Có thể bạn chưa biết là Google Docs, Gmail, Twitter, Slack, Trello,… đều là WEB APP (PWA đang là một giải pháp song song hoặc dần thay thế hẳn các APP truyền thống).

Mục Lục Nội Dung
I. Progressive Web App (PWA) là gì?
PWA là một dạng WEB APP được xây dựng dựa trên công nghệ của một website, nhưng khác ở chỗ là nó đem lại một trải nghiệm như đang sử dụng NATIVE APP (các APP truyền thống mà chúng ta vẫn đang dùng).
Và với sự hỗ trợ của service worker, manifest và https thì Progressive Web App có thể hoạt động được ngay cả khi không có kết nối Internet (tất nhiên là chỉ một phần nào đó thôi).
Nôm na thì bạn có thể hiểu là công nghệ PWA (Progressive Web App) sẽ biến một trang web thành một ứng dụng đa nền tảng hỗ trợ: iOS, Android, hay là Windows 10,… với những tính năng không thua kém gì so với APP NATIVE, ví dụ như cache, hoạt động offline,…
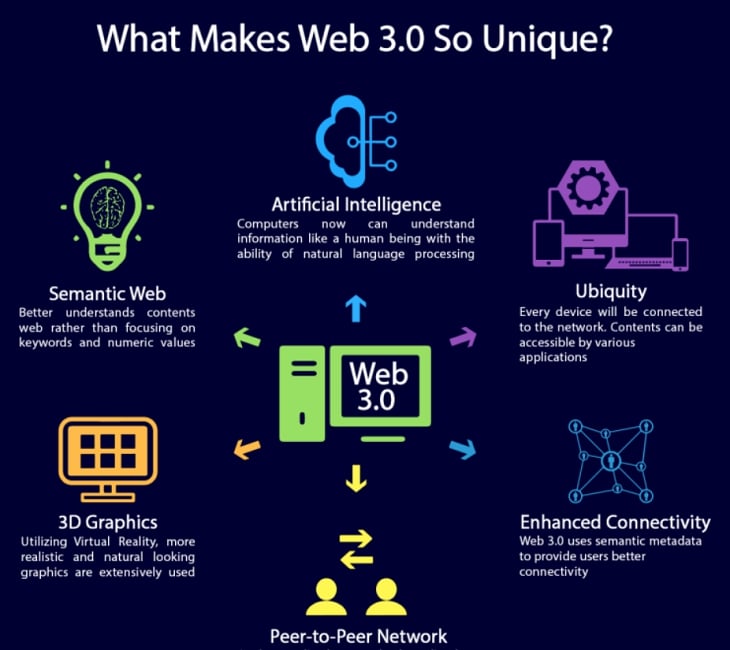
Nhắc lại lịch sử một chút thì Web 2.0 “Interactive Web-tương tác” bắt đầu nở rộ từ năm 2000 và web đã dần ăn sâu vào mọi ngóc ngách công nghệ.
Các bạn sẽ thấy là, thường thì một ứng dụng sẽ có 2 loại app, một là cho riêng nền tảng đó, và một là để chạy trên nền web.
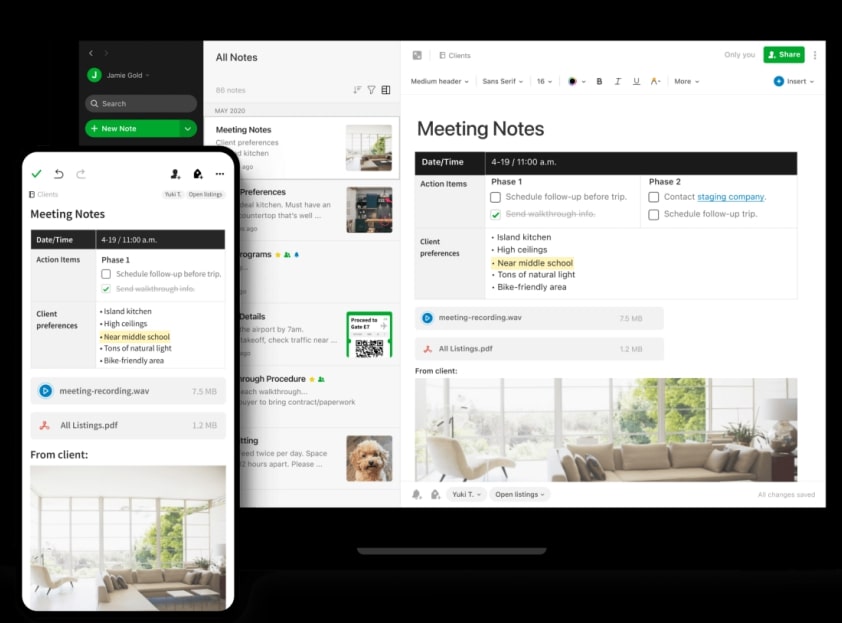
Mình lấy ví dụ như thế này cho các bạn dễ hình dung, ví dụ như phần mềm ghi chú Evernote đã có ứng dụng trên iOS, Android và Windows Store, nhưng vẫn có thêm một phiên bản web nữa nằm trên trang chủ với chức năng không hề kém cạnh.
Tương tự với app Wunderlist/ Microsoft Todo, bạn có thể lập danh sách công việc trên Windows, iOS, hay thậm chí là trên smartphone Android. Bạn chưa cài app trên thiết bị của bạn nhưng bạn vẫn có thể vào web để thiết lập được như bình thường.
Như vậy thì cần gì phải cài app Native trên App Store hay Play Store nữa đúng không nhỉ?
Và ở trong bài viết ngày hôm nay, mời các bạn hãy cùng mình tìm hiểu kỹ hơn về những công nghệ giúp developer (lập trình viên) chỉ cần tập trung vào ứng dụng web, nhưng vẫn đảm bảo các nền tảng khác được đồng bộ.
II. Tại sao lại là Progressive Web App?
Nội dung bên dưới sẽ giúp bạn hiểu rõ hơn về Progressive Web App, cũng như là những ưu điểm nổi bật mà Progressive Web App mang lại cho các webmaster.
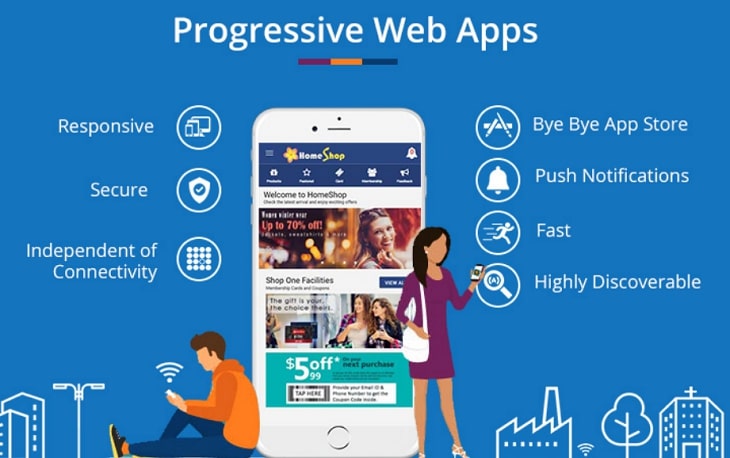
#1. Progressive Web App
PWA với sứ mệnh là để giúp các trang web biến thành các APP với chức năng không hề thua kém APP NATIVE, đặc biệt hơn là người dùng sẽ không cần phải cập nhật APP gây mất thời gian nữa, bởi với đặc thù của web client-server, việc cập nhật nằm ở phía máy chủ rồi.
Nhận ra được tiềm năng của PWA nên hầu hết các hệ điều hành phổ biến hiện nay đều hỗ trợ nó rồi: Windows đã hỗ trợ từ năm 2018 với Microsoft Edge, còn iOS hỗ trợ từ thời Safari 11.3
Khác với việc đóng gói “framing” một trang web dưới dạng Native để cài đặt như một số dịch vụ online cung cấp, ví dụ như AppMySite, GoNative, Shakuro,… thì PWA đã được chính hệ điều hành lo từ A đến Á.
Vậy nên các Webmaster/ Admin chỉ việc “tối ưu” trang web theo chuẩn PWA là hệ điều hành hoặc trình duyệt web sẽ tự nhận diện được và tự động cài đặt vào máy nếu muốn.
Theo chuyên ngành thì admin thêm file “manifest” để định nghĩa tên/ icon/ chế độ UI… cho app ở trên hosting/ server, nếu bạn quan tâm về vấn đề này thì có thể Google để hiểu thêm nhé.
Sau khi trình duyệt web/ hệ điều hành phát hiện ra trang web này có hỗ trợ PWA thì người dùng sẽ được lựa chọn là thêm vào màn hình chính/ hoặc Start menu để tiện hơn cho việc sử dụng.
Như mình đã nói ở trên thì PWA có các cơ chế như: cache, offline giúp app mở nhanh hơn, ứng dụng có thể hoạt động offline một phần nào đó.
Thêm nữa là PWA còn giúp push thông báo (thông báo đẩy) đến máy người dùng nhờ công nghệ “service worker”, gọi tắt là SW.
Các SW này hoạt động ngầm (hay nói cách khác là chạy nền) nhằm chờ “listen” thông báo từ server, tải các thông tin cập nhật từ máy chủ => sau đó đồng bộ thay đổi giữa client/ server.
Các bạn có thể dùng thử app Twitter phiên bản Native cài trên App Store hoặc Play Store và phiên bản Twitter Lite dùng PWA (là phiên bản rút gọn, bản này mở nhanh, thiết kế đơn giản, có cả nút hạn chế dữ liệu nữa).
Hay như game 2048 cũng có bản web PWA hỗ trợ chơi offline tốt. Nếu thích bạn có thể thử trên nền web vô tư nha 🙂
https://2048-opera-pwa.surge.sh/
#2. Web Assembly
Với chức năng ban đầu là hiển thị các thành phần đơn giản như văn bản, hình ảnh, video,… ít ai ngờ rằng bạn có thể:
Photoshop ngay trên web (ví dụ như pixlr.com), soạn thảo văn bản ngay trên web (ví dụ như Office365.com), hay thậm chí là soạn nhạc online (Flat.io) mà không cần cài software như truyền thống.
Vấn đề là ứng dụng Native (ứng dụng truyền thống) luôn có tốc độ nhanh hơn web nhiều, bởi chúng đã được biên dịch/ complied sang mã máy (ngang ngửa metal-code), nếu bạn viết app với Java cho Android, hay Swift cho iOS thì mới thấy các ứng dụng web với JavaScript không có cửa gì để mà so.
Thêm nữa là các app Native dùng các ngôn ngữ tối ưu cho các tác vụ hệ thống, cũng như các tác vụ nặng nhất như: Video Edit, 3D, Gaming, Machine Learning,… với CPU và GPU.
Và Web Assembly ra đời giúp giải quyết vấn đề này, ví dụ JavaScript của web được trình duyệt biên dịch “Just In Time JIT” (sang mã mà CPU có thể hiểu) lúc trang web đang được load….
Còn Web Assembly thì đã được biên dịch sẵn “pre-complied” nên trình duyệt web đỡ tốn công sức/ đỡ tốn tài nguyên để làm việc này => tốc độ load nhanh hơn rất nhiều.
Web Assembly được thiết kế để hoạt động chung với JavaScript, JS chứa logic của web, còn các phần yêu cầu tốc độ như Image Processing, Video Game,… sẽ do Web Assembly đảm nhiệm.
Bạn có thể sử dụng ngôn ngữ C/C++ rồi biên dịch thành Web Assembly dành cho web, hiện tại thì các game Engine như Unity hay Unreal Engine đã được port sang Web Assembly, nghĩa là sau này bạn có thể chơi game ngay trên trình duyệt web mà không cần phải cài thêm plugin bổ trợ.
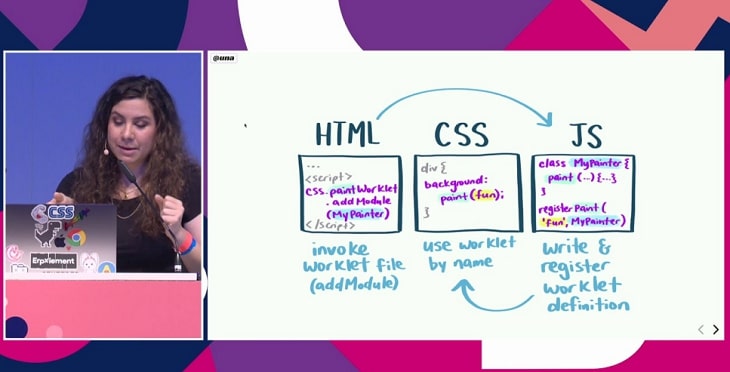
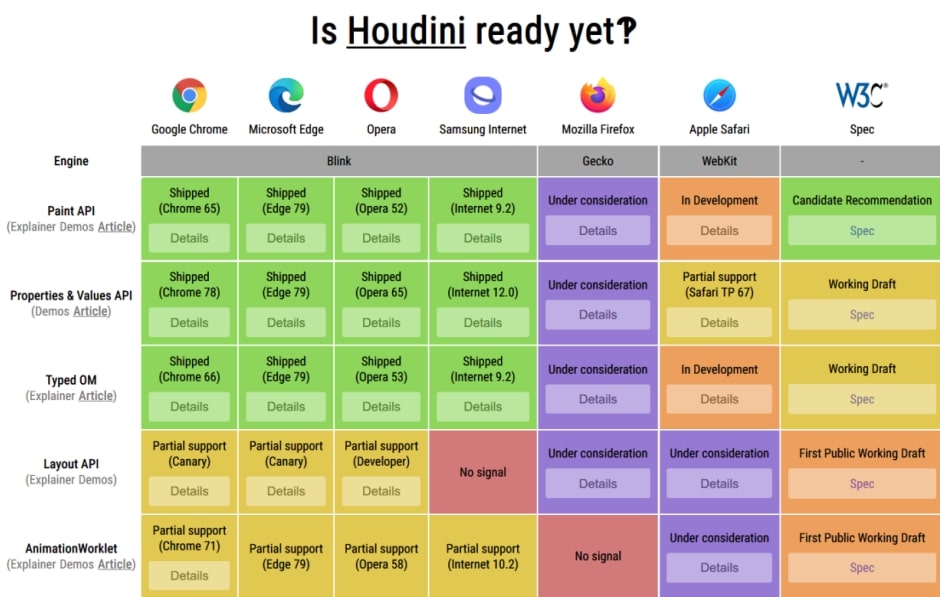
#3. Houdini
Phải thừa nhận một điều rằng, NATIVE app dùng sướng hơn so với WEB app rất nhiều là bởi khả năng tích hợp sâu vào hệ điều hành, cùng với thiết kế và hiệu ứng đẹp mắt… trong khi WEB app thì bị giới hạn bởi thiết kế của HTML và CSS.
May mắn là chúng ta có Houdini giúp mở rộng khả năng thiết kế Layout, Animation,… Houdini giúp cho các developer tương tác tốt hơn với CSS Rendering Engine.
Thử lấy ví dụ là Google Flutter app Development Framework, Flutter có thể tạo ra các app với look-and-feel không khác gì app NATIVE của iOS hay Android (pixel-perfect accuracy, correct scroll speed).
Bên trong Flutter có Fuchisa với nhiệm vụ tạo Layout, thiết kế hoàn hảo và Animation thông qua thư viện Skia Graphics Library (Engine mà trình duyệt Chrome sử dụng).
Khi bạn làm một website thì nội dung sẽ nằm trong HTML và Style thì nằm trong CSS, nhưng các Engine như Skia mới là thứ cuối cùng để “vẽ” các pixel lên trên màn hình.
Ví dụ bạn mô tả “1 ô vuông màu đỏ” nhưng Skia sẽ quyết định ô vuông đó vẽ lên màn hình chính xác như nào, to nhỏ ra sao, sắc độ đỏ bao nhiêu,…
III. Lời Kết
Những ứng dụng cơ bản như tin tức, shopping thì giải pháp Progressive Web Application là hoàn hảo nhất, nhà phát triển sẽ không phải lo vừa tốn tiền phát triển web, vừa phải chi trả tiền để duy trì ứng dụng trên Android và iOS nữa.
Và người dùng thì sẽ truy cập ngay được “trang web” mà họ ưa thích dưới dạng APP nằm ở màn hình chính, và không phải lo về việc cập nhật ứng dụng lên phiên bản mới nữa, bởi phía máy chủ web đã làm việc này rồi.
Tương lai sáng lạng của web app là không phải bàn cãi, PWA tiện lợi không kém gì so với Native app. Những yếu điểm của WEB APP đã có những giải pháp để khắc phục hết rồi:
WebAssembly cho phép trang web chạy các tác vụ nặng mà vẫn đảm bảo tốc độ nhanh và mượt, rồi thì Houdini sẽ nâng cao chất lượng thiết kế, và hỗ trợ các Animation của trang web.
Nhưng nói đi cũng phải nói lại, các NATIVE APP vẫn có vị trí riêng của nó khi chứa những thành phần tích hợp sâu vào hệ thống Android/ iOS: Apple’s ARKit, Google’s Visual Core chip, Native Graphics API,… và hiệu năng CPU/ GPU tuyệt đối.
Nếu bạn là webmaster, hãy nghiên cứu PWA ngay cho trang web của mình, bởi sắp tới các Search Engine như Google Search hay Bing Search sẽ tự động quét các trang web “tương thích PWA” và đưa vào Play Store hay Windows Store, còn Apple thì mình chưa rõ lắm !
Hi vọng là những thông tin trong bài viết này sẽ hữu ích với bạn, chúc các bạn thành công. Đừng quên đánh giá 5* nếu bạn thấy thích bài viết này nhé 🙂
CTV: Dương Minh Thắng – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống