Hey ! Mình muốn hỏi bạn một câu.
Trong công việc và trong cuộc sống hàng ngày, bạn có thường xuyên sử dụng đến chức năng cắt ghép và thay đổi kích thước hình ảnh không?
Để mình đoán thử xem nhé.
Ừm…
Mình vừa mở dịch vụ nâng cấp tài khoản Adobe Creative Cloud All Apps giá rẻ để anh enh dễ dàng tiếp cận hơn.
Link sản phẩm, bạn có thể xem chi tiết hơn: Tại đây <bộ ứng dụng của Adobe>!
Cắt ghép hình ảnh có lẽ là chức năng được sử dụng nhiều hơn, bởi nó tạo ra một sự thay đổi rõ rệt mà ta có thể nhận thấy một cách rõ ràng (thêm vào, hoặc mất đi một phần nào đó), còn thay đổi kích thước hình ảnh thì chắc có lẽ ít được dùng hơn.
Vâng, thực tế thì việc thay đổi kích thước hình ảnh cũng đem lại nhiều lợi ích cho người dùng, chỉ là nó khó nhận thấy hơn mà thôi.
Và trong bài viết này, mình sẽ chia sẻ với bạn lý do tại sao cần phải thay đổi kích thước kích thước hình ảnh, cũng như cách thay đổi kích thước hình ảnh trong Photoshop.
Ngoài ra, mình cũng sẽ thảo luận thêm với bạn về một câu hỏi mà có lẽ được nhiều người mới quan tâm, đó là: tăng mật độ điểm ảnh (PPI) có làm cho hình ảnh rõ nét hơn không? Okay, cùng bắt đầu ngay thôi nào !
Mục Lục Nội Dung
#1. Giới thiệu hộp công cụ Image Size
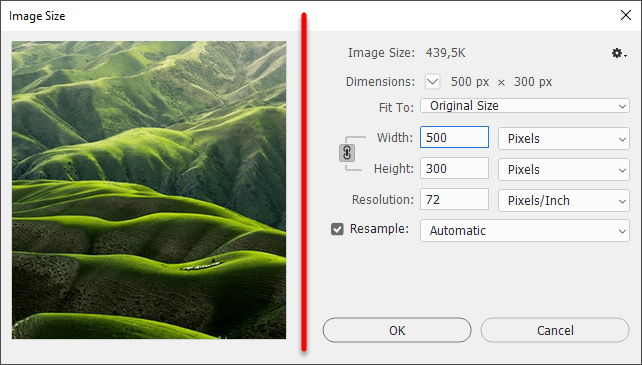
Trong Photoshop, để thay đổi kích thước hình ảnh thì chúng ta sẽ sử dụng hộp công cụ Image Size.
Mình làm rõ một chút, kích thước hình ảnh (to như thế nào) và kích thước tệp ảnh – dung lượng file ảnh (nặng bao nhiêu) là hai thứ hoàn toàn khác nhau. Bạn cần phân biệt giữa hai khái niệm này để tránh nhầm lẫn nhé.
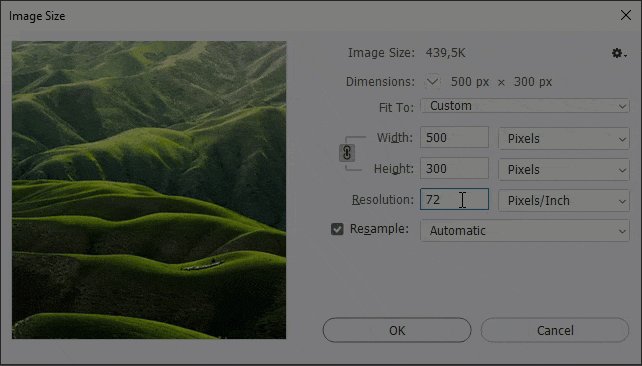
Để mở hộp công cụ Image Size, bạn chọn Image => Image Size trên thanh menu, hoặc sử dụng phím tắt trong Photoshop là Alt + Ctrl + I.

Ở phần bên trái, chúng ta có một khu vực xem trước hình ảnh. Bạn có thể click chuột và kéo để di chuyển đến các vùng ảnh khác nhau.
Ở phần bên phải là tất cả những thông số mà chúng ta có thể tùy chỉnh cho hình ảnh. Trong đó, bạn cần nắm được như sau:
- Image Size: Hiển thị kích thước tệp ảnh. Đo bằng đơn vị byte, kilobyte (Kb), megabyte (Mb), gigabyte (Gb)…
- Dimensions: Hiển thị kích thước hình ảnh (độ phân giải). Đo bằng đơn vị pixel, inch, centimeters…
- Fit to: Một số kích thước mẫu do hệ thống đề xuất
- Width: Chiều rộng hình ảnh
- Height: Chiều dài hình ảnh
- Resolution: Độ phân giải. Cụ thể ở đây là chỉ Mật độ điểm ảnh
- Resample: Tùy chọn Lấy lại mẫu
Có thể bạn thấy kỳ lạ, từ resolution được mọi người hiểu theo nghĩa tiếng Việt là độ phân giải, tuy nhiên trong nhiều trường hợp nó lại ám chỉ mật độ điểm ảnh (PPI).
Theo như mình tìm hiểu thì, nguyên nhân của việc này là do khái niệm độ phân giải và mật độ điểm ảnh vốn không tách rời nhau.
Thay đổi một trong hai cái đều sẽ tác động thay đổi cái còn lại, bởi vậy bạn có thể hiểu là: Nhắc đến resolution cũng là nhắc đến PPI và ngược lại.
Ok, vậy là bạn đã hiểu được ý nghĩa của những tùy chọn trong hộp công cụ Image Size rồi, bây giờ mình sẽ nói lý do tại sao chúng ta cần thay đổi kích thước hình ảnh.
Trong thực tế, có rất nhiều trường hợp bạn cần thay đổi kích thước hình ảnh để làm cho nó “nhẹ” hơn hoặc phù hợp với thiết kế bạn đang làm việc.
Mình lấy một ví dụ của bản thân mình.
Nếu để ý, bạn sẽ thấy phần lớn hình ảnh minh họa trong các bài viết trên blog thường có kích thước chiều rộng là 750px.

Ban đầu, những hình ảnh này được tải về từ Unsplash hoặc được mình “chụp lại màn hình máy tính” với kích thước lớn, sau đó dùng Photoshop để điều chỉnh lại.
Như vậy thì kích thước file ảnh vừa nhẹ và độ rộng của hình ảnh cũng phù hợp hơn để hiển thị trong phần nội dung blog.
Hay một trường hợp khác, nếu bạn muốn gửi một hình ảnh nào đó cho bạn bè, nếu kích thước hình ảnh quá lớn thì tệp gửi sẽ lâu hơn và tốn nhiều dung lượng lưu trữ hơn.
=> Lúc này bạn nên thay đổi kích thước hình ảnh cho phù hợp trước khi gửi thì sẽ tiện hơn cho cả người gửi và người nhận.
#2. Hai cách thay đổi kích thước hình ảnh trong Photoshop
Với Photoshop, bạn có thể sử dụng hộp công cụ Image Size để thay đổi kích thước hình ảnh bằng 2 cách sau đây:
- Cách 1: Giữ nguyên số lượng pixel nhưng thay đổi thông số PPI để tăng giảm kích thước pixel trong hình ảnh (chỉ áp dụng cho bản in).
- Cách 2: Giữ nguyên kích cỡ pixel nhưng tăng giảm số lượng của chúng.
Nói như vậy sẽ hơi khó hiểu một chút, vậy nên hãy để mình giải thích kỹ hơn cho bạn nhé 🤔
Trước tiên, chúng ta hãy tự quy ước với nhau, cách 1 tương ứng với việc bỏ tích dòng
Resample(Lấy lại mẫu) trong hộp công cụ Image Size.Còn cách 2 thì tương ứng với việc chúng ta chọn tích nó.
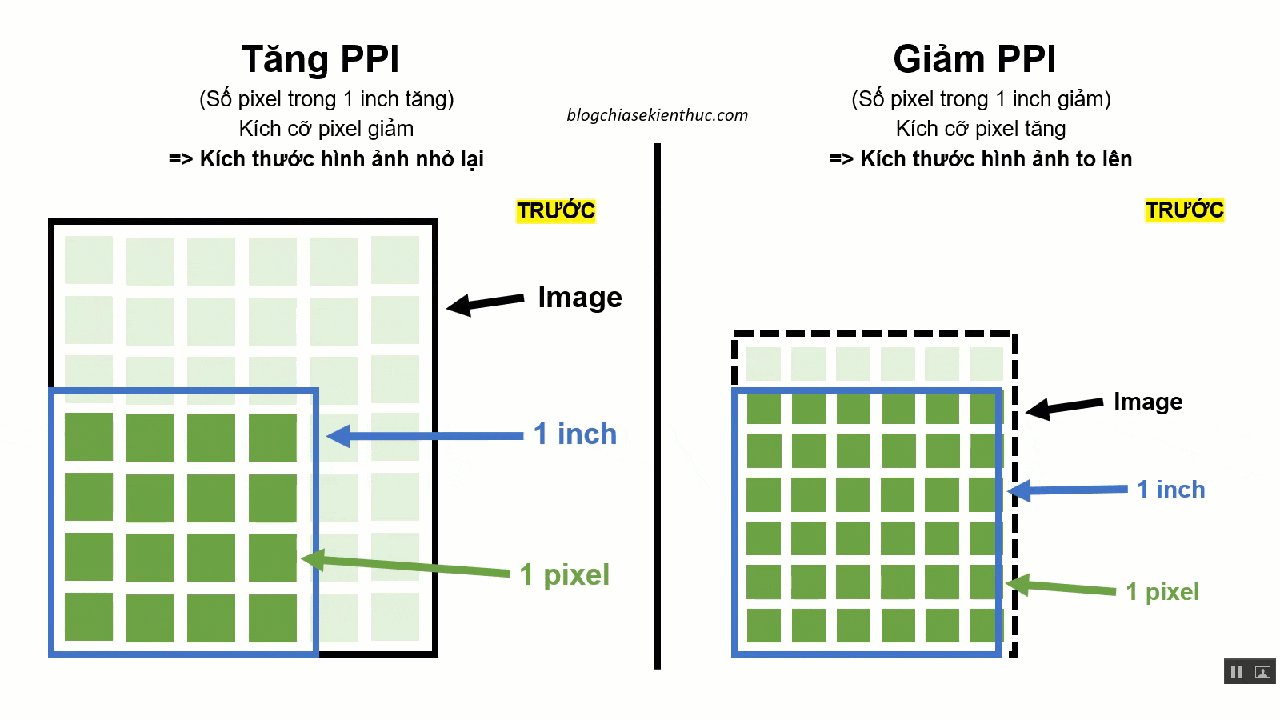
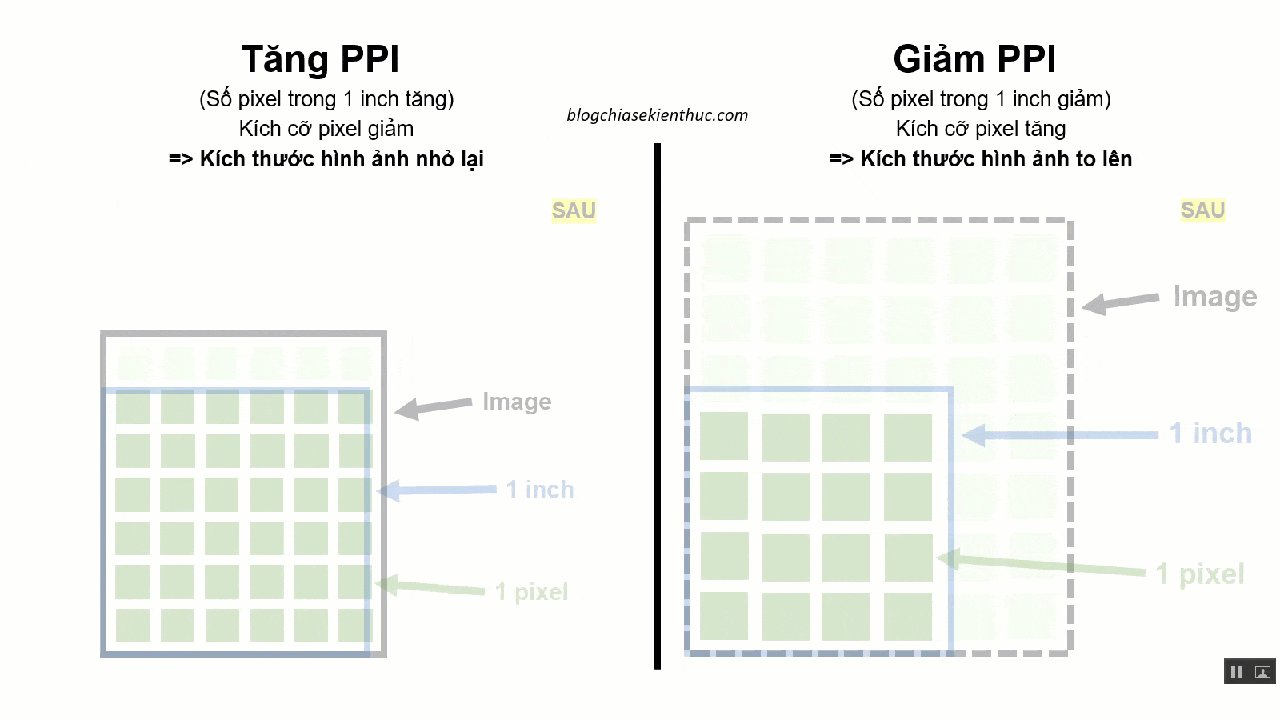
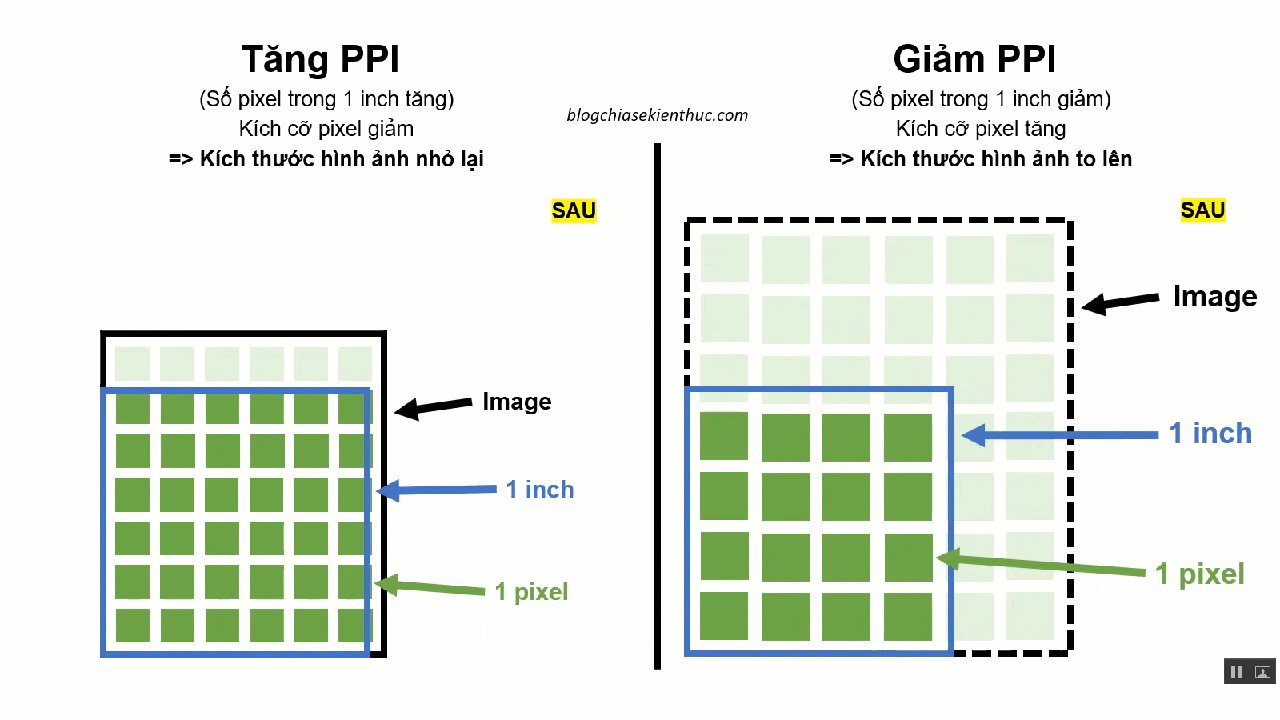
+ Đối với cách 1: Cho dù bạn có thay đổi kích thước hình ảnh như thế nào đi nữa thì tổng số lượng pixel (điểm ảnh) cũng không thay đổi.

Và việc hình ảnh to lên hay nhỏ đi sẽ hoàn toàn phụ thuộc vào thông số PPI.
Khi bạn tăng PPI, số lượng pixel trong 1 inch nhiều lên (trong khi tổng số lượng pixel không thay đổi) nên kích cỡ pixel phải nhỏ đi => Kích thước hình ảnh nhỏ đi.
Ngược lại, khi bạn giảm PPI, số lượng pixel trong 1 inch ít đi (trong khi tổng số lượng pixel không thay đổi) nên kích cỡ pixel phải lớn lên => Kích thước hình ảnh lớn lên.

Tóm lại, để tăng giảm kích thước hình ảnh, bạn bỏ tích dòng Resample, nhập vào thông số PPI hoặc kích thước hình ảnh (With, Height) mong muốn rồi ấn OK là xong.
⚠️ QUAN TRỌNG !!!
Bạn lưu ý rằng, cách 1 này chỉ áp dụng cho hình ảnh phục vụ mục đích in ấn, còn khi hiển thị trên màn hình thì kích thước của chúng không thay đổi.
Why? Tại sao lại như vậy?
Trong bài 9 mình cũng đã nói qua vấn đề này.
Như đã biết, số lượng và kích cỡ pixel trên mỗi màn hình là không đổi (sản xuất ra nó đã như thế rồi), nên cho dù có tăng giảm kích cỡ pixel của hình ảnh như thế nào thì cũng không có tác dụng.
Hình ảnh đó vẫn sẽ được hiển thị bằng số lượng và kích cỡ pixel của màn hình.
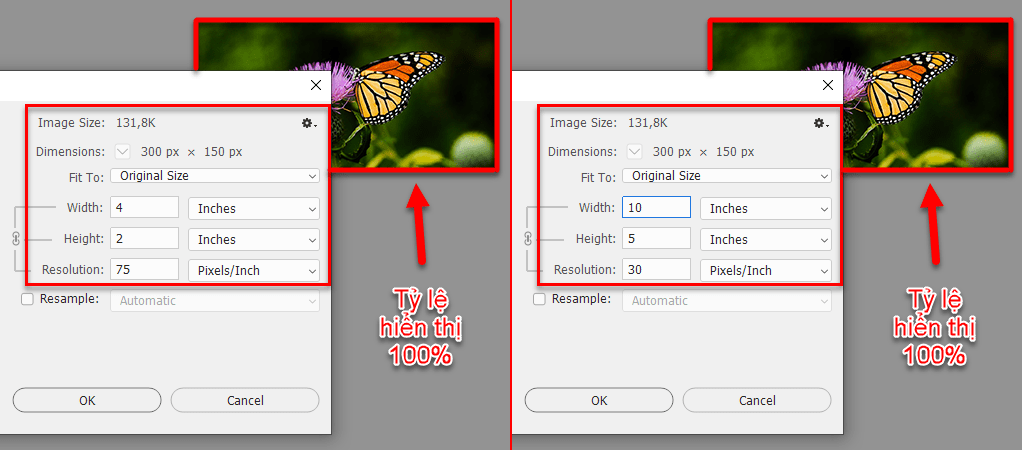
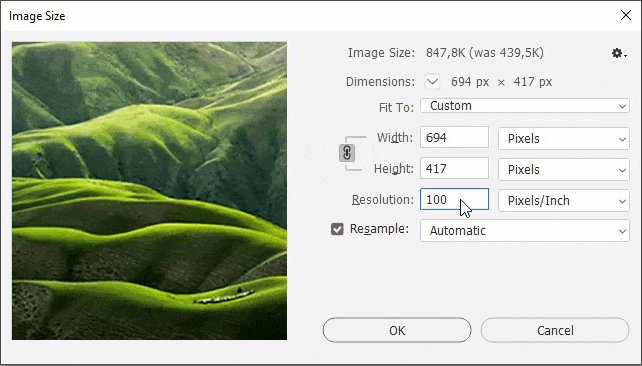
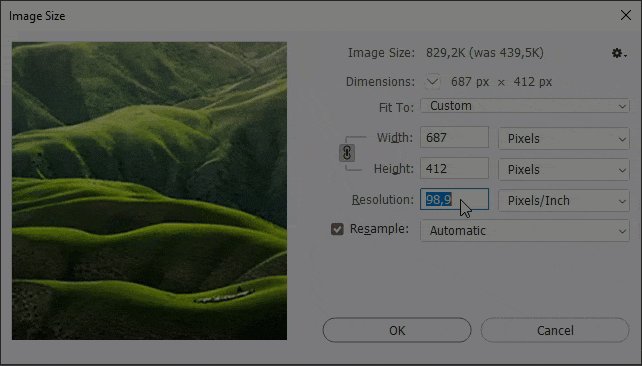
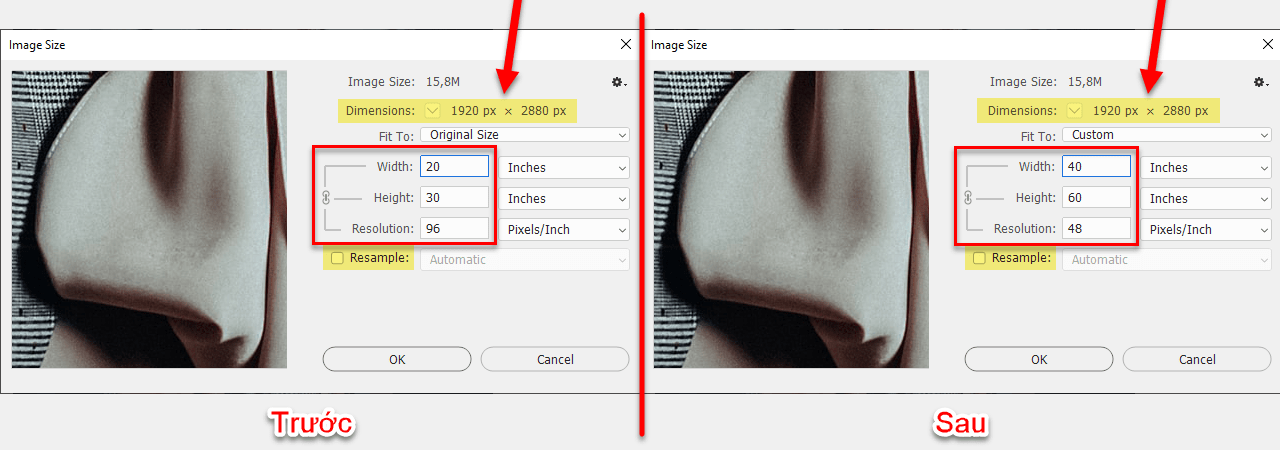
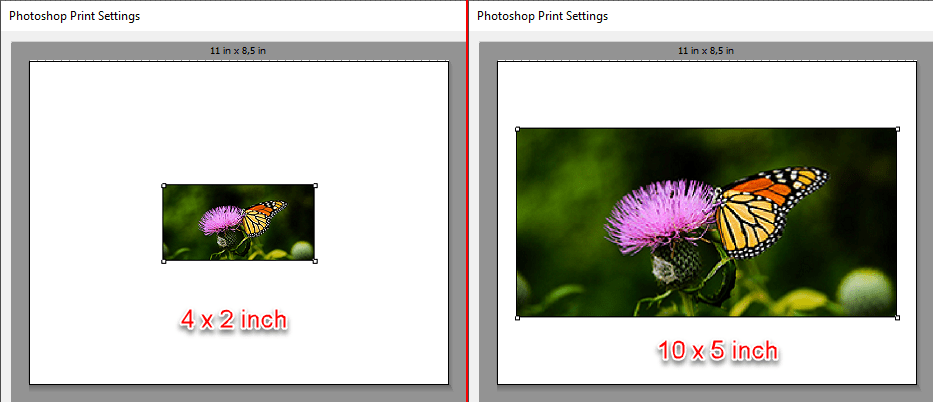
Ví dụ: Mình sử dụng cách 1 để thay đổi kích thước một hình ảnh từ 4 x 2 inch thành 10 x 5 inch.
Như bạn thấy, khi mình tăng kích thước hình ảnh, PPI đã giảm từ 75 xuống 30.
Điều này có nghĩa là:
- Số lượng pixel trong 1 inch đã giảm.
- Kích cỡ pixel tăng lên khiến cho kích thước hình ảnh tăng lên.
Tuy nhiên, nếu nhìn hình ảnh trên màn hình thì không có gì thay đổi. Nó vẫn chỉ chiếm một vùng 4 x 2 inch trên màn hình máy tính của mình.
Nhưng nếu bây giờ đem hình ảnh in ra, dưới đây là kết quả.

+ Đối với cách 2: Chúng ta sẽ thực sự sẽ tăng giảm số lượng pixel để làm kích thước hình ảnh to lên hoặc nhỏ đi.
Khi tích chọn dòng Resample, nếu bạn giảm kích thước, Photoshop sẽ loại bỏ một lượng pixel để làm cho hình ảnh nhỏ đi.
Nó giống như bộ trò chơi ghép hình vậy.
Trong một bức hình được tạo ra bởi rất rất nhiều mảnh, nếu bạn bỏ đi một số mảnh ở các vị trí hợp lý thì bức hình vẫn sẽ hiển thị tốt.
Tương tự, nếu bạn tăng kích thước hình ảnh, Photoshop sẽ tạo mới thêm một lượng pixel bằng cách lấy mẫu (dựa theo) những pixel lân cận đó.
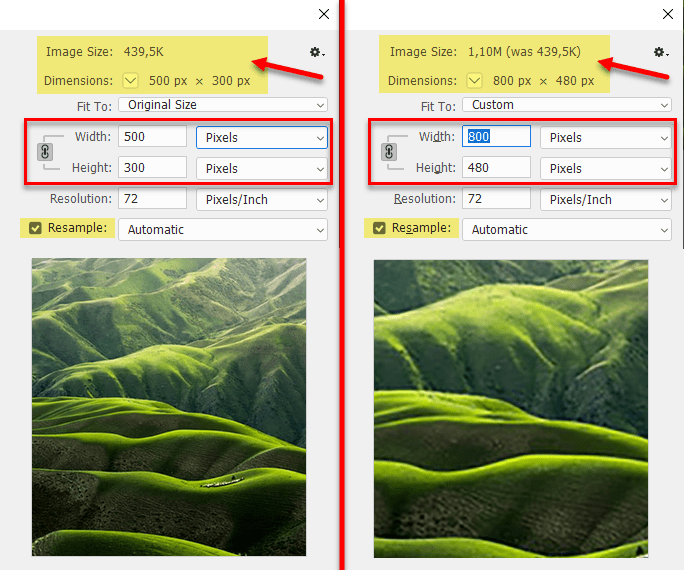
Ví dụ: Mình sử dụng cách 2 để thay đổi kích thước một hình ảnh từ 500 x 300 pixel thành 800 x 480px.
Như bạn thấy, số lượng pixel đã thay đổi, kích thước tệp cũng thay đổi, và hình ảnh to hơn nhưng lại mờ hơn.
Điều này cũng không có gì lạ, bởi cho dù là tăng hay giảm thì bạn cũng đang thay đổi số lượng pixel có trong hình ảnh như chơi trò ghép hình – “Nếu bỏ ra hoặc chèn vào quá nhiều mảnh thì hình ảnh sẽ bị phá hủy”.
Ok, đến đây có thể bạn sẽ thắc mắc, còn thông số PPI thì sao, nó có vai trò gì trong cách thứ 2 này?
Sự thật là nó không có vai trò gì cả, bởi nếu bạn tăng giảm PPI thì kích thước hình ảnh cũng sẽ tăng giảm theo tỉ lệ tương ứng. Vậy cũng không khác gì giữ nguyên.
Chưa kể, màn hình các thiết bị chỉ hiển thị theo độ phân giải và PPI của nó chứ không phải của hình ảnh.
#3. Tăng PPI để làm nét hình ảnh, liệu có khả thi không?
Đôi lúc chúng ta sẽ muốn làm rõ nét những hình ảnh.
Có thể đó là những bức ảnh kỷ niệm, hay hình ảnh đã qua chỉnh sửa nhiều lần bị mờ, hay một hình ảnh hiển thị rõ đẹp trên màn hình nhưng khi in ra thì “nhìn không nổi”.
Lúc này, phương pháp mà có lẽ phần đông mọi người nghĩ đến là tăng PPI cho hình ảnh, mới đầu mình cũng nghĩ vậy :))
Không phải là chỉ cần “nhồi nhét” thật nhiều pixel trong 1 inch thì hình ảnh sẽ trở nên rõ nét hơn hay sao?
Đúng vậy, nhưng chỉ là đúng một nửa.
Nếu bạn đã đọc kỹ 2 cách thay đổi kích thước hình ảnh ở phần trên thì mình tin chắc là bạn đã tự có câu trả lời rồi.
Tăng PPI để làm nét hình ảnh chỉ thực sự hiệu quả cho hình ảnh để phục vụ mục đích in ấn, đánh đổi lại là kích thước hình ảnh khi in ra cũng nhỏ đi.
Còn đối với mục đích hiển thị hình ảnh trên màn hình, PPI không phải là yếu tố quyết định. Để hình ảnh hiển thị rõ nét hơn, hãy chụp hình bằng một chiếc camera tốt và sử dụng một màn hình máy tính “xịn xò” hơn.
#4. Kết luận
Okay, như vậy mình đã chia sẻ với bạn toàn bộ về cách thay đổi kích thước hình ảnh và mật độ điểm ảnh trong Photoshop rồi nhé.
Sau bài học, bạn cần thực hiện được những việc như sau:
- Phóng to và thu nhỏ hình ảnh (theo 2 cách). Hiểu được bản chất và cách thức hoạt động của từng cách cụ thể
- Trả lời được câu hỏi: Thông số PPI sẽ tác động đến hình ảnh như thế nào khi thực hiện thay đổi kích thước hình ảnh?
Nếu bạn còn chỗ nào chưa hiểu, đừng ngần ngại để lại bình luận bên dưới để chúng ta cùng thảo luận thêm nhé.
Đọc thêm bài liên quan:
- Hướng dẫn thay đổi kích thước ảnh hàng loạt bằng Photoshop
- Cách lấy nét & phục chế ảnh cũ, ảnh mờ bằng Photoshop
- Phần mềm chỉnh sửa ảnh hàng loạt (cắt, nén, đóng dấu, đổi tên…)
- Tăng, giảm kích thước hình ảnh với Canvas Size trong Photoshop
- Phục chế, chuyển ảnh đen trắng thành ảnh màu bằng Photoshop
- Xóa background, thay đổi kích thước ảnh không làm giảm chất lượng
CTV: Nguyễn Hồng Sơn – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống