Hiện nay, khá dễ dàng để chúng ta có thể sở hữu một thiết bị di động như smartphone, tablet… vì giá thành cũng đã tương đối rẻ, rất dễ tiếp cận.
Sự tiện lợi không chỉ đến từ thiết kế nhỏ gọn giúp người dùng dễ mang theo mà còn đến từ những ứng dụng được cài đặt bên trong thiết bị đó, chúng ngày càng đa dạng hơn.
Không thể phủ nhận sự phát triển của các thiết bị di động đã tác động không nhỏ đến sự phát triển của ngành công nghệ phần mềm. Trong quá trình đó, có rất nhiều loại ứng dụng di động khác nhau đã ra đời để đáp ứng bài toán về sự phát triển đó.
Tiêu biểu nhất có thể kể đến 4 cái tên đó là: Native App, Hybrid App, Web App và Progressive Web App.
Vậy ưu và nhược điểm của chúng là gì? Bài viết hôm nay mình sẽ cùng các bạn tìm hiểu cụ thể hơn về 4 loại ứng dụng di động này ha.
#1. Native App
Trong phần mềm có một khái niệm là SDK (Software Development Kit) – đây là một bộ công cụ phát triển phần mềm mà các hệ điều hành như Android hay iOS đều có.
Thông qua SDK, các nhà phát triển (lập trình viên) có thể thiết kế cũng như phát triển các ứng dụng giành riêng cho nền tảng đó.
Các ứng dụng được thiết kế và phát triển như vậy gọi là ứng dụng Native hay Native app.
Nói đơn giản, ngắn gọn và dễ hiểu thì Native app là những ứng dụng được xây dựng và phát triển bằng những công cụ do chính nhà phát triển cung cấp cho các lập trình viên (developer)
Đặc điểm của Native app được phản ánh từ chính cái tên của nó, đó là sự tương thích cao với hệ điều hành. Nói cách khác, các ứng dụng Native có tốc độ xử lý nhanh và đáng tin cậy hơn so với các ứng dụng kiểu khác.
Không những vậy, việc truy cập và sử dụng tài nguyên phần cứng của các ứng dụng Native cũng đơn giản hơn rất nhiều so với các loại ứng dụng khác.
Tất nhiên, có ưu điểm thì cũng phải có nhược điểm !
Và nhược điểm lớn nhất của các ứng dụng Native đó chính là chỉ dành riêng cho các nền tảng, hệ điều hành của nó. Tức là các bạn không thể mang một ứng dụng Native từ máy Android sang máy iOS để chạy được.
Điều này dẫn tới một hệ quả là khi phát triển một ứng dụng Native, chúng ta sẽ phải xây dựng nhiều mã nguồn khác nhau cho cùng một ứng dụng trên các nền tảng hệ điều hành khác nhau.
Ví dụ như ứng dụng Facebook chẳng hạn, họ sẽ phải xây dựng 2 bộ code khác nhau cho 2 nền tảng di động khác nhau (iOS và Android). Rõ ràng chi phí phát triển lúc này sẽ tốn kém hơn rất nhiều.
Chưa kể là đối với các hệ điều hành mã nguồn mở như Android thì việc các nhà sản xuất tự phát triển các nền tảng hệ điều hành dựa trên hệ điều hành gốc (Android) càng làm cho việc cập nhật các ứng dụng trở nên phức tạp và dễ gặp lỗi hơn.
#2. Web App
Web app bản chất là những trang web được thiết kế sao cho việc hiển thị trên thiết bị động giống với các Native app. Để sử dụng web app chúng ta dùng trình duyệt và truy cập vào tên miền của web app đó.
Ví dụ đơn giản nhất chính là Facebook, đối với Facebook các bạn có thể lên Google Play hay App Store để tải về ứng dụng của Facebook cho hai hệ điều hành này.
Còn nếu muốn sử dụng phiên bản web app thì các bạn có thể truy cập vào địa chỉ: https://m.facebook.com/
=> Có thể thấy, việc sử dụng web app sẽ khắc phục được vấn đề của native app đó là không tốn chi phí phát triển trên nhiều nền tảng hệ điều hành.
Nhưng đổi lại sẽ là sự bất tiện, vì bạn sử dụng chúng không khác gì một trang web cả, bạn sẽ phải mở trình duyệt, gõ tên miền… Điều này rất mất thời gian, thêm nữa là tốc độ của web app so với native app cũng chậm hơn rất nhiều.
Đơn cử như việc sử dụng Facebook trên điện thoại thông qua trình duyệt web thì chúng ta sẽ thấy: ảnh, video… load chậm hơn khá nhiều so với khi sử dụng trực tiếp app.
#3. Hybrid App
Hybrid nếu dịch ra tiếng Việt có nghĩa là “lai”. Cũng đúng thôi, Hybrid app bản chất là sự kết hợp cả ưu điểm, nhược điểm giữa Native app và Web app.
Tức là Hybrid app có thể cài đặt được và chạy như những ứng dụng Native (tải về từ Google Play hoặc App Store), kết hợp với phần lớn các tiến trình của ứng dụng hoạt động dựa trên công nghệ web (Client – Server giao tiếp qua web APIs)
Hay nói cách khác, Hybrid app là sự kết hợp giữa ứng dụng Web và ứng dụng Mobile.
Có nghĩa là người dùng vừa có thể cài đặt lên điện thoại giống như là những ứng dụng Native thông thường, vừa có thể tìm thấy chúng trên chợ ứng dụng (AppStore/Google Play). Thật sự thì rất khó để nhận biết đâu là ứng dụng Native và đâu là ứng dụng Hybrid.
Tại sao Hybrid app có thể chạy trên cả hai nền tảng Android và iOS?
Vâng ! Đó là do các Hybrid app truy cập các chức năng của thiết bị qua một lớp trừu tượng được gọi là Web-to-Native.
Các Hybrid app được phát triển bằng một số thư viện, frameworks phổ biến hiện nay như React Native, Flutter, Ionic, Xamarin…
Tùy vào mỗi framework mà hybrid app có thể được phát triển phù hợp với từng nền tảng trong khi vẫn đảm bảo được việc tương tác đa nền tảng vốn có.
Có thể nói hybrid app hiện đang là xu hướng phát triển của nhiều ứng dụng hiện nay.
Thứ nhất là do nhiều ứng dụng không quá đặt nặng về vấn đề hiệu năng và tốc độ. Hai nữa là chi phí để build (xây dựng) một đội phát triển các ứng dụng hybrid thường sẽ ít tốn kém hơn so với việc xây dựng cả hai đội cho Android và iOS.
Nói chung, điểm yếu của Hybrid là không tận dụng được hết sức mạnh phần cứng cũng như phần mềm.
#4. Progressive Web App
Đối với nhiều người khi mới tiếp cận với các khái niệm về các ứng dụng di động thường ít khi nghe đến Progressive Web App (PWA), đây là một công nghệ mới nổi trong những năm gần đây.
Vậy PWA (Progressive Web App) là gì?
Hiểu đơn giản thì đây là một dạng Web app được xây dựng dựa trên các công nghệ của website, nhưng lại mang trải nghiệm tương tự như các ứng dụng Native.
Như vậy có nghĩa là chúng ta có thể truy cập vào website PWA thông qua trình duyệt web trên các ứng dụng di động như web app.
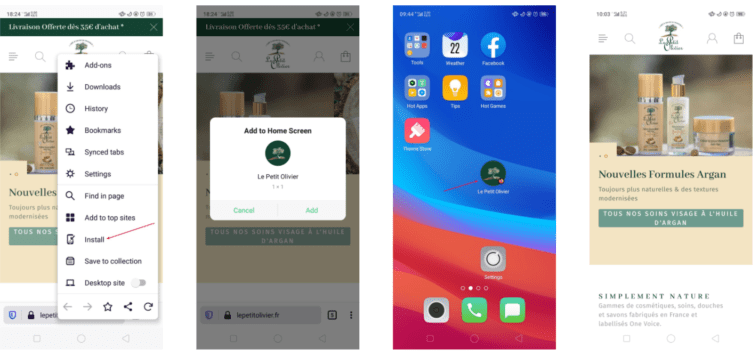
Nhưng điểm thú vị là ở chỗ chúng ta có thể cài đặt chính website PWA đó trên thiết bị di động của bạn và sau đó có thể truy cập thông qua icon trên màn hình thay vì vào lại trình duyệt.
Một ưu điểm nữa của PWA chính là khả năng hoạt động ngay cả khi thiết bị không có kết nối internet (đây là điều mà gần như Web app thông thường hay Hybrid app không thể làm được)
Vậy ưu điểm thực sự của PWA so với Native app là gì?
Nó nằm ở việc tối ưu các bước sử dụng ứng dụng cho người dùng cuối. Cụ thể hơn thì chúng ta hãy nói một chút về trải nghiệm của người dùng khi sử dụng Native app.
Đầu tiên mình muốn tìm mua một sản phẩm X => mình sẽ lên mạng tìm kiếm sản phẩm đó => ví dụ mình tìm thấy sản phẩm trên web của Shopee => mình bấm vào sản phẩm và sẽ được gợi ý cài app Shopee (native app) => lúc này mình sẽ được chuyển hướng đến Google Play hoặc App Store để cài đặt app Shopee => tìm kiếm sản phẩm -> mua hàng và thanh toán.
Còn đối với PWA thì sao?
Mình cũng lên mạng tìm kiếm sản phẩm => tìm thấy trang web (website PWA) của sản phẩm => thực hiện mua và thanh toán => cài đặt trang web này vào thiết bị => lần sau mình chỉ cần truy cập vào trang web thông qua icon trên màn hình.
Đơn giản hơn rất nhiều nhưng vẫn mang lại trải nghiệm tốt hơn cho người dùng cuối. Đó chính là những gì mà PWA làm được và hứa hẹn sẽ là một xu hướng mới trong việc phát triển các trang thương mại điện tử.
#5. Lời kết
Vâng, đó là 4 loại ứng dụng di dộng phổ biến nhất hiện nay !
Mình tin là trong tương lai, với sự phát triển của các thiết bị di động thì người ta sẽ còn nghĩ ra nhiều giải pháp hay ho hơn nữa để tối ưu trải nghiệm của người dùng. Hẹn gặp lại các bạn trong bài viết tiếp theo nhé !
Đọc thêm:
CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com
Edit by Kiên Nguyễn
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống