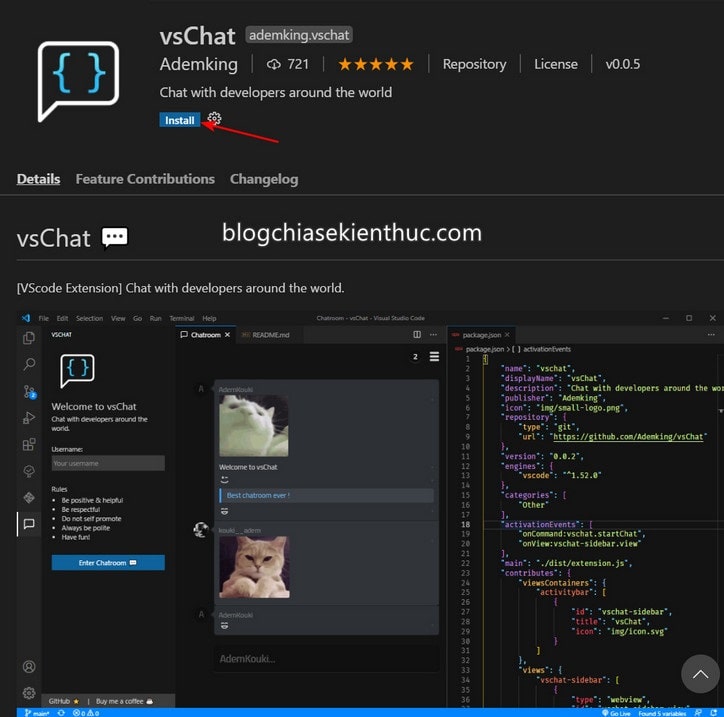
Bạn sẽ thấy trang giới thiệu về tiện ích tương tự như hình bên dưới, giờ hãy click vào nút Install để cài đặt tiện ích này, rất nhanh thôi.
Phiên bản mới nhất của vsChat tính tới thời điểm viết bài là 0.0.5 và vì đang trong giai đoạn thử nghiệm nên lượng người dùng vẫn chưa thực sự lớn. Hy vọng là sau bài viết này nhiều bạn sẽ biết và sử dụng đến tiện ích này hơn.
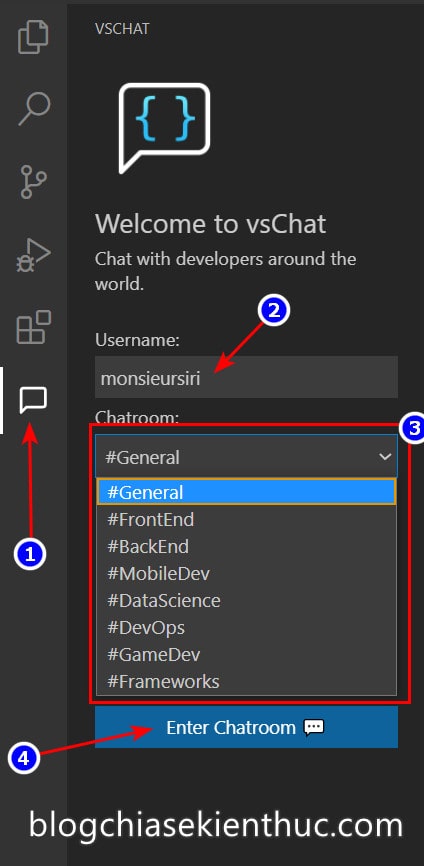
Cài xong, sẽ có một biểu tượng “Chat” xuất hiện ngay dưới phần Extensions => bấm vào đó để mở vsChat trên VS Code.
Bạn sẽ nhận được lời chào mừng Welcome to vsChat kèm yêu cầu nhập tên người dùng (nickname) và chọn kênh chat muốn vào.
Ô Username khá quan trọng, nó là cái nickname để người khác biết bạn là ai và có thể nhập tùy ý, và cũng có thể thay đổi theo ý muốn.
Về phần Chatroom thì mỗi kênh sẽ bàn về một ngành lập trình khác nhau như FrontEnd, BackEnd, DevOps,… bạn cần chọn cho đúng cái mình muốn nhé.
Sau khi đã chọn đúng thông tin rồi thì bấm Enter Chatroom để vào kênh chat đã chọn. Bên cạnh đó, bạn cũng cần lưu ý một số nội quy như sau:
- Hãy luôn là người tích cực, có ích
- Lịch sử với đồng nghiệp
- Không PR bản thân, sản phẩm
- Tôn trọng đồng nghiệp.
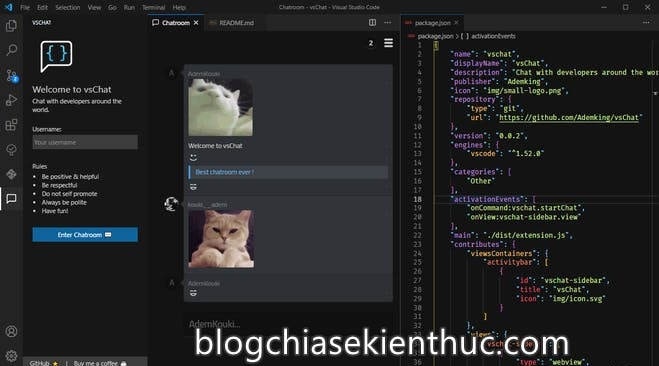
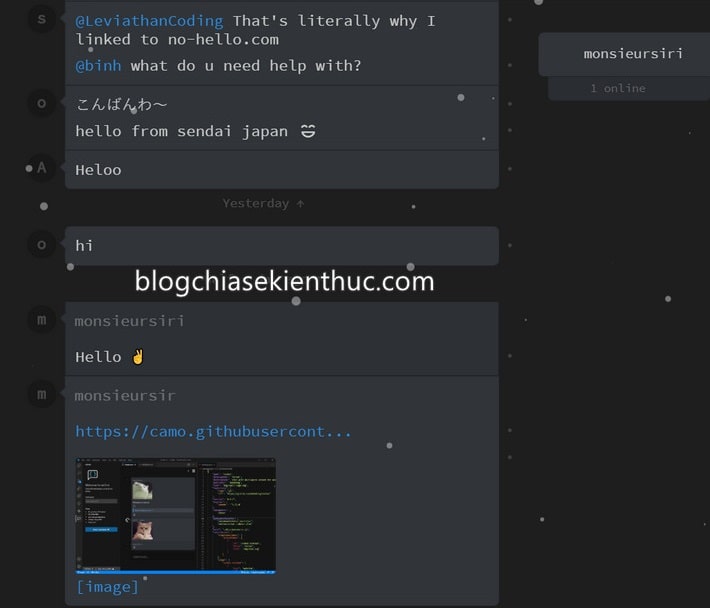
Và đây là giao diện kênh chat, nhìn chung thì nó cũng không khác biệt gì so với những ứng dụng chat chit khác. Ở góc trên bên phải hiển thị số người online trong kênh này, mình viết bài vào lúc 1,2H sáng nên chẳng có ai =))
Trung tâm thì vẫn là các tin nhắn được gửi bởi bạn và những người khác và phần mình khoanh đỏ chính là phần nhập nội dung tin nhắn.
Cá nhân mình thấy cái giao diện chat này hơi khó nhìn và khó phân biệt tin nhắn của người nào do chỉ hiện AVATAR mà không có tên người gửi, bạn phải di chuột lên Avatar nếu muốn biết nickname người gửi tin nhắn đó. Một số lưu ý khác :
- Bạn có thể gõ @ + nickname hoặc click trực tiếp vào Avatar của một người nào đó để tag họ và tin nhắn như trên Facebook
- Nếu muốn gửi link bất kỳ, hãy dán trực tiếp địa chỉ vào khung chat và vsChat sẽ tự hiển thị nó thành 1 link.
- Nếu muốn gửi một hình ảnh, chỉ việc dán đường dẫn trực tiếp đến ảnh đó vào ô chat và vsChat sẽ tự hiển thị hình ảnh đó cho bạn.
- Mặc dù vsChat không hỗ trợ emoji nhưng bạn vẫn có thể sử dụng Emoji của Windows hoặc Mac để thêm vào.
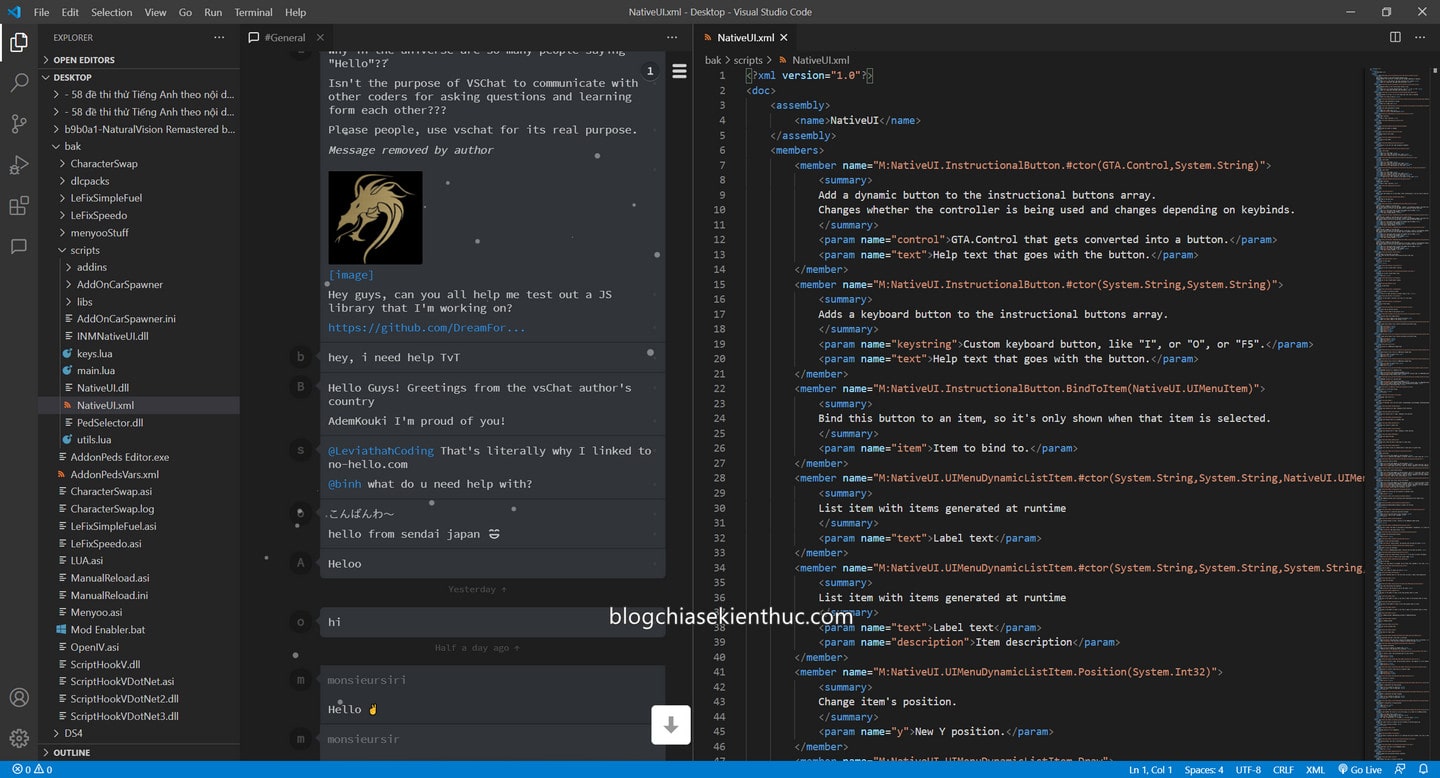
Giờ đây, bạn có thể bật chế độ chia đôi màn hình (Split Editor Right) bằng tổ hợp phím Ctrl + / để có thể vừa làm việc, vừa thảo luận với người khác được rồi.
Hiện tại thì vsChat mới chỉ có từng đó chức năng chính, hy vọng tương lại sẽ có thêm nhiều tính năng hữu ích khác nữa.
Ngoài ra bạn cũng có thể đóng góp ý tưởng về chức năng mới hoặc cải thiện sản phẩm này thông qua trang Github của vsChat.
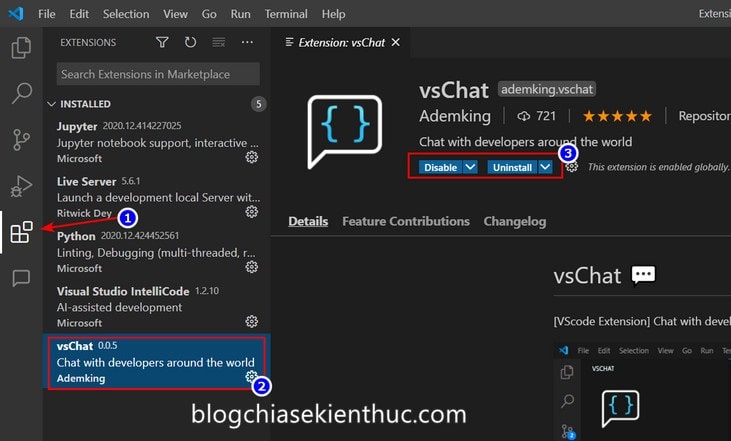
Nếu không có nhu cầu sử dụng nữa, bạn hãy quay trở lại phần Extensions, ở mục Installed chọn dòng vsChat như lúc cài đặt.
Bạn sẽ có 2 lựa chọn là Disable để tắt tạm thời tiện ích và Uninstall để gỡ gỏ hoàn toàn vsChat. Quyết định là ở bạn thôi 🙂
#3. Lời kết
Như vậy là mình đã vừa giới thiệu xong cho các bạn cách cài đặt cũng như sử dụng tiện ích vsChat trên Visual Studio Code rồi ha.
Đừng quên theo dõi blog vì mình còn có nhiều tiện ích hay ho muốn giới thiệu cho các bạn nữa đó và biết đâu một ngày VS Code trở thành một hệ điều hành độc lập thì sao 😀
Hy vọng là bài viết này sẽ có ích cho các bạn. Chúc các bạn thành công !
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống