Ở thời điểm hiện tại, có vô số cách để lưu lại nội dung của một trang web về máy tính.
Ví dụ như bạn có thể chụp ảnh màn hình máy tính, copy trực tiếp ra file Word, lưu web dưới dạng file PDF, hoặc cũng có thể là tải trang web mà bạn muốn về để xem khi máy tính không có kết nối Internet.
Nhưng theo khảo sát của mình với những người xung quanh thì cách mà nhiều người sử dụng nhất đó là chụp ảnh màn hình web về máy tính, rồi lưu lại với định dạng hình ảnh.
Sau đó sử dụng các công cụ chỉnh sửa ảnh có sẵn trên Windows như MS Paint hoặc Snipping Tool, Snip Editor… dể Edit lại hình ảnh đó.
Đây cũng là một cách khá phổ biến nhưng nó chỉ thực sự hiệu quả khi bạn chỉ muốn chụp lại một vùng nào đó trên màn hình máy tính mà thôi…
Chứ khi bạn muốn chụp một nội dung của cả một bài post dài từ trên xuống dưới (kiểu như phải cuộn chuột mấy lần mới hết nội dung ấy), thì cách này thực sự không ổn chút nào.
Vậy nên, để chụp lại nội dung của toàn bộ trang web (từ trên xuống dưới) thì bạn cần phải sử dụng đến những mẹo hoặc những phần mềm/ tiện ích chuyên biệt thì mới có hiệu quả.
Thực ra thì trên blog cũng đã có một vài bài hướng dẫn về cách chụp lại nội dung của toàn bộ trang web rồi.
Tuy nhiên, trong bài viết này mình sẽ bổ sung thêm một vài cách mới nữa, bởi mình thấy những cách này khá hay. Và cũng là để các bạn có thêm nhiều lựa chọn hơn. Okay, giờ thì bắt đầu nhé !
Mục Lục Nội Dung
I. Chụp ảnh toàn bộ trang web không cần phần mềm
Cách đầu tiên mà mình muốn giới thiệu cho bạn, cũng là cách mà mình thấy tiện nhất và đơn giản nhất.
Bởi nó sẽ không yêu cầu bạn phải tải hay cài đặt thêm bất cứ ứng dụng hay tiện ích gì, thay vào đó bạn chỉ cần sử dụng trình duyệt Google Chrome, Cốc Cốc hoặc các trình duyệt web lõi Chromium là được.
+) Cách 1 (Dùng phím tắt rất nhanh)
Đầu tiên, bạn hãy truy cập vào bài post mà bạn muốn chụp lại màn hình
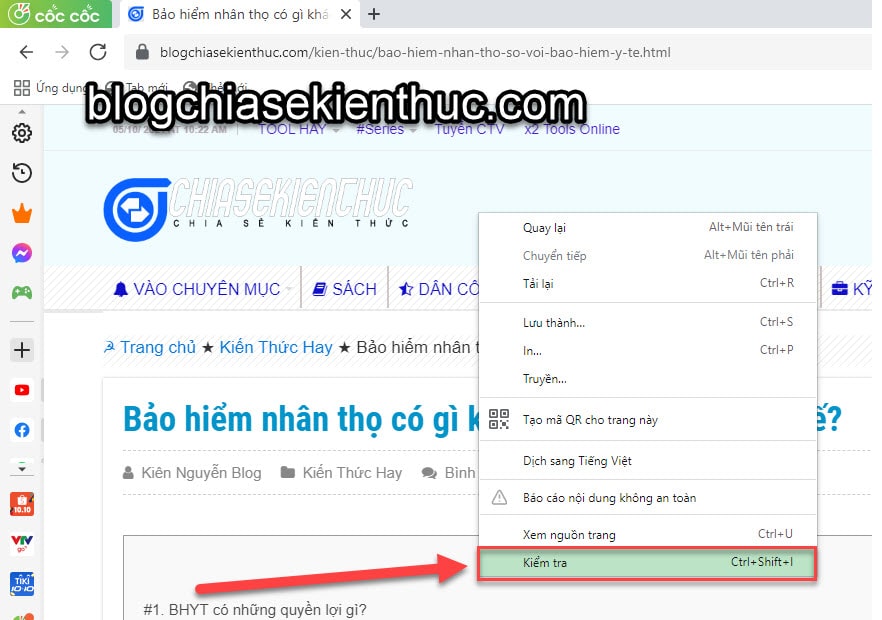
=> Sau đó nhấn phím F12 trên bàn phím (một số máy là Fn + F12). Hoặc nhấn tổ hợp phím Ctrl + Shift + I để mở phần Kiểm tra.
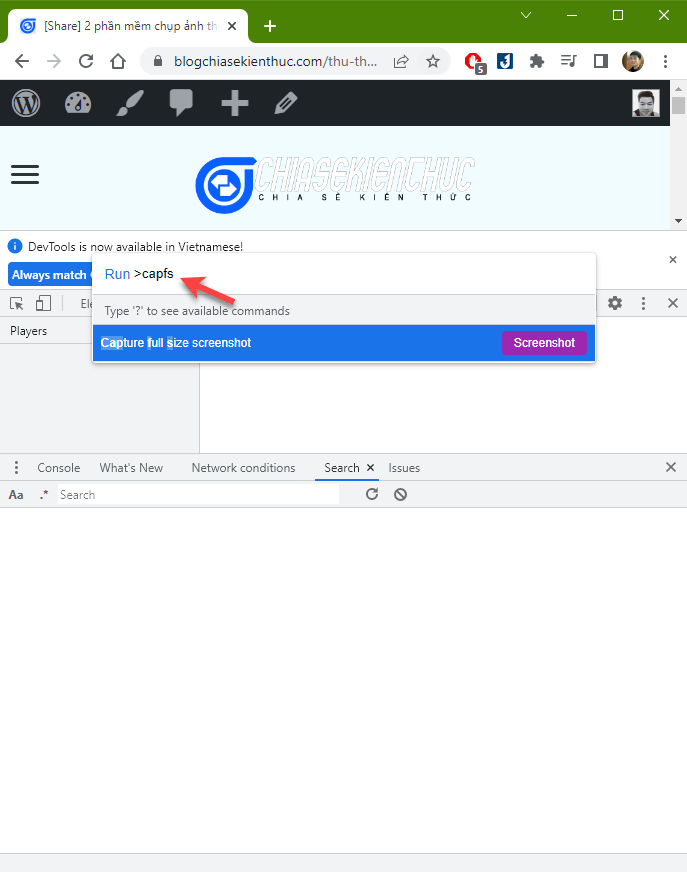
Tiếp theo, bạn nhấn tiếp tổ hợp phím CTRL + SHIFT + P => và nhập lệnh capfs => nhấn Enter để chạy
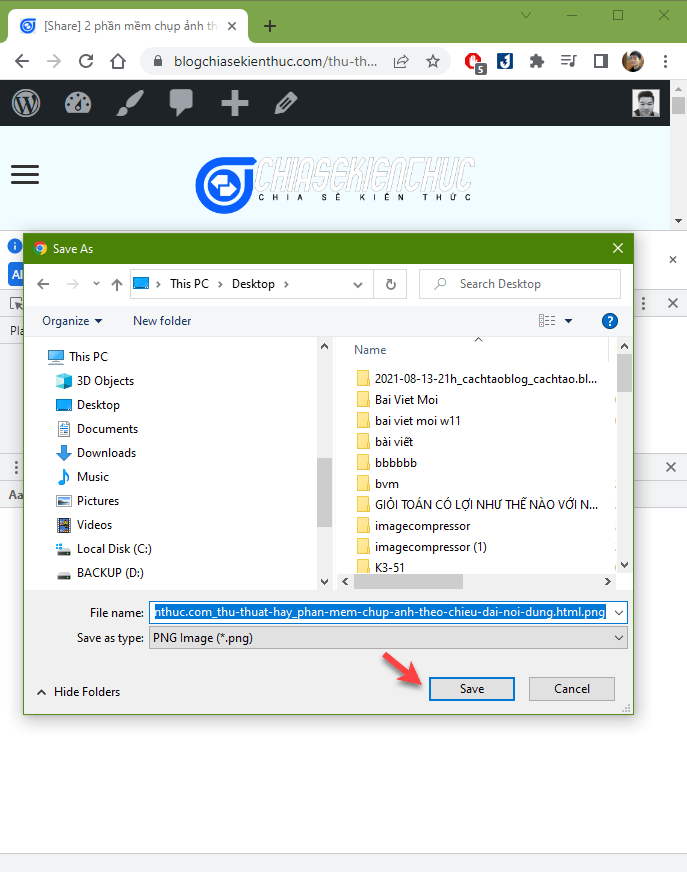
Xong rồi, đợi một lát (vài giây) sẽ có cửa sổ lưu file, bạn chọn vị trí muốn lưu là xong.
+) Cách 2 (Làm thủ công từng bước)
Thực ra là cùng với tính năng như trên cách 1 thôi, tuy nhiên cách này chúng ta sẽ thao tác thủ công chút, phòng trường hợp quên lệnh và phím tắt 🙂
Bước 1: Tương tự như cách 1 bên trên thôi, bạn hãy truy cập vào bài post mà bạn muốn chụp lại màn hình => sau đó nhấn phím F12 trên bàn phím (một số máy là Fn + F12).
Hoặc nhấn tổ hợp phím
Ctrl + Shift + Iđể mở phầnKiểm tra.Hoặc, nếu như bạn không quen sử dụng phím tắt thì hãy click chuột phải => và bấm chuột và chọn Kiểm tra cũng được (giao diện Tiếng Anh thì nó là Inspect).
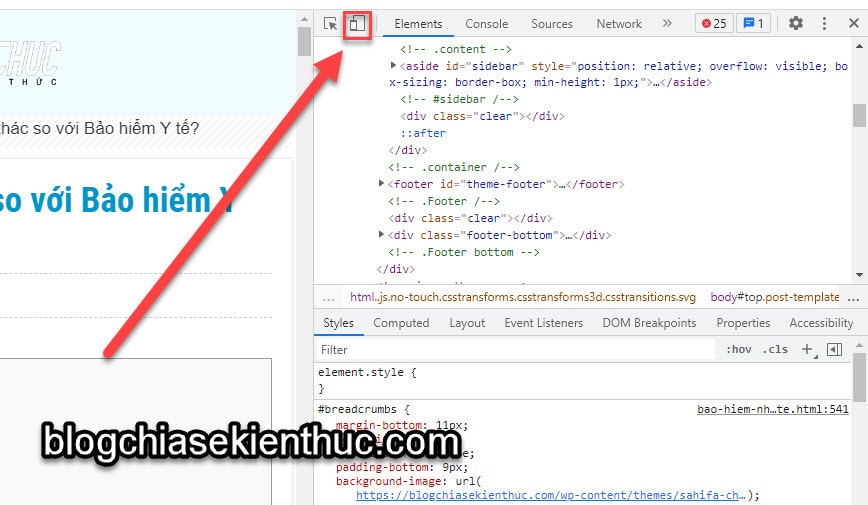
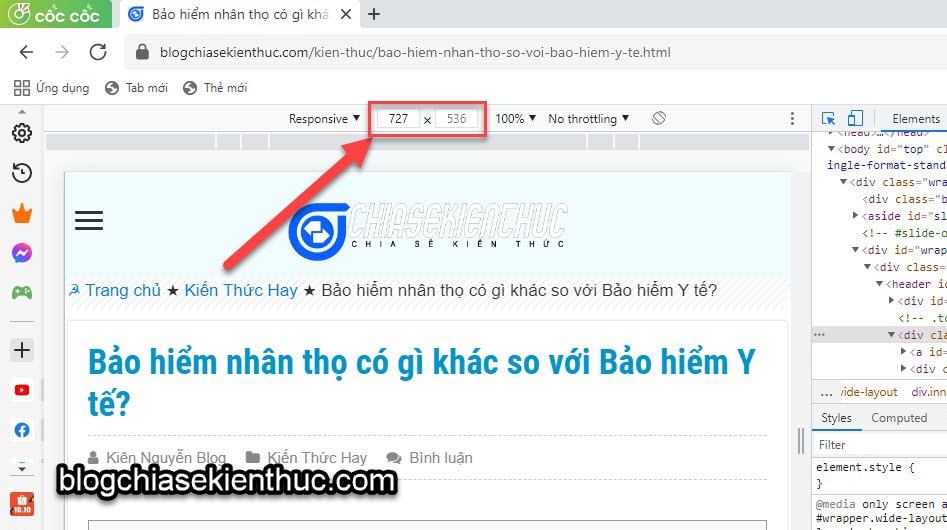
Bước 2: Sau khi mở phần kiểm tra lên, bạn sử dụng tiếp tổ hợp phím Ctlr + Shift + M, hoặc click chuột trái vào icon bên dưới để chuyển sang chế độ mobile.
Bước 3: Khi giao diện được mở lên, bạn có thể tùy chỉnh kích thước của ảnh sao cho hợp với nhu cầu của bạn.
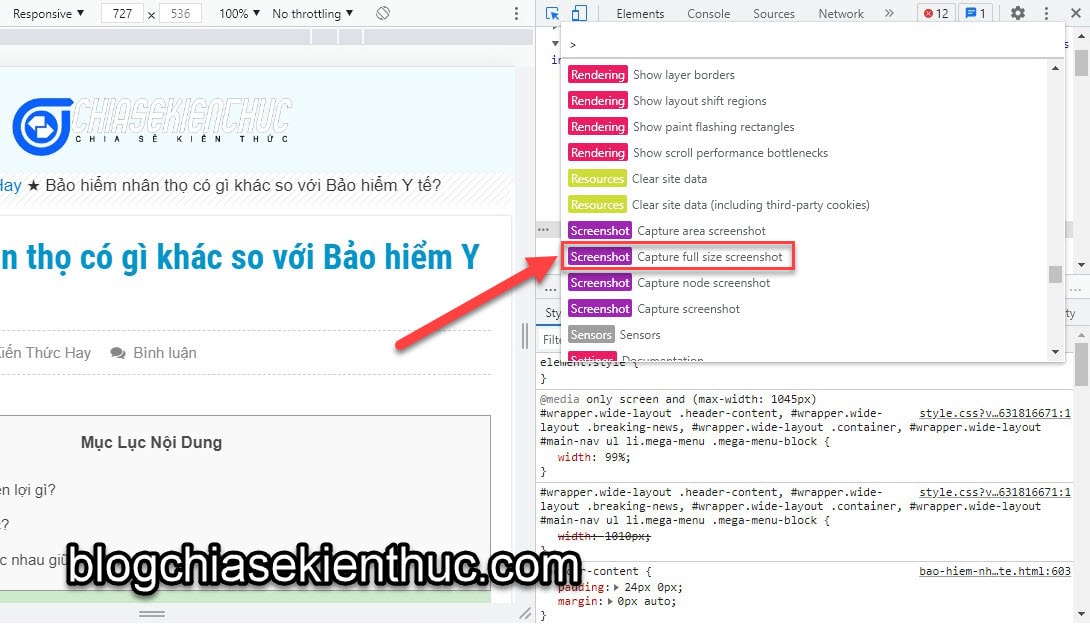
Bước 4: Sau đó, hãy nhấn tổ hợp phím Ctrl + Shift + P để mở phần cửa sổ Command lên => rồi tìm phần Capture full size screenshot để chụp toàn bộ web.
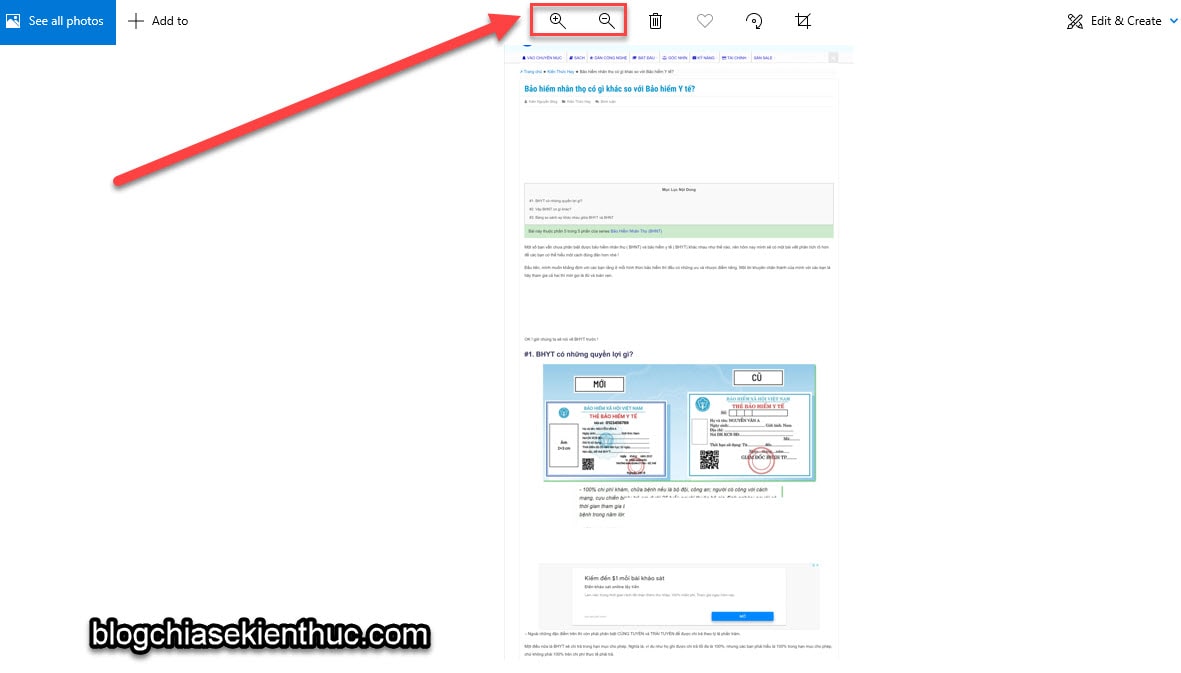
Bước 5: Đã xong, bạn đã chụp xong toàn bộ nội dung bài viết rồi đó, hãy chờ khoảng 2 đến 3 giây để tải ảnh về mục Download trên máy tính của bạn.
Mặc định thì hình ảnh sẽ được lưu với định dạng là *.png và bạn hoàn toàn có thể phóng to hoặc thu nhỏ ảnh xuống mà không hề lo sợ ảnh sẽ bị vỡ hoặc mờ nhé.
II. Sử dụng tiện ích GoFullPage
Đọc thêm:
- Hướng dẫn chụp ảnh toàn bộ trang web trên các trình duyệt
- [Share] 2 phần mềm chụp ảnh theo chiều dài của nội dung
#1. Cách tải GoFullPage
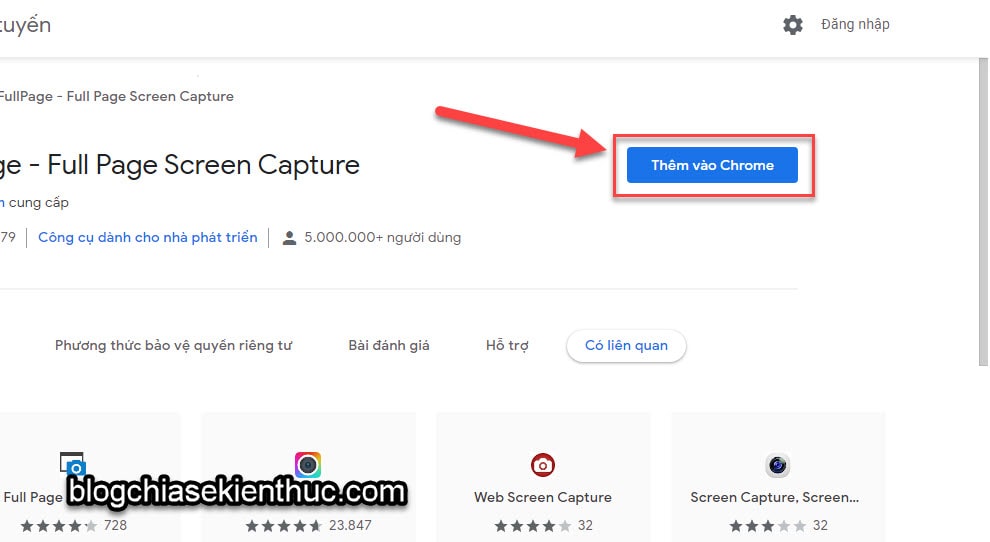
Bước 1: Bắt đầu cài thôi, bạn click chuột vào ô Thêm vào Chrome để tiến hành cài đặt.
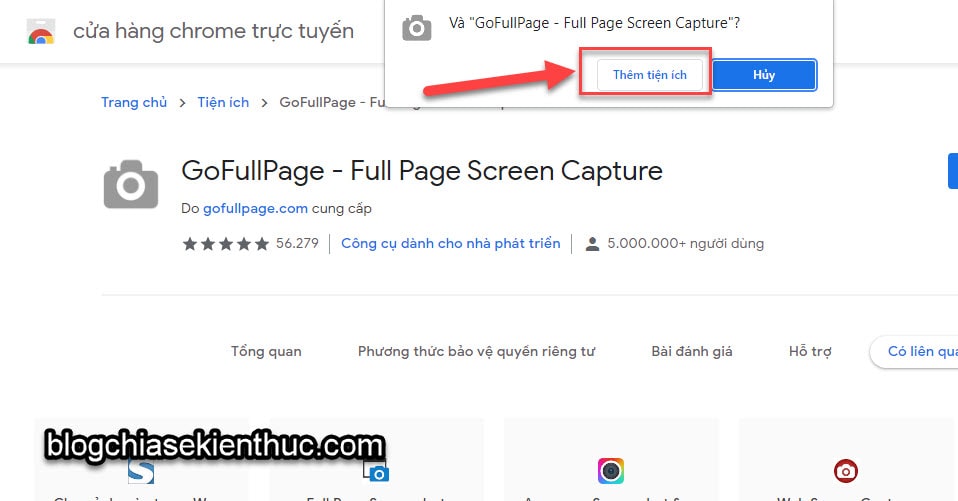
Bước 2: Sau đó, bạn hãy ấn vào ô Thêm tiện ích.
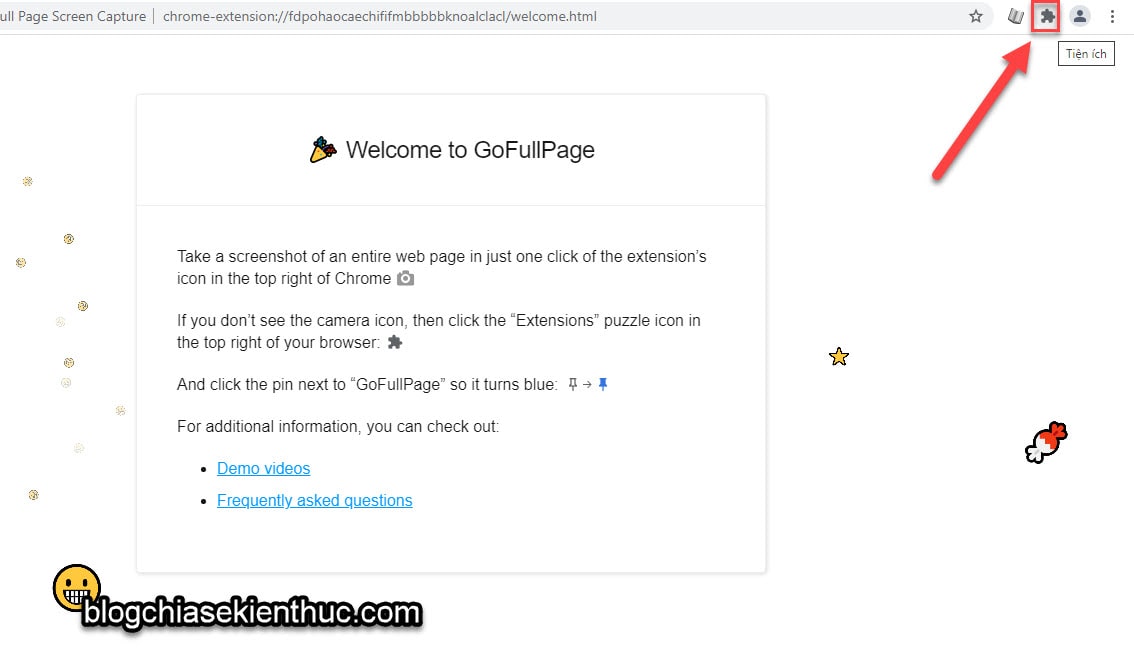
Bước 3: Tiếp đó, bạn click chuột vào hình có biểu tượng tiện ích mở rộng ở góc bên phải, phía trên cùng của trình duyệt web.
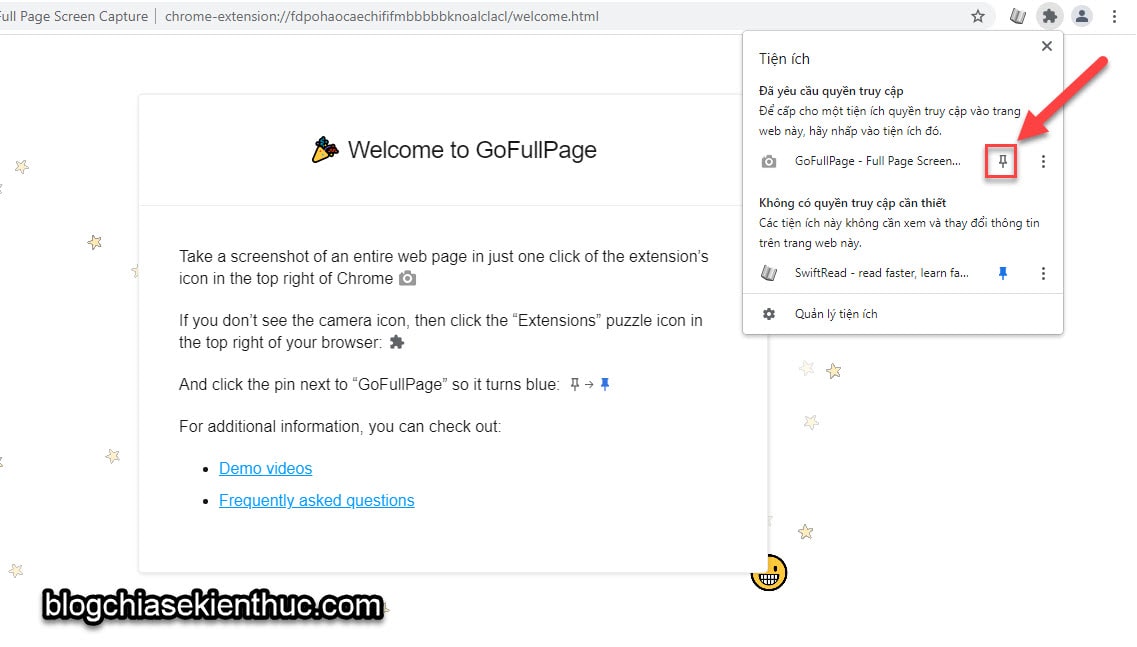
Bước 5: Cuối cùng, để hoàn tất việc cài đặt, nếu bạn thường xuyên sử dụng tiện ích này thì bạn hãy ghim luôn GoFullPage vào Chrome, bởi đây là một tiện ích rất hữu ích để bạn sử dụng lâu dài.
#2. Cách sử dụng GoFullPage
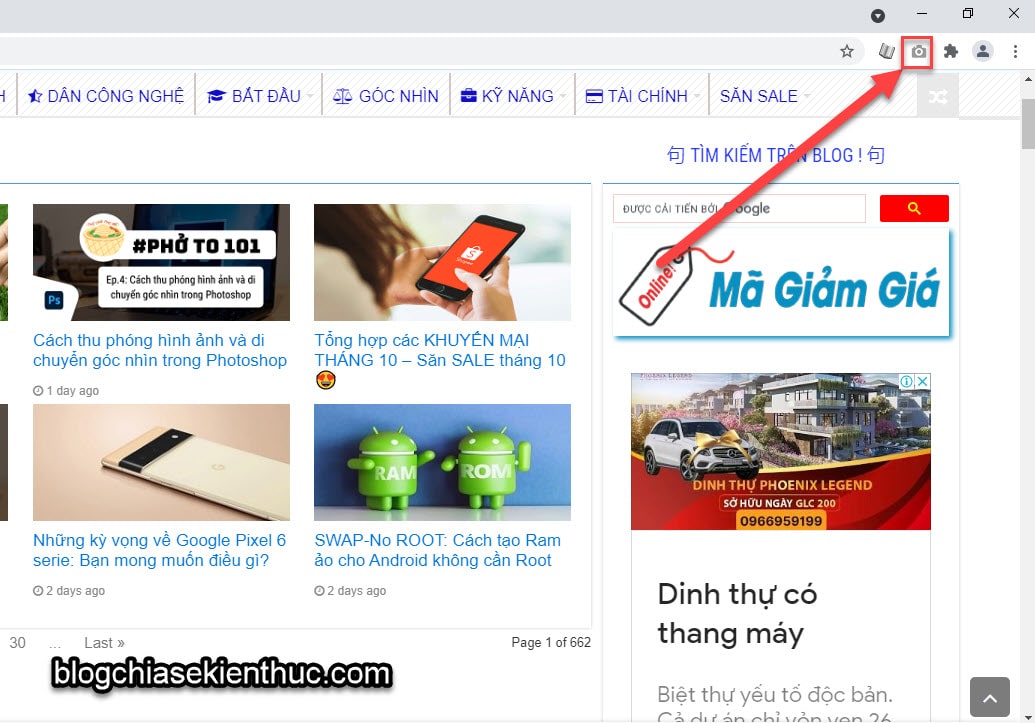
Bước 1: Để khởi động tiện ích này lên thì bạn hãy click chuột vào phần có biểu tượng chiếc máy ảnh (đây chính là icon của GoFullPage) ở góc trên cùng, phía bên phải màn hình Chrome.
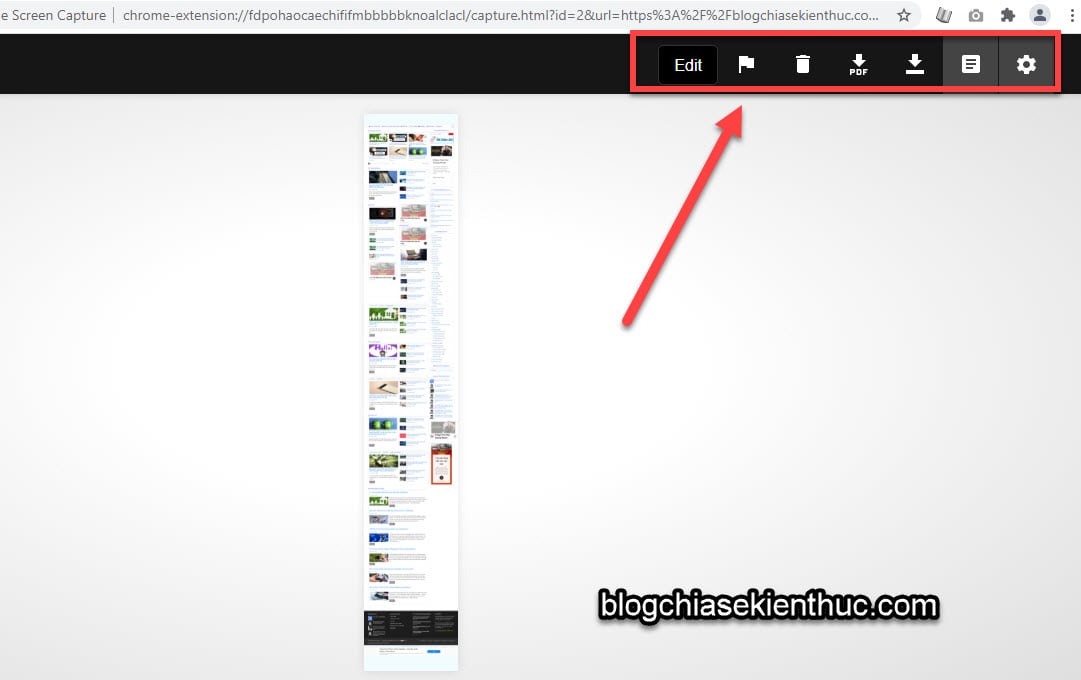
Bước 2: Sau đó, GoFullPage sẽ chụp lại toàn bộ hình ảnh từ đầu đến cuối của cả trang web đang hiển thị trên màn hình và bạn có thể tùy chỉnh theo ý muốn của mình.
Bây giờ, mình sẽ giải thích ý nghĩa của từng tùy chỉnh từ trái qua phải nhé:
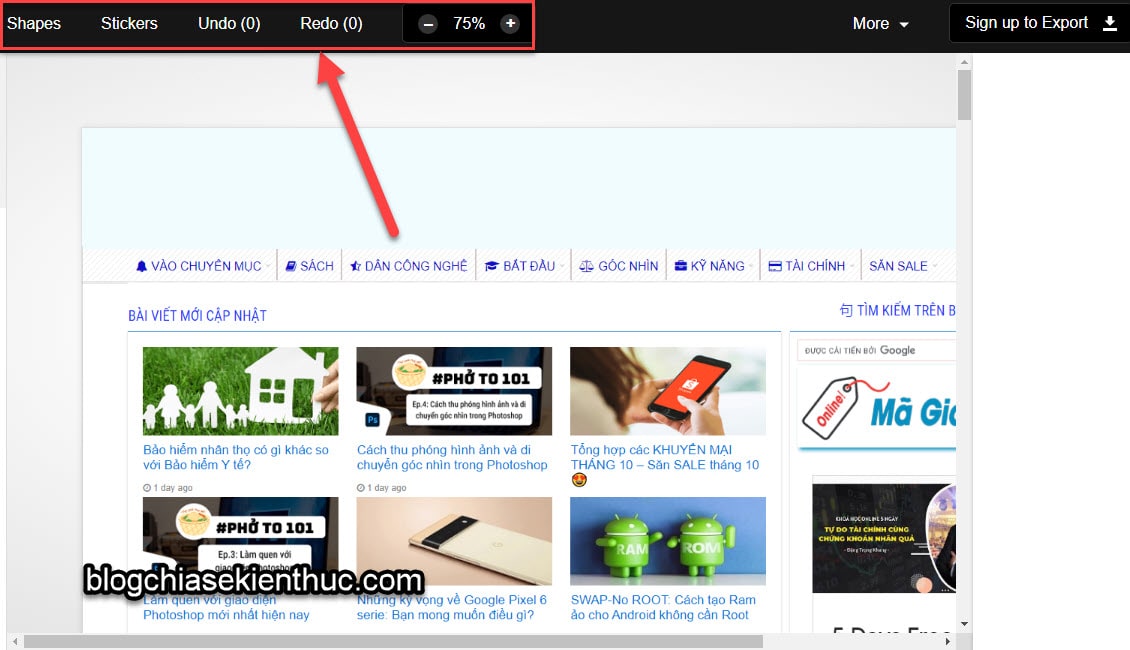
+) Ở nút Edit, GoFullPage sẽ cho bạn một thanh công cụ nhỏ với các tính năng lần lượt là vẽ vào hình ảnh (bao gồm cả chèn chữ), chèn stickers, phóng to và thu nhỏ.
+) Tiếp theo đó là biểu tượng thùng rác để giúp bạn xóa hình ảnh mà bạn vừa chụp.
+) Hai nút còn lại sẽ giúp bạn tải ảnh dưới hai định dạng phổ biến, lần lượt là PDF và PNG.
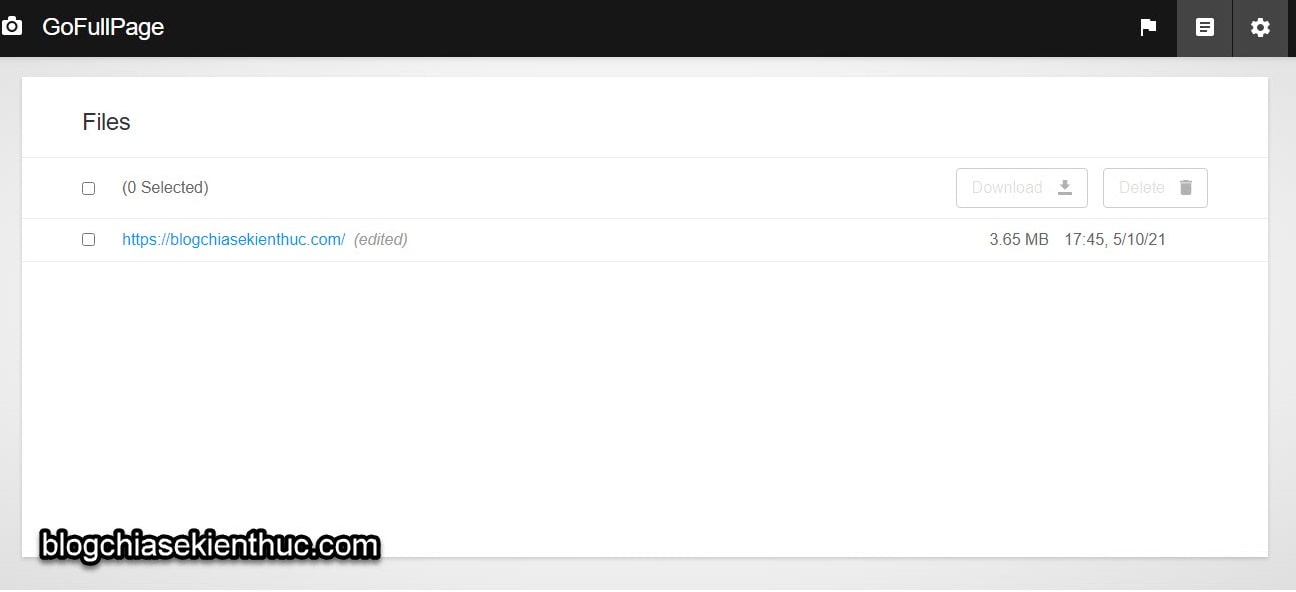
+) Ô tiếp theo có icon là hình một trang giấy, chính là tính năng chọn file ảnh, ở đây bạn có thể chọn và tải xuống file ảnh mà bạn đã chỉnh sửa (hoặc chưa).
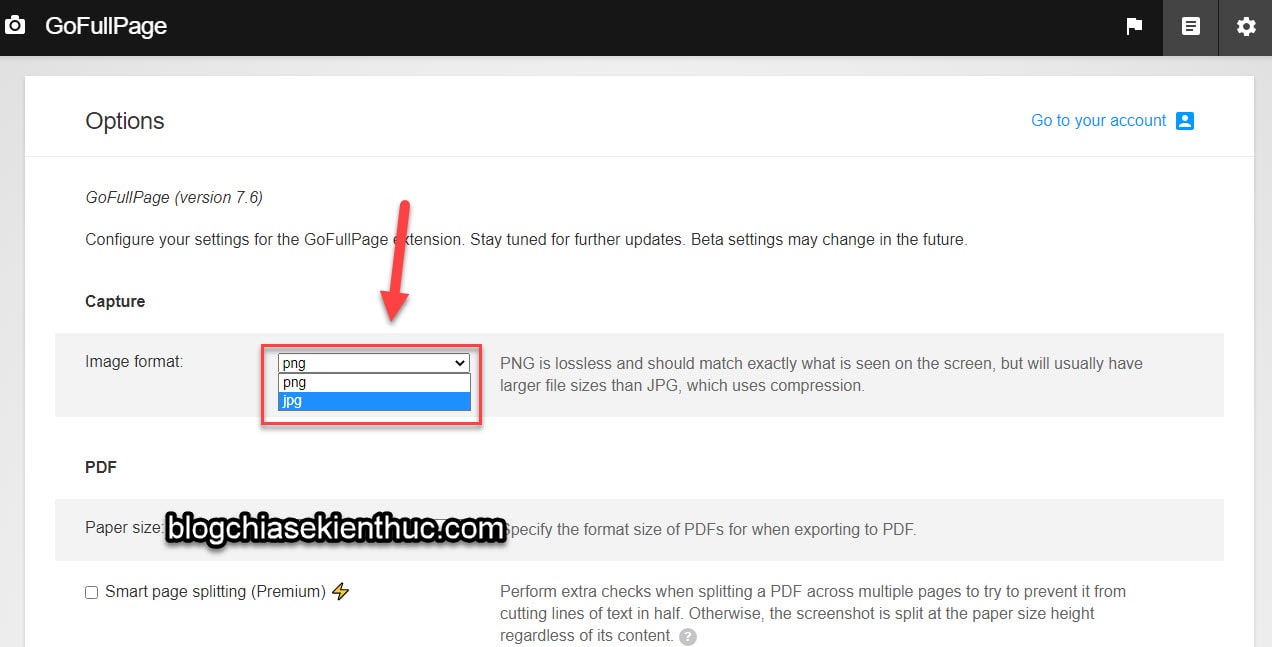
+) Cuối cùng chính là phần cài đặt (có biểu tượng Settings) để giúp bạn tùy chỉnh một số thiết lập, ví dụ như bạn có thể thiết lập định dạng lưu file ảnh mặc định là JPG hoặc PNG.
Đọc qua thì thấy dài dòng vậy thôi, nhưng thực tế khi sử dụng thì đây là một tiện ích được đánh giá là rất dễ sử dụng, bạn cứ thử dùng nó vài lần thì chắc chắn sẽ quen ngay thôi.
III. Lời kết
Vậy là qua bài viết này mình đã chia sẻ thêm cho các bạn 2 cách để chụp ảnh toàn bộ trang web từ trên xuống dưới rồi nhé. Với những bạn hay phải chụp ảnh màn hình để làm tài liệu hoặc làm bài hướng dẫn/ thuyết trình thì nên biết để công việc được thuận lợi hơn.
Như thường lệ, nếu thấy bài viết này hữu ích thì đừng quên like, chia sẻ cho bạn bè, người thân và cũng đừng quên ghé thăm Blog Chia Sẻ Kiến Thức mỗi ngày để đón đọc những thông tin vô cùng hữu ích khác nhé. Thân ái !
Đọc thêm bài viết:
CTV: Trần Quang Minh – Blogchiasekienthuc.com
Edit by Kiên Nguyễn
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống