Tinder có lẽ là một cái tên không còn xa lạ gì với giới trẻ Việt Nam cũng như giới trẻ trên toàn thế giới nữa. Với sự bùng nổ của Internet và mạng xã hội, bạn sẽ không cần phải ra ngoài để kiếm người yêu, kiếm gấu nữa.. 🙂
Tất nhiên là mình vẫn luôn khuyến khích các bạn ra ngoài chơi và kiếm người yêu thay vì ngồi ở nhà lướt Tinder – vì nhiều lúc đời không như mơ đâu các bạn, ảnh trên mạng với ngoài đời thật khác nhau một trời một vực, đã có rất nhiều trường hợp như vậy rồi 🙂
Nhưng với tình hình dịch bệnh diễn ra phức tạp như vậy thì ở nhà là điều tốt, ở nhà quẹt Tinder tìm kiếm một nửa của mình cũng là một lựa chọn không tồi trong thời điểm này 😛
Nhưng nếu bạn là một lập trình viên thì sao? Đừng lo, hãy sử dụng VSinder để vừa chạy deadline vừa kiếm người code cùng nhé. Bài viết này không liên quan gì đến Tinder đâu nha ᵔᴥᵔ
Mục Lục Nội Dung
#1. VSinder: Một ứng dụng tìm người code cùng
Nghe cái tên thôi là đã biết, đây là một plugin của trình soạn thảo code vô cùng quen thuộc VSCode, và theo mình nghĩ nó được lấy ý tưởng từ Tinder ٩(͡๏̮͡๏)۶
Nếu như bạn chưa biết thì Tinder là một ứng dụng tìm kiếm xã hội, tìm người hẹn hò dựa trên ví trị địa lý của người sử dụng nó, cho phép 2 người lạ có thể trò chuyện cùng nhau nếu họ cùng thích profile của nhau trên Tinder.
Với lập trình viên thì việc có người yêu cũng quan trọng đấy, nhưng có quan trọng bằng việc bị deadline dí vào đít hay không 🙂
Thế nên một thanh niên có nickname Benawad đã tạo ra plugin này để bạn có thể vừa chạy deadline, vừa kiếm người code cùng trực tiếp trên VS Code, biết đâu code cùng lại thấy tâm đầu ý hợp, thành người yêu thì sao =))
Đời mà, ai biết trước điều gì đúng không ᵔᴥᵔ
#2. Làm thế nào để cài đặt ứng dụng VSinder?
+ Bước 1: Trước hết, bạn hãy mở ứng dụng VSCode trên máy tính lên – nếu chưa cài đặt thì xem bài viết này nhé, Windows 10 hay macOs gì cũng được.
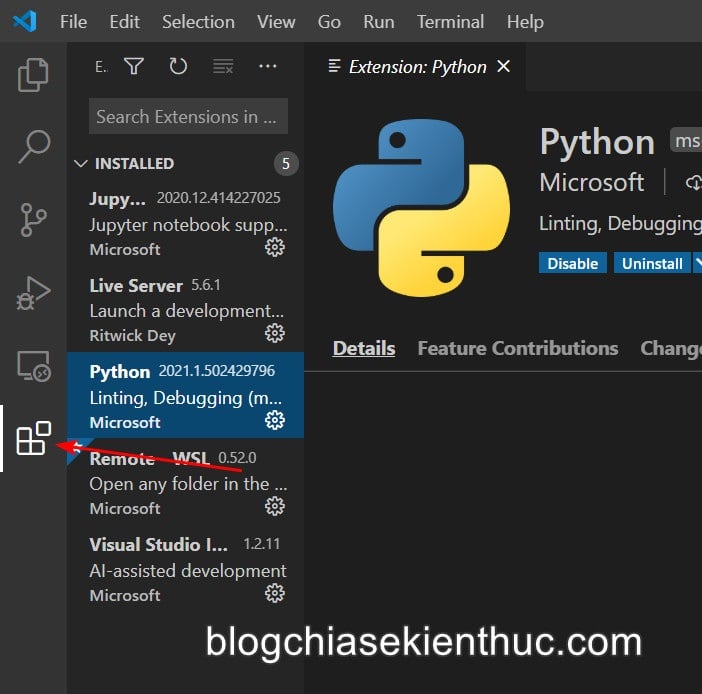
=> Sau đó bạn chuyển sang phần quản lý tiện ích mở rộng bằng tổ hợp phím Ctrl + Shift + X hoặc biểu tượng trên thanh điều hướng bên phải.
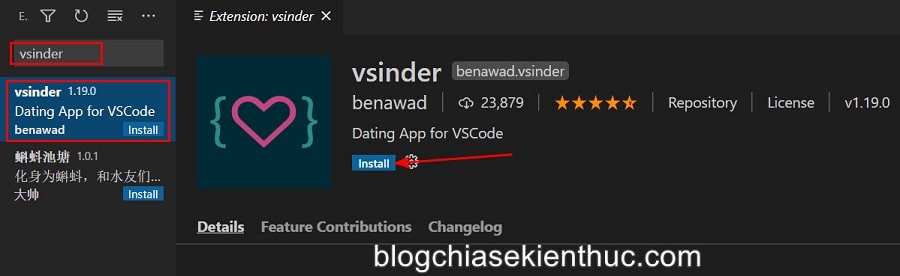
Nhập vào ô Search Extensions in… từ khóa của tiện ích muốn tìm kiếm, trường hợp này là vsinder => rồi Enter.
Bạn sẽ thấy kết quả là tiện ích vsinder phiên bản 1.19.0 như hình bên dưới => bấm vào đó rồi click Install để cài đặt tiện ích này cho VS Code.
Như các bạn có thể thấy, ứng dụng có tới 24K lượt người tải về sử dụng và đánh giá tận 5 sao, bạn hiểu vấn đề rồi chứ 🙂
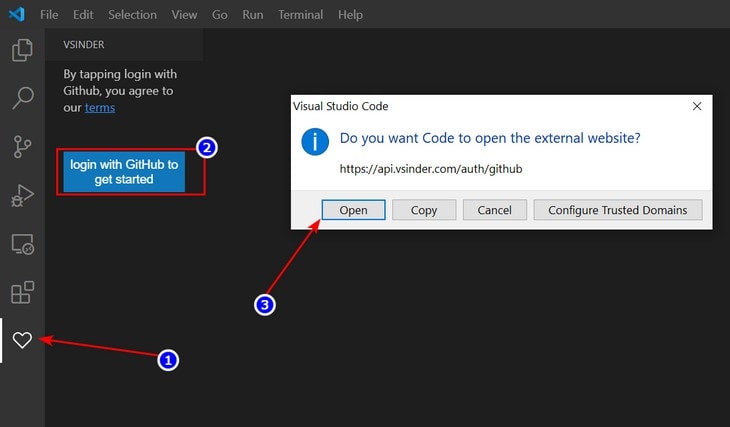
+ Bước 2: Cài xong, ngay lập tức sẽ có một biểu tượng trái tym ở thanh điều hướng bên trái của VSCode, bạn bấm vào đó để bắt đầu sử dụng.
Trước hết bạn cần có một tài khoản, VSinder yêu cầu bạn phải đăng nhập vào tài khoản Github, nó là thứ mà bất cứ lập trình viên từ nghiệp dư cho đến Master ai ai cũng sử dụng.
Bấm vào nút Login with Github to get started để đăng nhập vào tài khoản Github của bạn, VS Code sẽ hỏi là bạn có muốn truy cập vào trang web này không thì cứ chọn Open để qua bước tiếp theo.
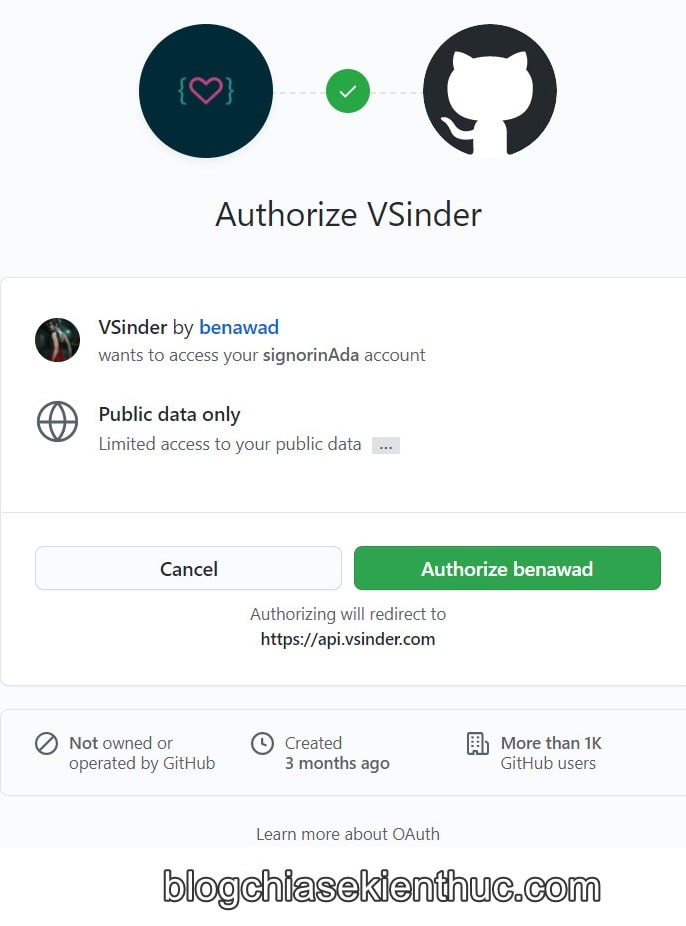
+ Bước 3: Hãy đăng nhập vào tài khoản Gihub của bạn trước khi có thể qua bước tiếp nếu cần. Ở đây, bạn sẽ cần cho ứng dụng VSinder sử truy cập vào một vài thông tin tài khoản của chúng ta, cũng không có gì quan trọng đâu.
Nếu bạn thấy tất cả mọi thứ đều OK, hãy bấm Authorize benawad để cấp quyền truy cập tài khoản Github cho VSinder.
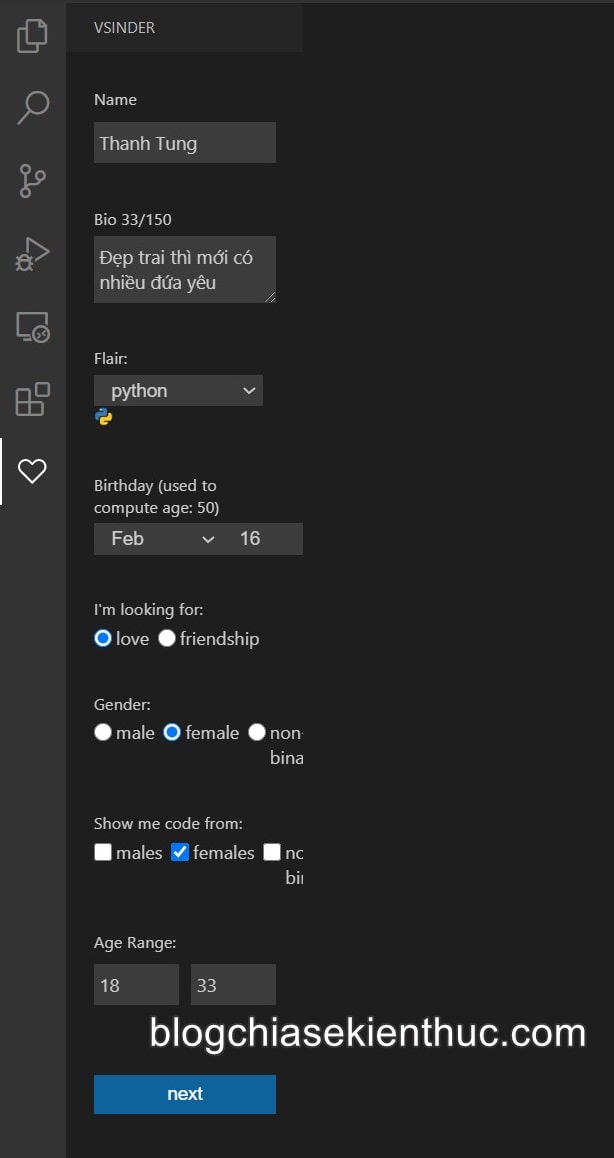
+ Bước 4: Quay trở lại VSCode và bạn sẽ thấy giao diện đã có chút thay đổi, giờ bạn cần phải nhập vào tất cả những thông tin mà VSinder yêu cầu như là:
Tên, giới thiệu bản thân, tuổi, ngôn ngữ lập trình bạn sử dụng là gì, đang tìm người yêu hay là bạn code cùng này, tuổi tác, giới tính và độ tuổi của đối phương.
Mình nhập tiếng Việt cho vui vậy thôi chứ để như này không ai hiểu gì đâu nha – vì đa số người dùng hiện tại là người nước ngoài 😛
=> Nhập đủ các thông tin rồi thì bạn bấm Next để chuyển qua bước tiếp.
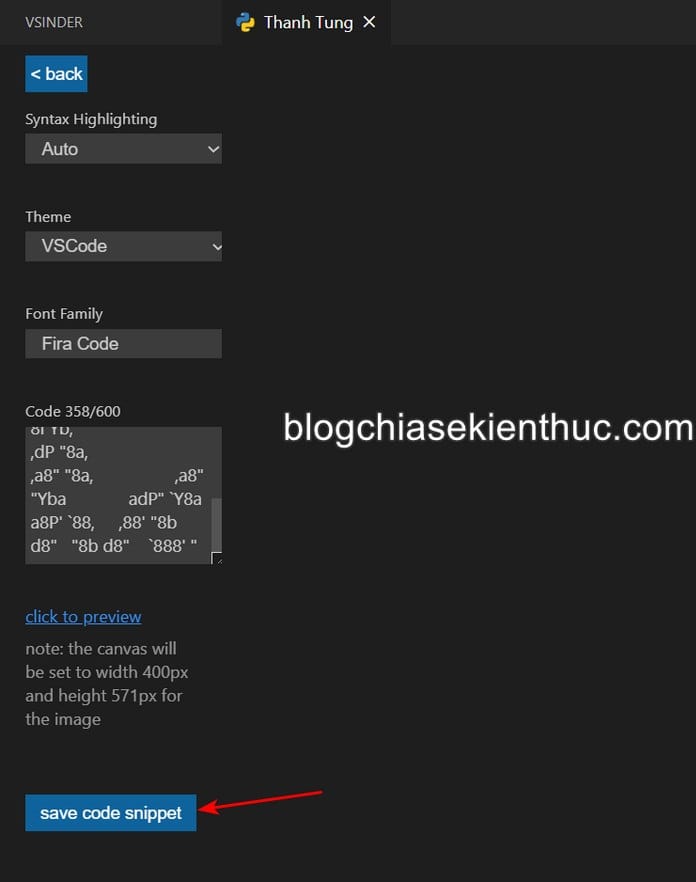
+ Bước 5: Bây giờ bạn cần tạo ảnh bìa cho Profile của bạn trên VSinder, tương tự như ảnh trên Tinder thôi
Chỉ khác là bạn chỉ có thể tạo ảnh với code mà thôi, bạn có thể sử dụng để ghi thông tin cá nhân, giới thiệu, hay một đoạn code thể hiện kỹ năng của bạn hay đơn giản là hình trái tim bằng ASCII Art như mình 🙂
=> Sau khi đã ưng ý rồi bạn nhớ bấm Save code snippet để lưu nó lại.
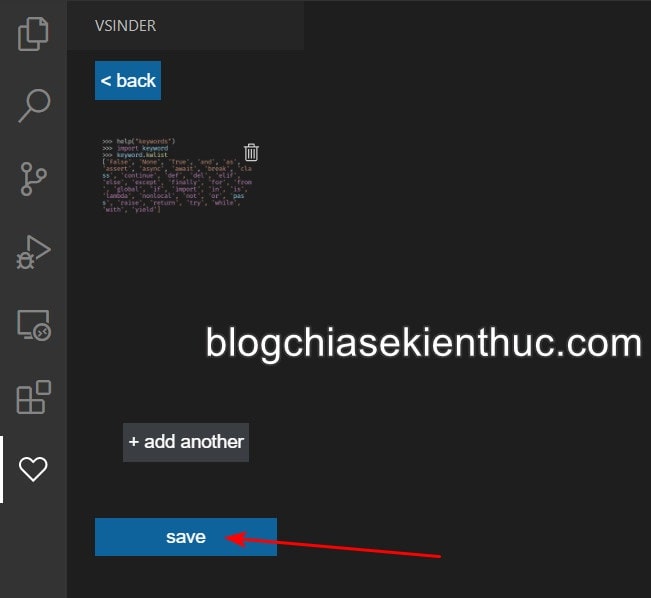
+ Bước 6: Đây là phần Preview của đoạn code bạn vừa điền vào ô Code ở bên trên, nếu chưa muốn làm lại thì click vào icon thùng rác và chọn + add another để thêm cái mới.
Ngoài ra, bạn cũng có thể bấm nút này để thêm nhiều bức ảnh Profile khác, nhưng tất nhiên vẫn chỉ bằng các đoạn code => bấm Save để lưu lại toàn bộ thông tin Profile.
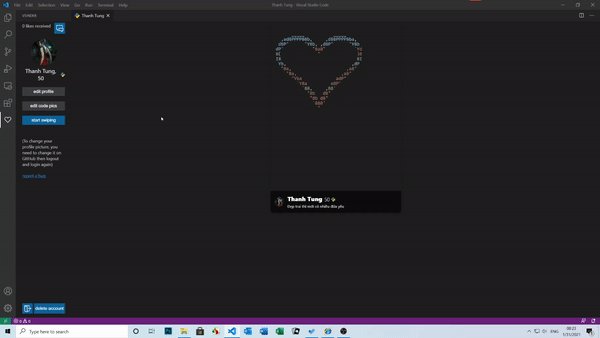
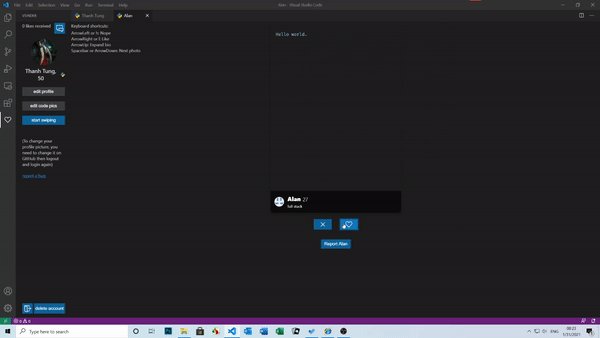
+ Bước 7: Và đây sẽ là giao diện chính của VSinder, bạn sẽ nhận được thông báo và trò chuyện trực tiếp với người khác khi có thông báo bằng icon chat ở ngay trên Avatar.
Dưới đó là Avatar (lấy từ Github, nếu muốn đổi thì lên github đổi trước sau đó đăng xuất và đăng nhập lại vào VSinder), tên, ngôn ngữ lập trình bạn sử dụng và tuổi – không hiểu sao cái này nó lại tính mình thành 50 tuổi 🙂
Dưới đó nữa ta có các tùy chọn: Edit profile, Edit code pics (ảnh profile ở trên) và Start swiping để bắt đầu quẹt VSinder.
Vùng mình khoanh đỏ chính là Profile của bạn khi người khác nhìn thấy. Giao diện cũng rất đơn giản và không có gì đặc biệt, giờ thì đi vào phần trải nghiệm thôi nào !!!
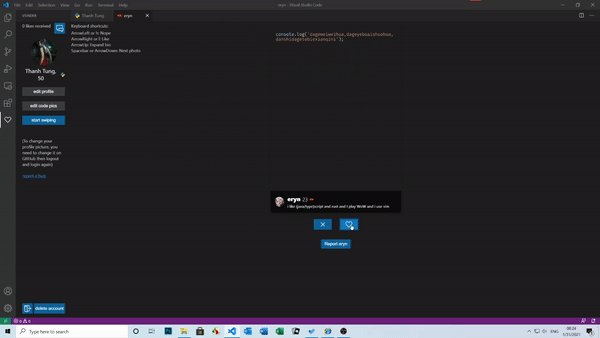
Bạn có thể xem qua phần test VSinder của mình bên dưới để hiểu cách sử dụng. Còn với anh em nào đã sử dụng Tinder nhiều rồi thì chắc thôi nhỉ =))
Đơn giản là người nào bạn cảm thấy thích thì để lại 1 tym, không thích thì dấu X hoặc nặng hơn là Report. Mà chắc chẳng ai làm thế đâu 😛
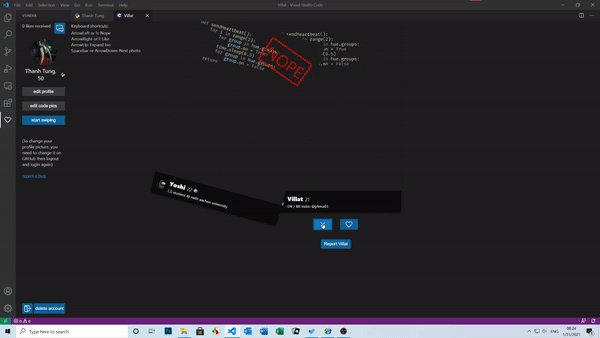
Chúng ta còn có một vài phím tắt như là phím mũi tên xuống hoặc Space để xem ảnh Profile khác nếu người đó có nhiều ảnh, phím I hoặc mũi tên sang phải để Tym, phím H hoặc mũi tên trái để bỏ qua. Chỉ đơn giản vậy thôi.
Nếu người bạn thả Tym cũng làm điều tương tự với bạn thì bạn sẽ nhận được thông báo và cả 2 có thể liên lạc với nhau => rồi làm gì sau đó thì tùy các bạn 😛
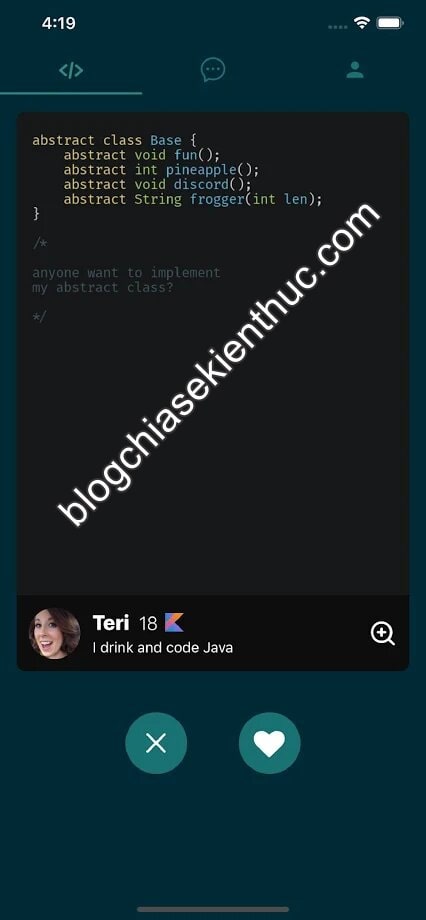
Ngoài ra, để dễ nhận được thông báo và tiện sử dụng hơn thì VSinder cũng có hẳn ứng dụng dành cho cả 2 nền tảng Android và iOS, bạn có thể tải về sử dụng nếu muốn.
#3. Link tải VSinder trên iOS và Android
#4. Lời kết
Vâng, như vậy là mình đã vừa hướng đẫn xong cho các bạn cách sử dụng VSinder để tìm kiếm người code cùng bạn rồi nhé. Một ứng dụng khá là thú vị phải không nào 🙂
Hy vọng là và sau bài viết này, nhiều bạn sẽ có một người để ngồi chạy deadline cùng thay vì một thân một mình như trước, thậm chí là có người yêu luôn thì sao 🙂
Nếu thấy nó hay đừng quên chia sẻ để ủng hộ cho blogchiasekienthuc.com nhé. Chúc các bạn thành công !
CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com
 Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống
Blog Chia Sẻ Kiến Thức Máy tính – Công nghệ & Cuộc sống