Trong bài viết trước thì chúng ta đã cùng nhau tìm hiểu về các định dạng tệp thường gặp trong Photoshop rồi. Bạn đã hiểu hết về các tính chất, cũng như đặc điểm của mỗi định dạng ảnh này rồi chứ?
Nếu chỉ mới mang mang nhớ được ti tí thì hãy quay lại ôn tập trước đã nha ^^ !
Quay trở lại với nội dung chính trong bài viết này. Đã bao giờ bạn thắc mắc là tại sao màn hình của những chiếc máy tính, tivi hay là điện thoại khi tắt đi thì chúng đen sì, còn khi bật lên thì chúng lại hiển thị được rất nhiều màu sắc rực rỡ như vậy chưa?
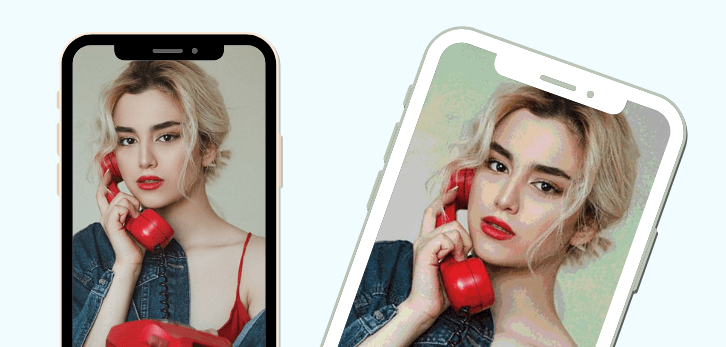
Hay là tại sao màn hình của một số thiết bị khi hiển thị thì màu sắc trông có vẻ rất nhợt nhạt, trăng trắng, trong khi đó, một số khác thì lại vô cùng sắc nét và sống động, vậy điều gì đã tạo nên sự khác biệt đó?
Mình vừa mở dịch vụ nâng cấp tài khoản Adobe Creative Cloud All Apps giá rẻ để anh enh dễ dàng tiếp cận hơn.
Link sản phẩm, bạn có thể xem chi tiết hơn: Tại đây <bộ ứng dụng của Adobe>!
Vâng, qua bài viết tìm hiểu cơ bản về Độ sâu bit và Chế độ màu trong Photoshop ngày hôm nay, mình tin là bạn sẽ có được câu trả lời hài lòng nhất. Okay, bắt đầu thôi nào !
Mục Lục Nội Dung
I. Độ sâu bit (Bit depth) là gì?
Độ sâu bit hay còn gọi là độ sâu màu (color depth) là một con số chỉ định lượng thông tin có sẵn cho mỗi pixel trong hình ảnh.
Độ sâu bit càng lớn (hay nói cách khác là càng có nhiều thông tin cho pixel) thì hình ảnh khi thể hiện trên màn hình sẽ càng chính xác – rõ nét, mượt mà, sống động và chân thực.
Sẽ hơi khó hiểu nếu bạn chưa biết màn hình trên các thiết bị ngày nay đã tạo ra (hiển thị) hình ảnh như thế nào.
Bởi vậy, hãy cứ tạm gác khái niệm độ sâu bit sang một bên, mình sẽ giới thiệu thêm cho bạn về Pixel và cách hình ảnh được tạo ra trên màn hình trước đã.
#1. Pixel (điểm ảnh)
Chắc bạn còn nhớ trong bài viết trước thì mình đã có nói:
“… bất cứ hình ảnh nào được tạo ra bằng cách ghép nhiều khối màu (hay còn gọi là pixel, hoặc là điểm ảnh) với nhau thì được gọi là hình ảnh kỹ thuật số …”
Thật vậy, không chỉ tạo ra hình ảnh kỹ thuật số, pixel còn là “đơn vị” góp phần tạo ra những chiếc màn hình bạn thấy ngày nay, bởi vậy mà mọi hình ảnh mới có thể hiển thị trên màn hình.
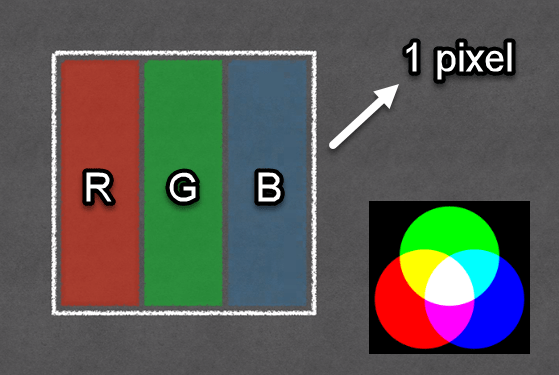
Như trong hình minh họa bên trên, nếu phóng to và quan sát kỹ màn hình của các thiết bị thì bạn sẽ thấy được những khối nhỏ màu đen-xám, đó chính là những pixel đó các bạn ạ.
Một màn hình được cấu tạo bởi rất rất nhiều pixel và khi màn hình được bật, mỗi pixel sẽ thể hiện một màu sắc riêng biệt.
Đọc đến đây có thể nhiều bạn sẽ đặt ra câu hỏi là: tại sao khi tắt màn hình đi thì những pixel chỉ là những khối nhỏ màu đen-xám, còn khi bật màn hình lên thì nó lại có thể “biến” thành những khối màu sắc khác nhau, có đúng không ạ 🙂
Trong thực tế, điều này rất phức tạp để có thể giải thích trong 3-5 dòng, bởi nó liên quan đến cấu tạo về mặt vật lý và quang học của màn hình. Tuy nhiên, theo một cách hiểu đơn giản, bạn có thể hiểu rằng:
Mọi pixel trên màn hình chúng ta nhìn thấy, lại được cấu tạo bởi 3 bóng đèn màu khác nhau, đó là màu: đỏ, lục, lam (hay trong tiếng Anh là: Red, Green, Blue) và tất cả những màu sắc khác đều được tạo ra từ sự kết hợp giữa 3 màu cơ bản này.
Nếu bạn muốn tìm hiểu kỹ hơn về màn hình thì hãy đọc 3 bài viết liên quan này, đảm bảo bạn sẽ hiểu hơn về cách thức hoạt động của màn hình:
Chưa dừng lại ở đó, đi vào thêm một bước nữa, bạn mới chính thức tới được nơi để khám phá cái gọi là độ sâu bit.
Bạn sẽ phát hiện ra là, mỗi bóng đèn màu (Đỏ, Lục, Lam) trong 1 pixel lại có thể thay đổi cường độ sáng để tạo ra các sắc thái màu khác nhau.
Mình lấy ví dụ về đèn đỏ đi, nếu nó sáng mạnh thì sẽ tạo ra màu đỏ tươi, còn nếu nó sáng nhạt (yếu) thì sẽ tạo ra màu đỏ sẫm…
Và những đèn màu này có thể tạo ra được bao nhiêu sắc thái màu sắc chính là do được quy định bởi độ sâu bit – chỉ định lượng thông tin cho chúng lưu trữ.
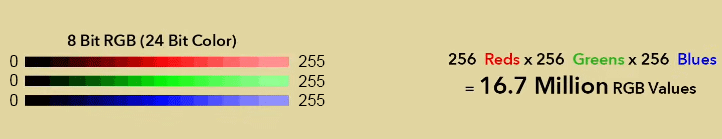
Ví dụ: Với chế độ màu RGB độ sâu 8-bit, chúng ta sẽ có 3 kênh màu và mỗi kênh màu có thể tạo ra – lưu giữ được 256 sắc thái (tính cả 0).

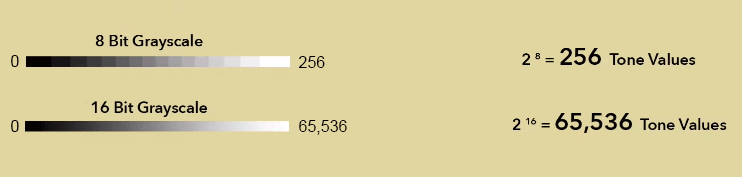
Hay một ví dụ khác, với chế độ màu Grayscale 8-bit và 16-bit, chúng ta sẽ có một kênh màu và mỗi kênh lưu giữ được số lượng màu sắc như sau:

Ok, như vậy đã rõ !
Bạn đã hiểu hơn về độ sâu bit là gì, nó thể hiện cho điều gì và ở đâu rồi đúng không. Bây giờ mình sẽ nói về cách hình ảnh được tạo ra trên màn hình.
#2. Cách hình ảnh được tạo ra trên màn hình
Cái này thì khá là đơn giản thôi.
Hình ảnh mà bạn thấy trên màn hình là do các pixel với các màu sắc khác nhau được ghép lại mà thành.
Màn hình càng có nhiều pixel, với kích thước của pixel càng nhỏ thì hình ảnh khi hiển thị lên màn hình sẽ càng đẹp mắt và mịn màng hơn.
#3. Kết luận
Bỏ qua tất cả những thứ phức tạp, bạn có thể hiểu nôm na:
Độ sâu bit quy định số lượng màu sắc có trong hình ảnh. Độ sâu bit càng lớn nghĩa là hình ảnh càng chứa nhiều màu sắc và càng có khả năng thể hiện nhiều màu sắc.
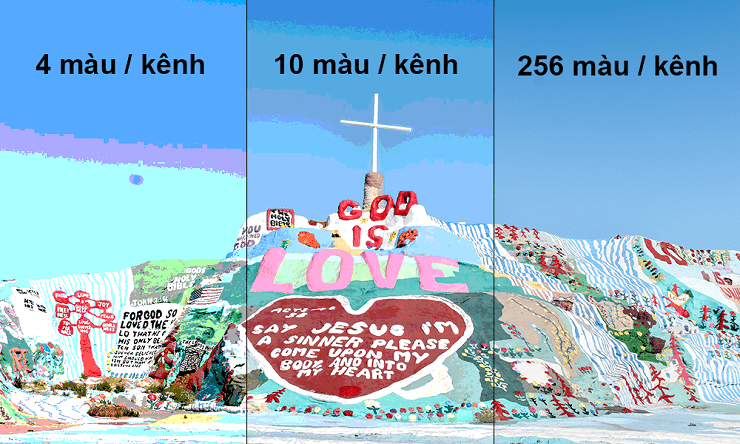
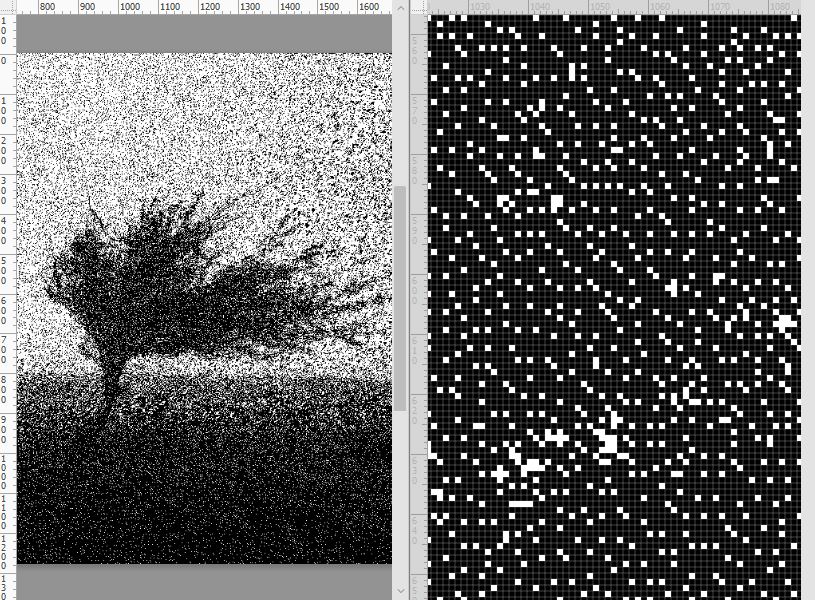
Vậy, số lượng màu sắc ảnh hưởng như thế nào đến hình ảnh? Hãy cùng mình xét thông qua ví dụ dưới đây.

Như các bạn thấy trong hình ảnh ở trên, phần ảnh chỉ có 4 màu mỗi kênh không có đủ màu sắc để thể thể hiện trọn vẹn khung cảnh.
Những khu vực có sự chuyển tiếp nhỏ về màu sắc (như nền trời) sẽ được gộp chung lại thành một mảng và sử dụng một màu. Điều này tạo ra cho hình ảnh cảm giác bị đứt gãy, không liên tục.
Đối với phần ảnh có 10 màu trên kênh thì khá hơn một chút, nhưng vẫn chưa thực sự mượt mà trong khu vực màu sắc chuyển tiếp.
Còn phần ảnh có 256 màu trên kênh thì rõ ràng rồi, hình ảnh đã hiển thị một cách rất tuyệt vời.
II. Độ sâu bit được dùng trong Photoshop
Các độ sâu bit được dùng trong Photoshop là: 8-bit, 16-bit và 32-bit. Trong đó sử dụng nhiều nhất là 8-bit và 16-bit, 32-bit thì ít được dùng hơn.
#1. 8 bit
- Có 256 màu trên mỗi kênh (2^8)
- Kích thước tệp nhỏ
- Hiển thị tốt trên nhiều thiết bị
- Chất lượng ảnh bị giảm khi chỉnh sửa
Mình thường tạo ảnh 8-bit để dùng cho các bài post trên mạng xã hội, làm ảnh avatar, cover, hay để làm meme lưu trong điện thoại.
Nói chung là với mình, những hình ảnh này không cần thiết phải thật sắc nét, như vậy dung lượng sẽ rất nặng. Mà thay vào đó, mình chỉ cần “nhẹ” và không bị nhòe là được.
#2. 16 bit
- Hơn 65 nghìn màu trên mỗi kênh (2^16)
- Kích thước tệp lớn hơn
- Hiển thị tốt trên các thiết bị
- Cho chất lượng ảnh cao
- Chịu được nhiều chỉnh sửa
Hình ảnh 16-bit phù hợp dùng cho công việc hay các dự án đỏi hỏi tính chuyên nghiệp. Ngoài ra còn dùng làm ảnh nền chất lượng cao cho máy tính, điện thoại, video…
Bạn cũng được thỏa thích chỉnh sửa, sáng tạo với hình ảnh 16-bit trong Photoshop mà không lo chất lượng bị giảm quá nhiều.
#3. 32 bit
- Hơn 4 tỷ màu trên mỗi kênh (2^32).
- Kích thước tệp rất lớn.
- Hiển thị hình ảnh xuất sắc trên các thiết bị.
- Ít được sử dụng hơn.
Hình ảnh 32-bit thường được sử dụng trong các ngành như phim ảnh, trò chơi điện tử, kiến trúc… tuy nhiên không phải mọi thiết bị đầu ra đều hỗ trợ nó.
Nhiều tính năng của Photoshop cũng không hỗ trợ hình ảnh 32-bit nên chúng thường được chỉnh sửa dưới dạng 16-bit trong một số công đoạn.

III. Chế độ màu (Color mode)
Bạn có thể hiểu đơn giản, chế độ màu là thứ sẽ quyết định cách kết hợp màu sắc dựa trên các kênh màu để tạo ra hình ảnh.
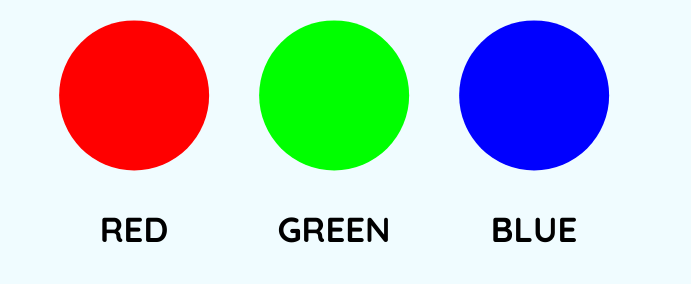
Ví dụ: Chế độ màu RGB dùng 3 kênh màu là Red, Green, Blue. Còn Grayscale thì dùng một kênh màu là Gray.
Tùy thuộc vào mục đích sử dụng hình ảnh mà chúng ta sẽ chọn các chế độ màu khác nhau cho phù hợp hơn.
#1. Bitmap
Bitmap là chế độ màu 1-bit chỉ có hai màu trắng – đen trên một kênh. Bởi chỉ có hai màu rất hạn chế nên ngày nay bitmap rất ít được sử dụng.

#2. Grayscale
Grayscale là chế độ màu có một kênh màu với ba độ sâu bit là 8, 16 và 32. Ảnh ở chế độ Grayscale sẽ được thể hiện bằng các sắc thái xám.

#3. Indexed color
Indexed color là chế độ màu 8-bit với 256 màu nhưng chỉ có một kênh (khác với RGB có ba kênh). Để hiểu rõ hơn thì bạn xem hình ảnh dưới đây.

#4. RGB Color
Chế độ RGB thì có ba kênh màu Red, Green, Blue với ba tùy chọn độ sâu bit là 8, 16 và 32. Với 3 kênh màu cơ bản này thì RGB thực sự “mạnh mẽ” khi có thể tạo ra hàng triệu màu sắc khác nhau.
#5. CMYK Color
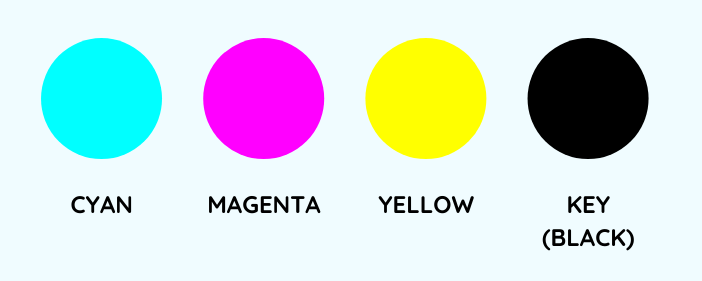
CMYK là chế độ màu sử dụng chủ yếu trong in ấn, bởi khi in nó sẽ ít bị sai màu hơn so với RGB. CMYK có bốn màu, tương ứng với bốn loại mực dùng trong máy in là Cyan (xanh lơ), Magenta (hồng sẫm), Yellow (vàng), Key (đen).
Ngoài ra, còn một số chế độ màu khác mình chưa đề cập đến bởi chúng ít được sử dụng. Cái này chúng ta sẽ tìm hiểu sau ha.
Nếu bạn muốn tìm hiểu kỹ hơn về chế độ màu RBG và CMYK thì bạn có thể đọc phần V trong bài viết này nhé. Admin đã có bài viết khá chi tiết cho củ đề này rồi.
IV. Cách tạo, xem và chuyển đổi chế độ màu, độ sâu bit trong Photoshop
Trong Photoshop, bạn có thể tạo một file mới với chế độ màu và độ sâu bit tùy chỉnh, hoặc thay đổi chế độ màu và độ sâu bit của một hình ảnh sẵn có.
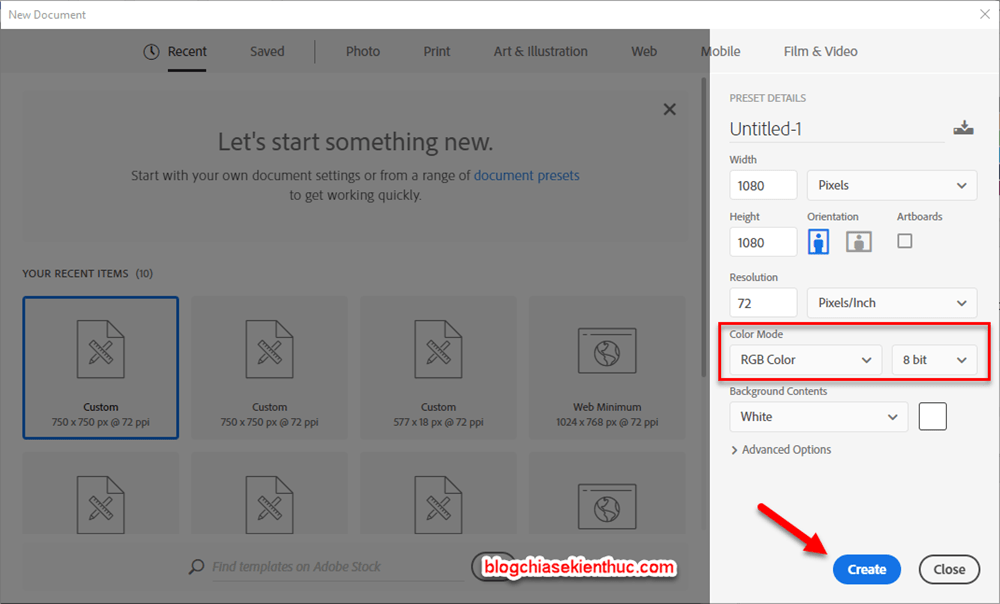
#1. Tạo file mới
Bạn chọn File => Open hoặc dùng phím tắt là Ctrl + N.
Tham khảo bài 2 trong serie, đó là: Cách mở và tạo file mới trong Photoshop
Cửa sổ New Document hiện lên, bạn nhập vào các thông số cho file ở vùng bên phải => sau đó chọn Create.
#2. Thay đổi thông số từ file ảnh sẵn có
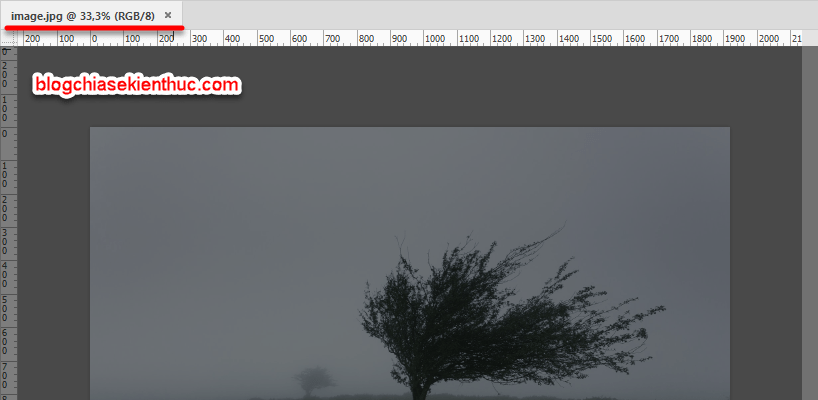
Đối với các file ảnh có sẵn, bạn có thể tìm thấy thông tin chế độ màu và độ sâu bit của nó trên vùng Tab tài liệu (Document tab).

Trong đó:
- Phần image.jpg : Tên file và định dạng file
- Phần 33,3% : Mức độ thu phóng đang áp dụng cho hình ảnh
- Phần (RGB/8) : Chế độ màu RGB và độ sâu màu 8 bit.
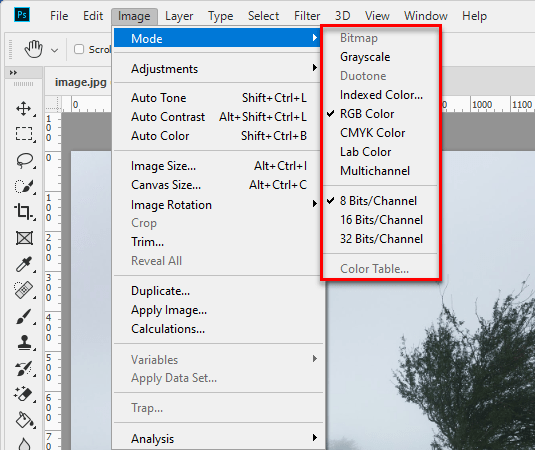
Để thay đổi chế độ màu và độ sâu bit của hình ảnh thì bạn chọn Image => chọn Mode.
Tuy nhiên cần lưu ý rằng, khi bạn chuyển đổi hình ảnh từ 16-bit xuống 8-bit, Photoshop sẽ loại bỏ một số thông tin và nó sẽ mất đi không thể phục hồi.
Sau khi đã nhấn nút Lưu, cho dù bạn có chọn lại độ sâu bit cao hơn thì cũng không hiệu quả, không có bất cứ thông tin nào được thêm vào hình ảnh, bởi vậy, việc tạo một bản sao cho hình ảnh trước khi chỉnh sửa bất kỳ một hỉnh ảnh quan trọng nào là rất cần thiết.
Một số chế độ màu sẽ không khả dụng do hình ảnh của bạn có độ sâu bit không phù hợp với chế độ màu đó.
Ví dụ: Nếu hình ảnh của bạn là 16 bit, bạn sẽ không thể chọn được chế độ màu Indexed color, trừ khi bạn chuyển nó về 8 bit.
V. Lời Kết
Vậy là qua bài viết này mình đã chia sẻ xong cho các bạn về Độ sâu bit và Chế độ màu của hình ảnh trong Photoshop rồi nhé. Sau bài học này, bạn cần trả lời được những câu hỏi sau đây:
- Độ sâu bit ảnh hướng đến cái gì và như thế nào đến hình ảnh?
- Liệt kê những điểm khác biệt giữa 8-bit, 16-bit và 32-bit (độ sâu)?
- Kể tên một số chế độ màu bạn biết, với những đặc điểm của chúng?
Đừng quên chia sẻ những quan điểm cũng như kinh nghiệm của bạn trong phần bình luận bên dưới để chúng ta có được những bài viết trọn vẹn nhất nhé 🙂
Hẹn gặp lại các bạn trong những bài viết tiếp theo !
Có thể bạn đang tìm: Bảng mã màu đầy đủ nhất cho bạn ! Cách lấy mã màu nhanh
CTV: Nguyễn Hồng Sơn – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống